ZoomCharts Documentation
Switch to Version 2.0 (BETA)
TimeChart.settings
Properties
View section details
The URL root where the ZoomCharts library and assets are located. For example, if the base.css file is available at 'http://server/css/zoomcharts/zc.css' then this value should be set to 'http://server/css/zoomcharts/'. Note that the library will try to determine its location automatically by searching the included script tags. So this property can be skipped if the assets folder is located next to 'zoomcharts.js' file on the server.
View section details
Default series settings for each series rendering type. Use this to configure all series of specific type to get line or column chart or combination of them.
Properties
Element of the page where the chart will be inserted. Any HTML element should work, for example you can use a <div>.
Any contents of the element will be cleared - this behavior can be used to specify a loading message as the initial content,
for example <div>Chart is being initialized...</div>.
Note that a single element can host only one chart. If the same container is given to another chart, the previous chart will be automatically disposed.
Unless parentChart is specified, the value of the property is mandatory and can only be specified while creating the chart,
not with updateSettings. The value can be either an ID of an existing element or a reference to a DOM element.
View section details
Settings for displaying chart credits. Use it as a reference to additional data sources if necessery.

Note that even if credits enabled on page load, it's possible to hide on exported images.
View section details
Moving time line that represents the current time, mainly to analyze real-time data changes. To achieve it, use server time of page load and adjust time zone offset.
View section details
Settings used to load data into chart. Customise preferred data source feeding methods. You can use one of these options: url, data function, preloaded data.
View section details
The events used to handle user interaction with UI elements.
View section details
Info popup when hovering over columns or lines. Content returned in a form of html and is relevant to context of series hovered.
View section details
A variety of interaction options that includes scrolling, zooming and swipe.
Properties
Dynamically determine item style from data.
Parameters
item to apply predefined style
data relevant to item
item position in the value array
View section details
View section details
Localizeable strings including export type options and useful default buttons used for chart interaction. Buttons like to navigate back, set the chart on full screen and others.
The parent chart within which the new chart will be rendered. If this property is specified, container cannot be
specified.
Use area.left, area.top, area.width and area.height settings to position the subchart within parent chart.
See also
- Example: PieChart within a NetChart
View section details
View section details
Array of series in the chart. Each of the series can be different type, can use different data source and aggregation. Additionally, series can be clustered and stacked.
View section details
The default series used as the chart dominant data. Use settings.series array to specify actual series.
View section details
Defines stack settings to use in series. Each property is a stack name and value is stack settings. Values stack of each series on top of each other in the specified series order. Those, stacked bars help to visualize data that is a sum of parts, each of which is in a series.
The default style settings for series.
Properties
The default colors applied to the series with type: "columns". The colors are applied in order to all series that do not specify an explicit style.
Theme to apply. You can either use this to share configuration objects between multiple charts or use one of the predefined themes.
See also
- Documentation: Pre-defined themes
View section details
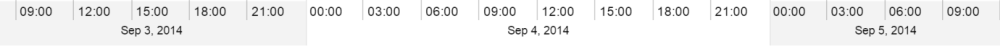
X-axis line representing time at the bottom of chart.
Time line made of two different time graduations. Next image shows time line graduation by days and 3 hours.

As you change the zoom level time axis graduation changes accordingly.
View section details
Adjustable settings to manage default and custom toolbar items, as well as toolbar overall appearance.
View section details
Configures one or more value axis. If no axis are defined, valueAxisDefault settings are used to automatically create a single value axis.
View section details
The default settings inherited by all value axis.