Oct 08, 2024
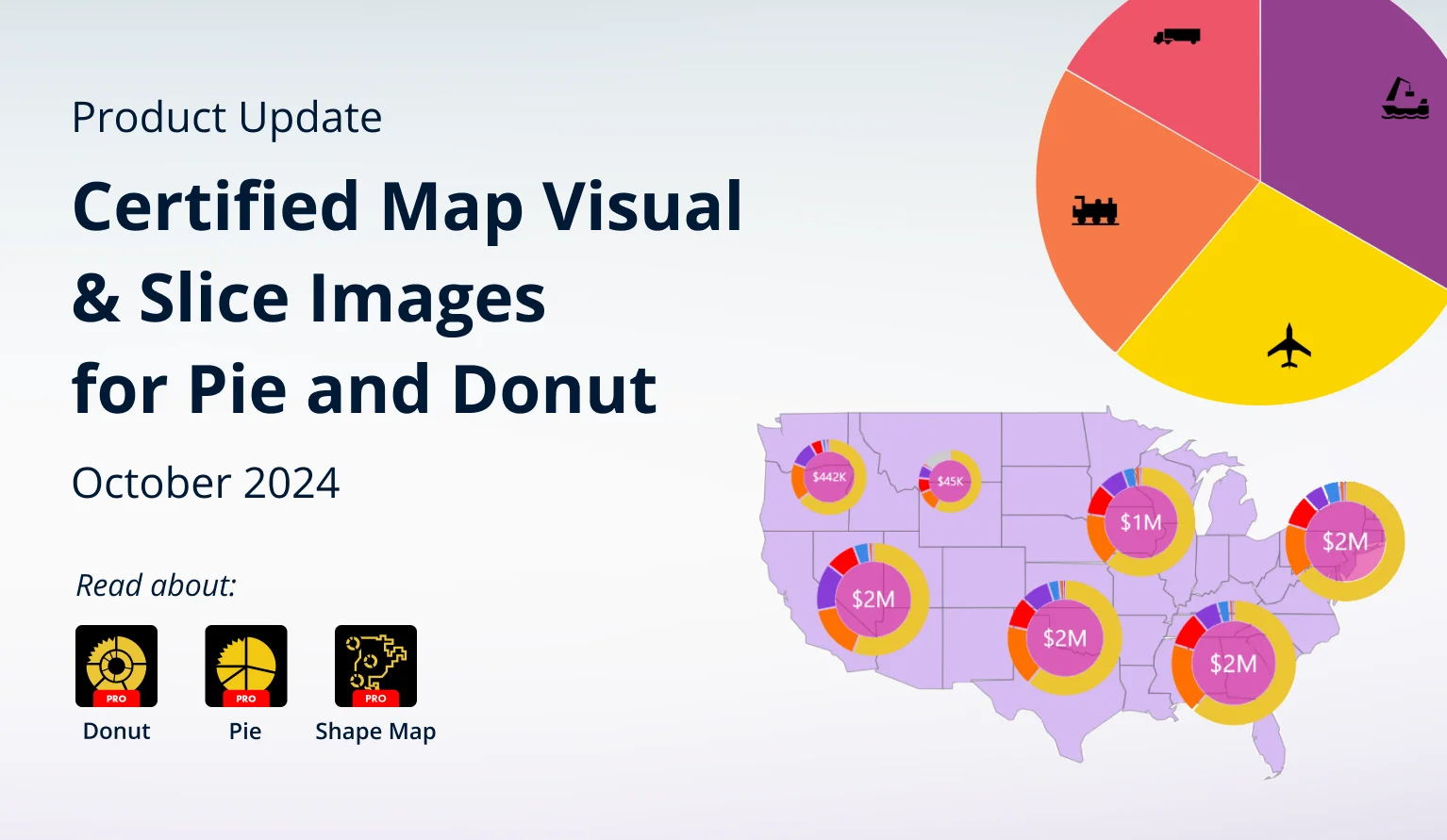
October 2024: Certified Map Visual & Slice Images in Pie, Donut
We have released a Power BI Certified version of our popular Map visual, and introduced custom slice images for Pie and Donut visuals.


