ZoomCharts Documentation
Switch to Version 2.0 (BETA)
TimeChart.settings.timeAxis
X-axis line representing time at the bottom of chart.
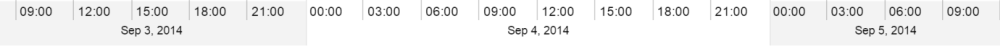
Time line made of two different time graduations. Next image shows time line graduation by days and 3 hours.

As you change the zoom level time axis graduation changes accordingly.
Properties
Whether to allow minor units that are the same size as major units. Can be used to effectively disallow some major unit groupings, such as major labels for decade or century groups.
Shows/hides time axis.
Whether to change display units while animating
Maximum width of a single time axis display unit relative to the screen width. If maxUnitWidth is larger than this factor would allow, then this takes precedence.
Maximum width of a single time axis display unit, in px. If the width is bigger than this, the chart will use a smaller time unit (e.g. switch from minutes to seconds).
Note that this value applies to the whole cluster and not a single series. That is, if you have two columns for each timestamp side by side, both of them have to fit within this limit.
See also
- Documentation:
minUnitWidth
Minimum width of a single time axis display unit, in px. If the width is smaller than this, the chart will switch to bigger time units (e.g. from minutes to hours).
Note that this value applies to the whole cluster and not a single series. That is, if you have two columns for each timestamp side by side, each of them will only have half of this limit available in the worst case.
See also
- Documentation:
maxUnitWidth
Whether to show smallest bars on time axis. It matches with display unit dropdown entry used in time chart toolbar.
Relative amount of padding to add around the text. Remains proportional to text size. 0 results in no padding.
Default results in 44px total padding with text defaults
Whether to highlight weekends in day view. The highlight only appears if the display unit is hours, days or weeks.
See also
- Documentation:
localization.holidayWeekdays - Documentation:
timeAxis.style.dateHolidays
Time axis style
Properties
If true, will attempt to wrap minor labels in if they don't fit before omitting them outright. Note that minor labels will still not be drawn if they overlap after wrapping, even if the overlap is with the major label. This mostly applies to in case of ranged minor time units.
fillColor was supported.View section details
Style used to highlight weekends.
Note that this is drawn on top of the series so semi-transparent fill styles should be used.
See also
- Documentation:
timeAxis.showHolidays
Tint for lighter blocks of altering shades for time axis. Every second major unit will have this overlay painted on them.
Properties
How to align the minor unit
What the minor unit is aligned with respect to. For example, suppose the time ruler has 1 tick for every month, but the minor unit only has a label for every 3 months. In "tick" mode, the alignment will be based on the 1 month space of a single tick, whereas in "nextLabel" mode the alignment will be based on the full 3 month space between labeled minor units.
Which time units will display in a range on the minor axis. For example, if "3 M" is in the array, then it will cause any instance of 3 months to display as a range like "Jan-Mar" on the minor time axis.
Whether to show balloons around major time labels.
Whether to display minor time labels as balloons instead of ruler style.
Time zone identifier, for example, UTC or America/Los_Angeles. See
time zone support for details.
See also
- Documentation:
data.timeZone
timeZone.Time axis time zone offset in minutes.
Specifies when the chart switches the display unit during up/down scroll and other situations when the most appropriate display unit has to be selected.
Valid values:- auto - same as 'max'.
- min - uses smallest unit that has size >= minUnitWidth; when zooming in, the display unit is switched as soon as the next display can display the time range using the minimum unit width.
- max - uses largest unit that has size <= maxUnitWidth; when zooming in, the display unit is switched when the current display unit exceeds the maximum unit width.
Whether to show vertical grid.
Which unit determins the vertical grid placement