We have released a Power BI Certified version of our popular Map visual, and introduced custom slice images for Pie and Donut visuals.
Your visuals should update automatically from AppSource. If your visuals have not received the updates automatically, read this documentation article that explains the manual update process.
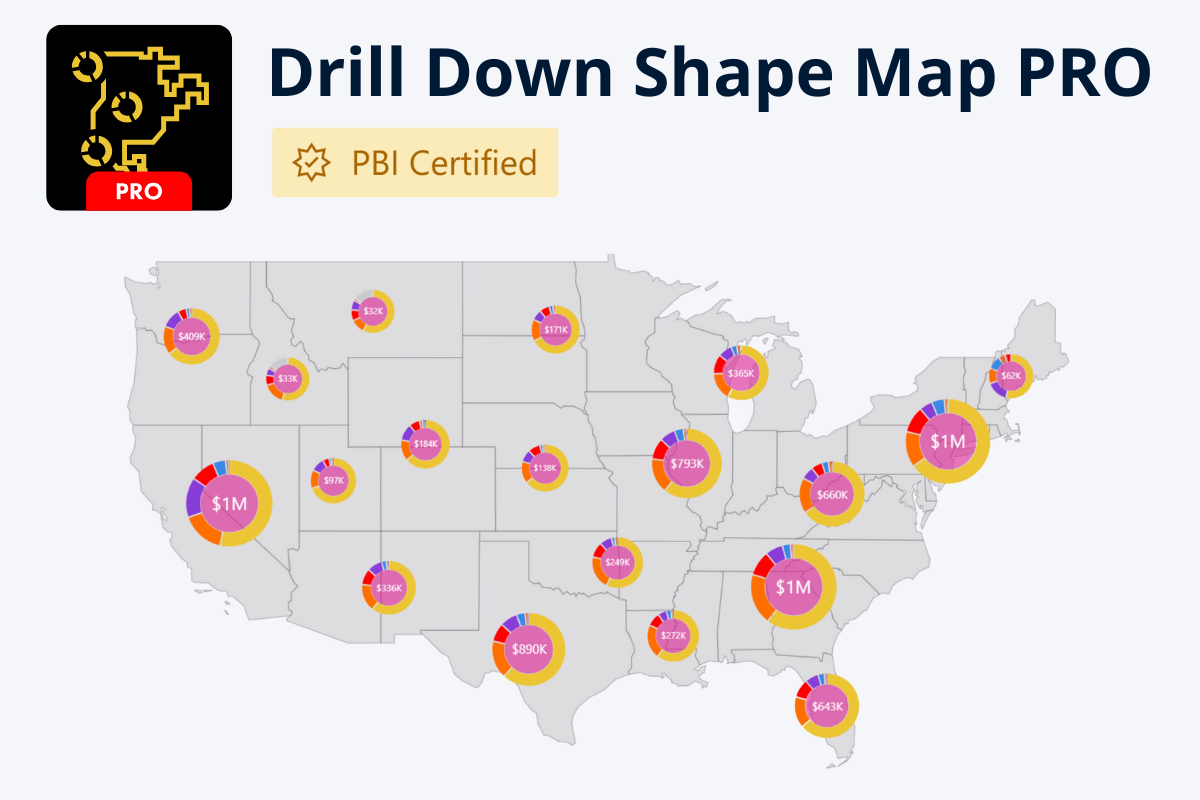
NEW VISUAL: Shape Map PRO

We have released a variation of our popular Map PRO visual. It is called Drill Down Shape Map PRO, and it is Power BI Certified. The new visual is intended for organizations that want to create interactive and insightful reports while adhering to the highest security standards.
Unlike all our other custom visuals, the original Map PRO was not Power BI Certified. When designing Map PRO, we made the choice to allow creators to set online images or tile servers (OpenStreetMap, Azure Maps, Google Maps etc.) as the base layer; and reference external KML or GeoJSON files as shape layers. While this provides more flexibility for report creators, Power BI Certified guidelines do not permit access to external resources.
Shape Map PRO is a streamlined version of Map PRO which does not contain any features that require access to external resources. To meet the Power BI Certified requirements, we have removed the ability to use custom base layers and reference online files for shape layers.
You can use the built-in shape layers (World, USA, UK, Australia) to create slick and eye-catching map charts. This visual also retains all other interactivity and customization features that made Map PRO one of the best Power BI visuals for location data, including:
- Intuitive navigation with touch support
- Cross-chart filtering
- Up to 10 shape layers
- Conditional formatting for shape layers
- Node clustering & pie charts on nodes
- Auras
- Full customization for shape layers, nodes, labels, legends, and more.
Pie & Donut: Slice Images

With the 1.12.9.0 update for our Pie PRO and Donut PRO visuals, you can now display images on slices. This will provide report creators with more ways to customize the chart and use visual storytelling to create user-friendly reports. Some potential use cases include displaying company or product logos, country flags, pictograms, or other images instead of text labels.
To display images on the slices, add a column or measure that contains base64 image data to the new Slice Image field. Each category that has valid image data in the Slice Image field will display the image on its slice, but categories with empty rows in the Slice Image field will simply remain like before.

Image data in the Slice Image field must be encoded to base64 as Data URI (each string must start with data:image/[format];base64,). You can encode your images to base64 using online tools like Base64.guru, base64-image.de, or others.
This is similar how image support works in our Graph, Network, Map, and Scatter visuals. Power BI Certified visuals (including Pie and Donut) cannot access external resources like image URLs. By converting the image data to base64 strings, they can be stored in the data table as text, which means that the visual can show images without requiring access to external resources.
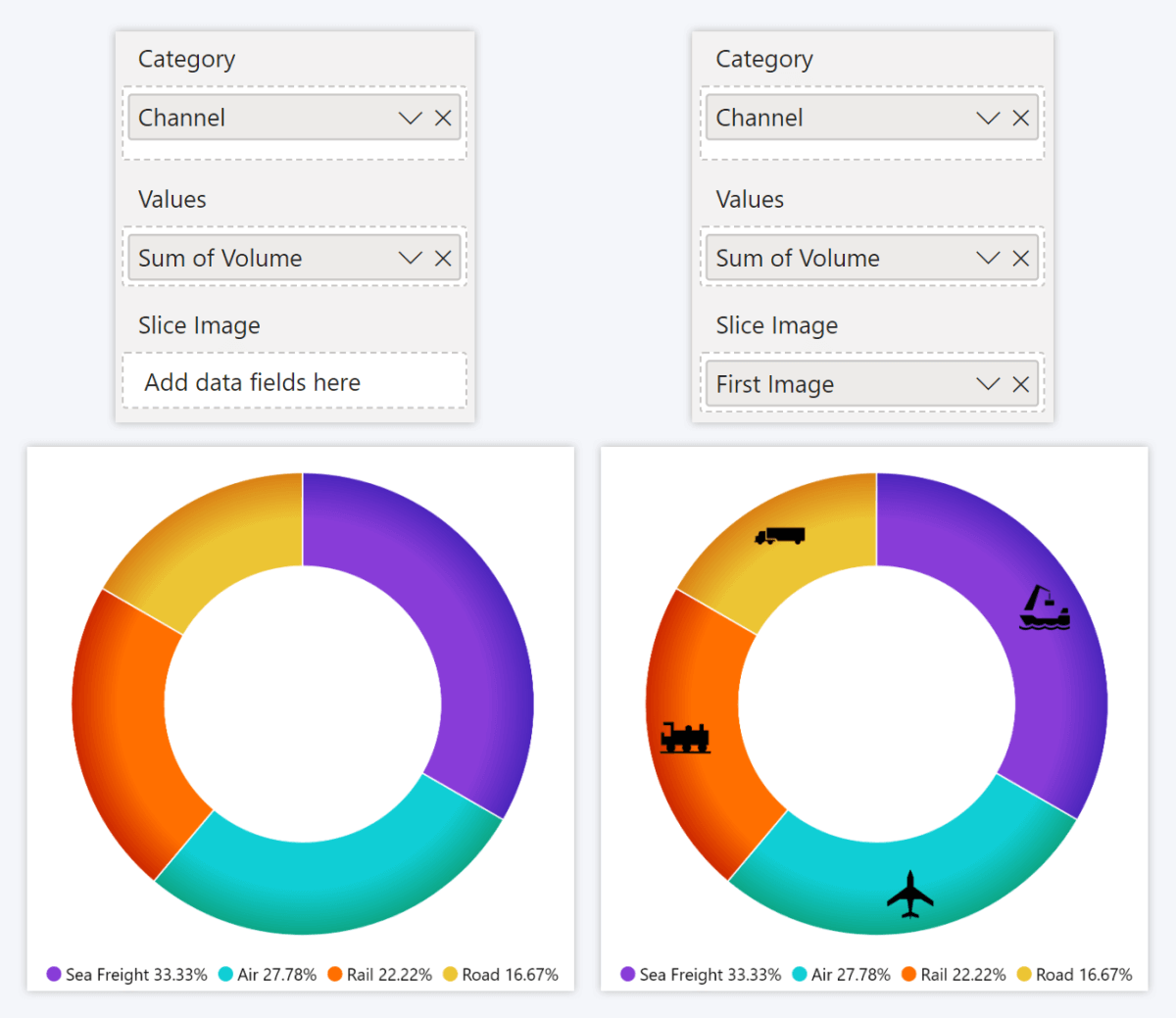
How To Use Slice Images
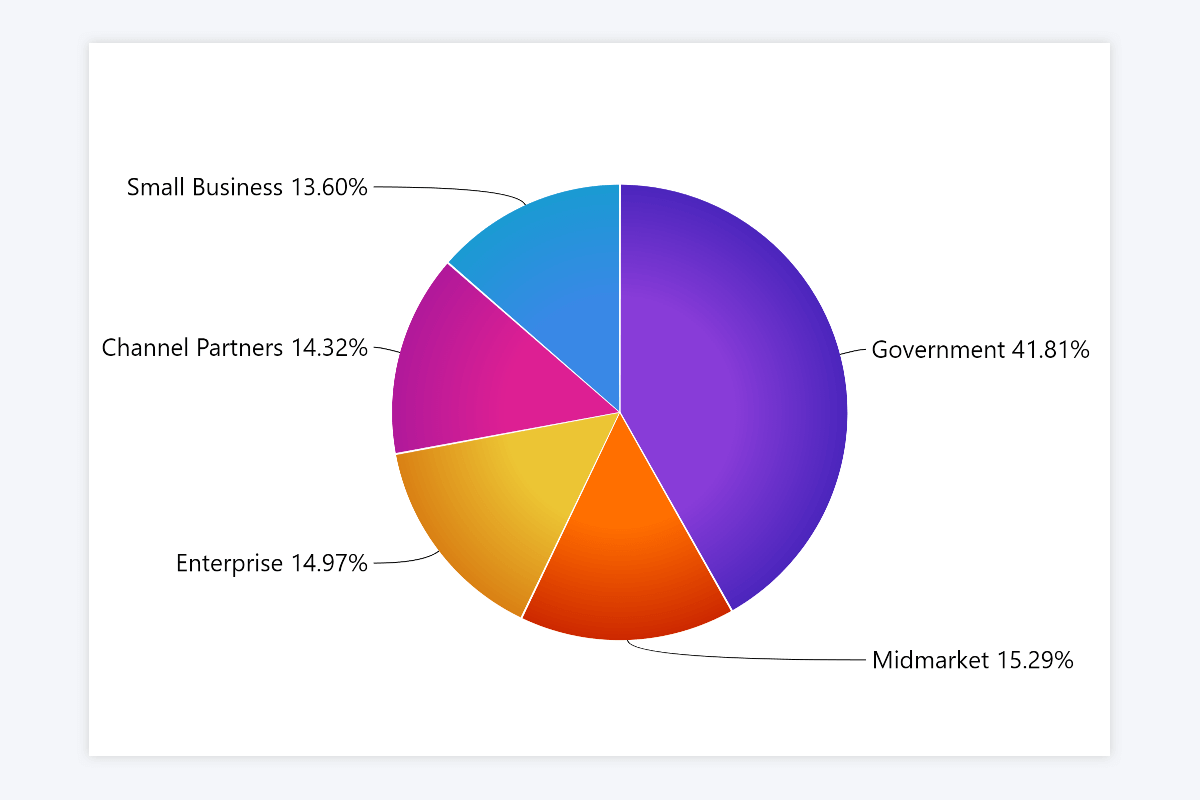
For this walkthrough, we will use the default Power BI sample dataset. We will visualize the units sold per each segment. We want to display an icon for each segment to add some flair to the chart and visually distinguish each segment. For this example, we used free icons by UXWing. Here's what the chart looks like without slice images:

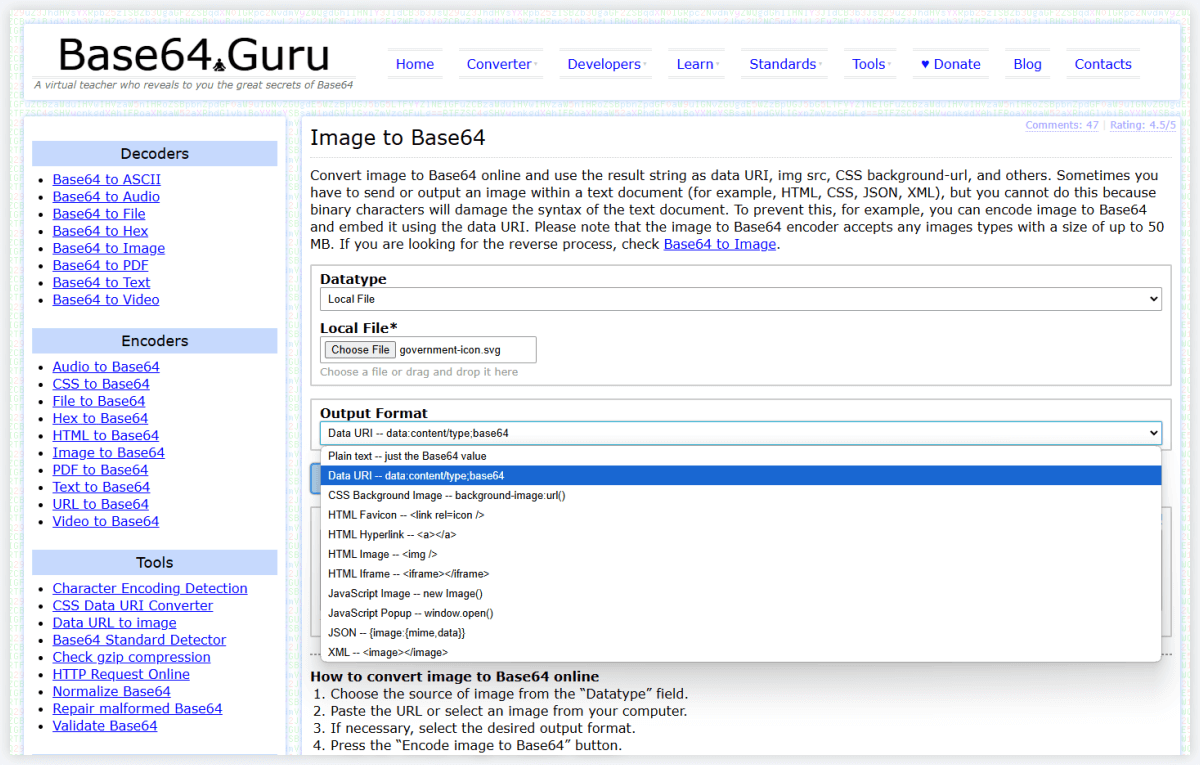
Step 1: Convert Images to base64
The Slice Image must contain base64 image data to display images properly, so we used a base64 encoder to convert image files (PNG, JPG, SVG, and others) to base64. Make sure that you select Data URI as the output format and that each string starts with data:image/[format];base64, where [format] is the original file format (for example, png).
The visuals support PNG transparency, which will look great because the image will seamlessly layer on top of the slice fill color. We recommend using square images to ensure the best appearance.

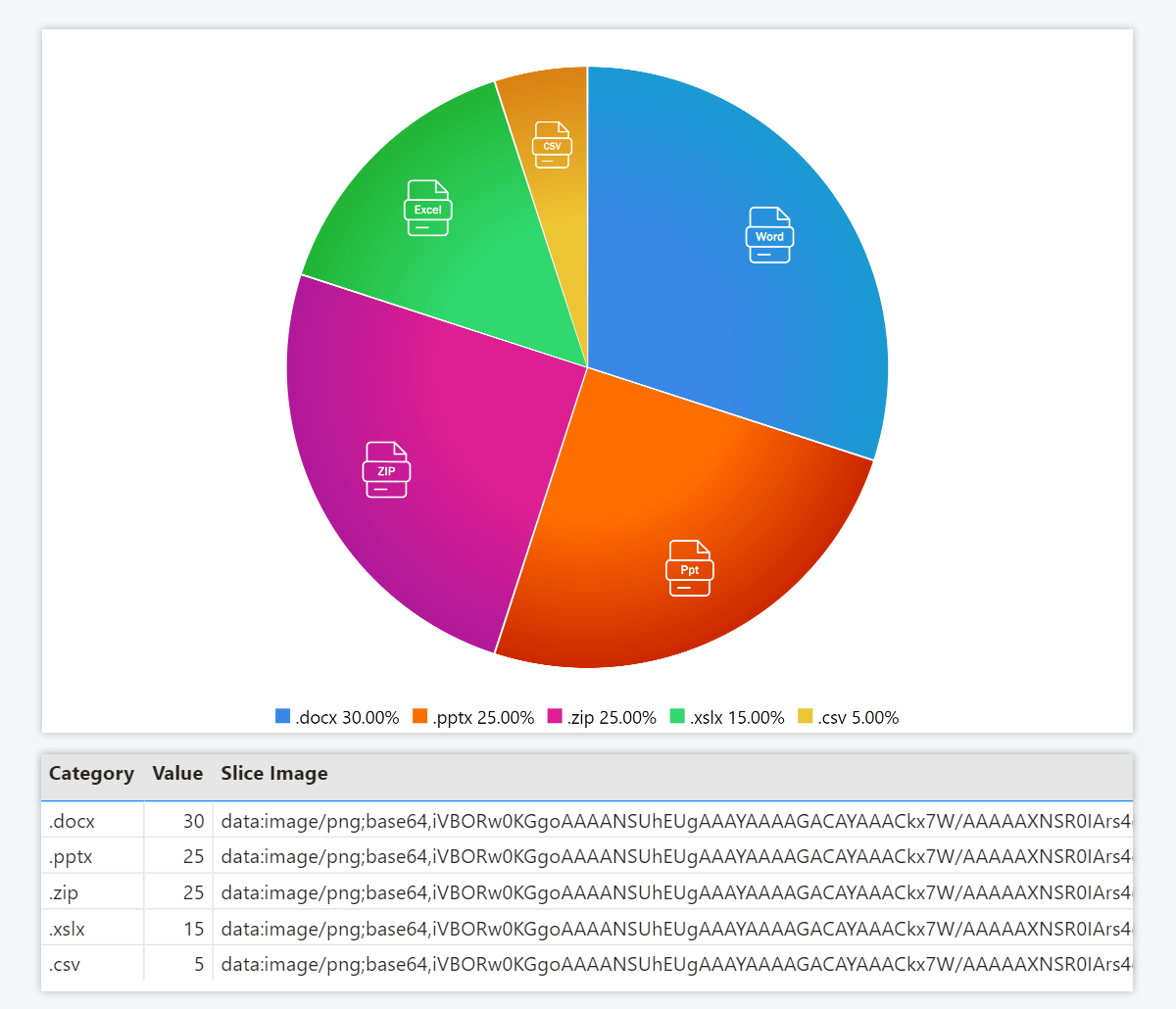
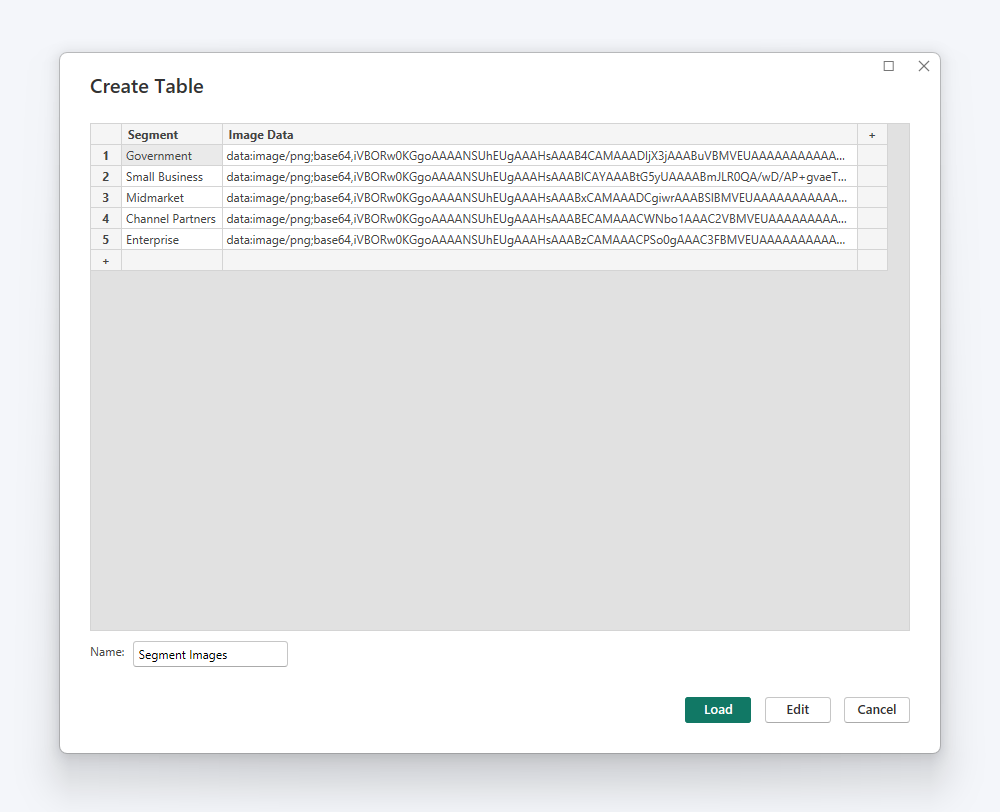
Step 2: Create a Column for Slice Images
Create a column and paste the base64 strings in rows adjacent to the respective categories. The base64 strings contain the entire image, and larger and more complex images will therefore be encoded as longer strings.
Keep in mind that the maximum permitted length for a text value in Power BI is 32766 characters, so if a string is longer than that, it will get cut off and the image will not display properly. We do not advise using images that are larger than 32.7kB.
In our example, we created a new column Image Data, where we pasted the base64 icons for each segment. If a category does not have valid image data in this field, its slice will simply show no image.

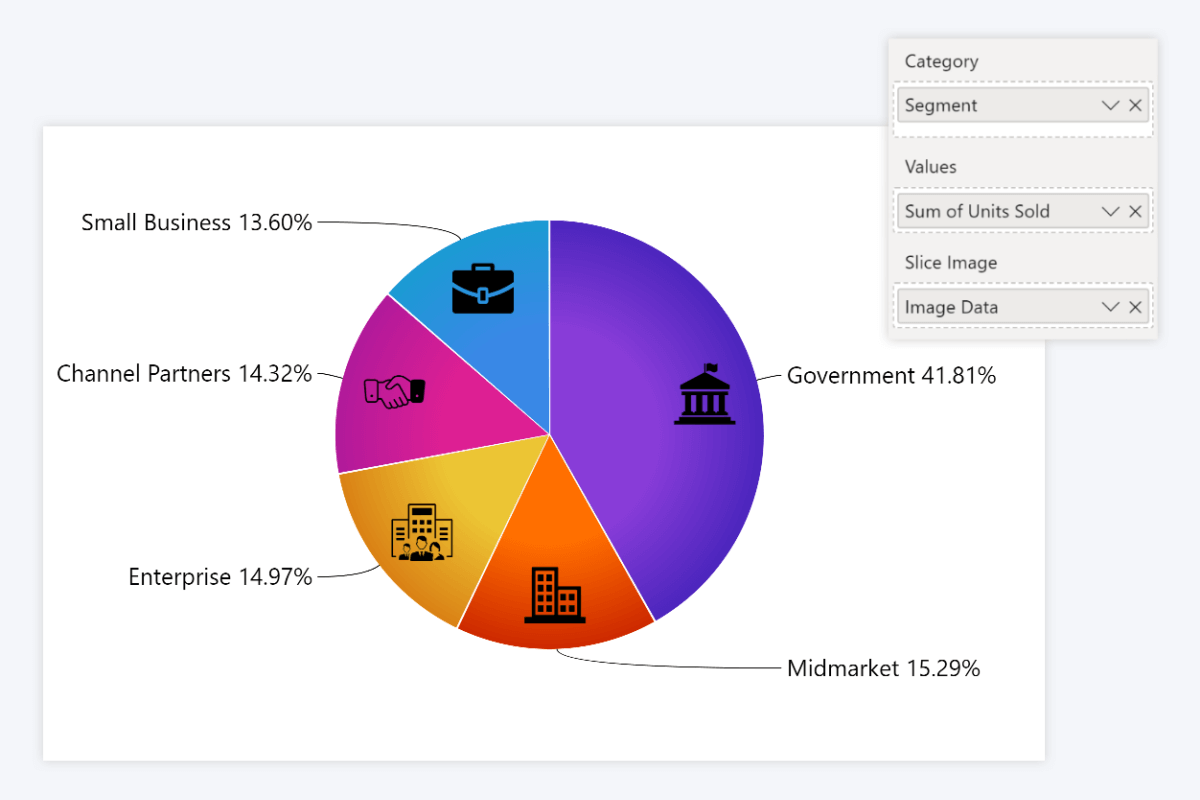
Step 3: Add the Column to Slice Image Field
Once you have created a column with base64 image data, simply drag it to the Slice Image field and the visual will display the images on their respective slices. You do not have to enable any settings – the images will be displayed automatically.
If you do not see the images, make sure that you have encoded them to base64 using the correct output format. If your images are cut off, it means that you have exceeded the maximum text value length (32766 characters) and you should use images that are smaller than 32.7kB.

Get Started with ZoomCharts
Be sure to download the latest version of ZoomCharts Visuals to enjoy these new additions, along with hundreds of other features! With a free trial available, you can see for yourself how these powerful visuals can take your Power BI reports to the next level.

Want more info like this?
Subscribe to our newsletter and be the first to read our latest articles and expert data visualization tips!