How to use
ZoomCharts library is created completely from scratch, thinking about data exploration from very beginning.
Custom coded multi-touch interaction layer combined with an extensive API results in an amazing charts that feel alive when you touch them!
How to explore data using ZoomCharts?
- Click/tap on charts
- Use gestures like drag/pinch/swipe
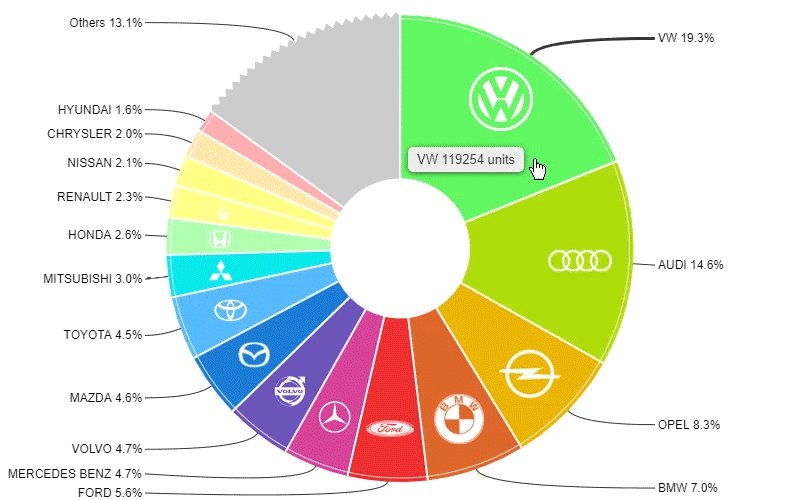
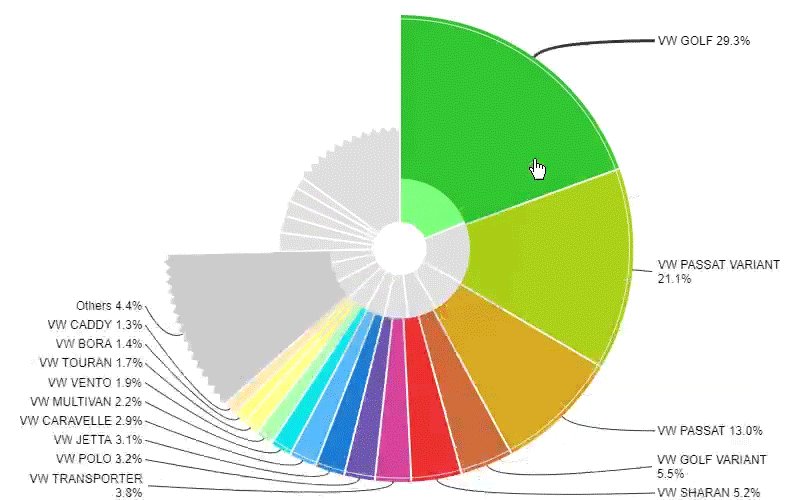
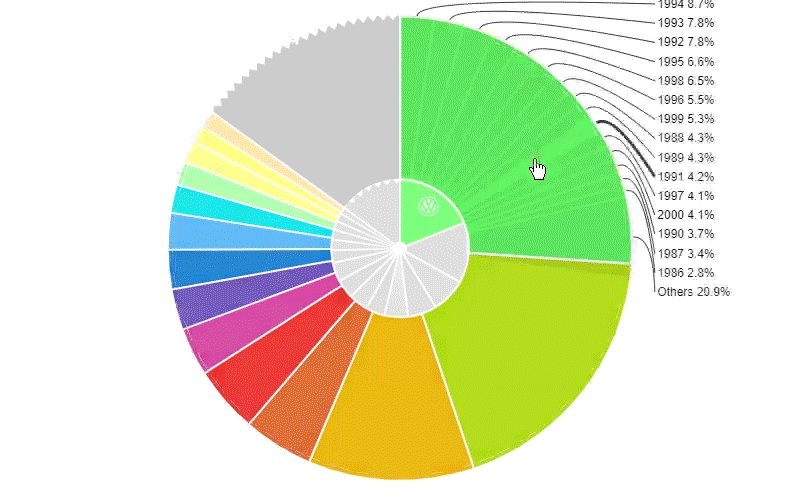
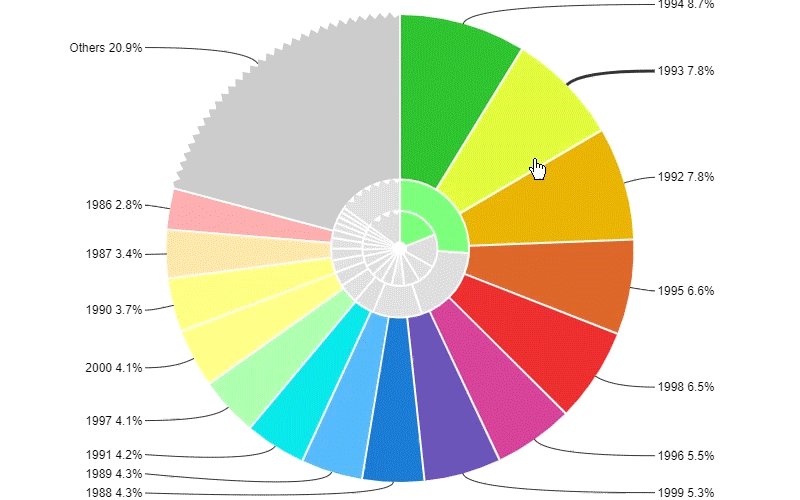
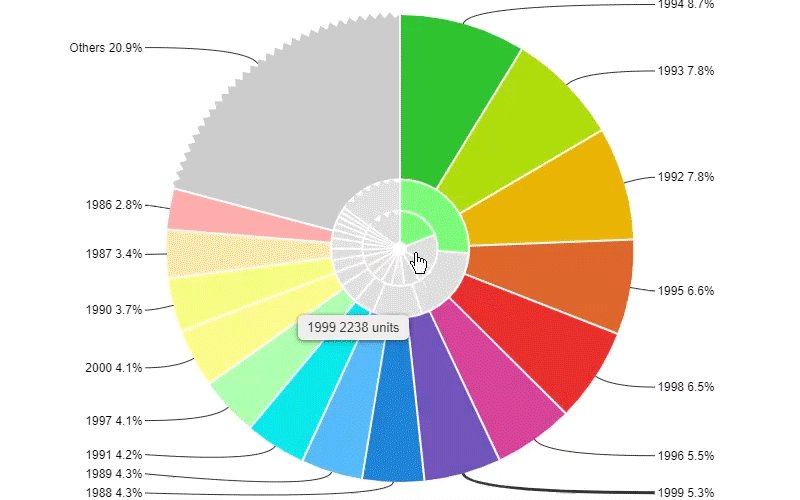
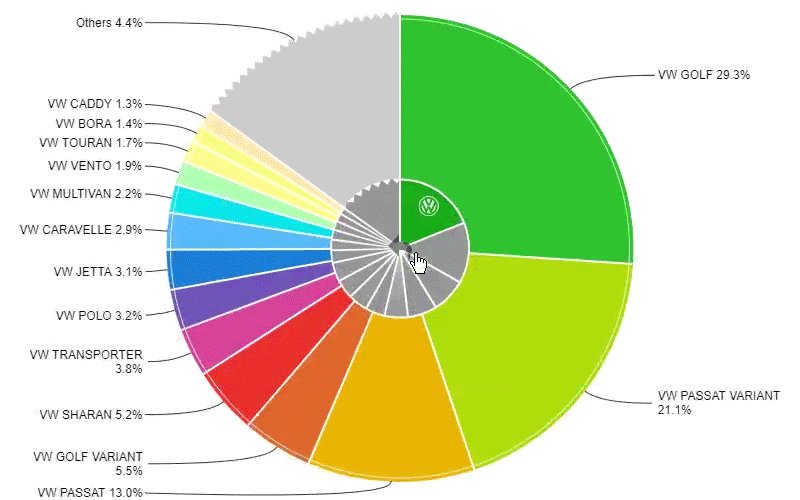
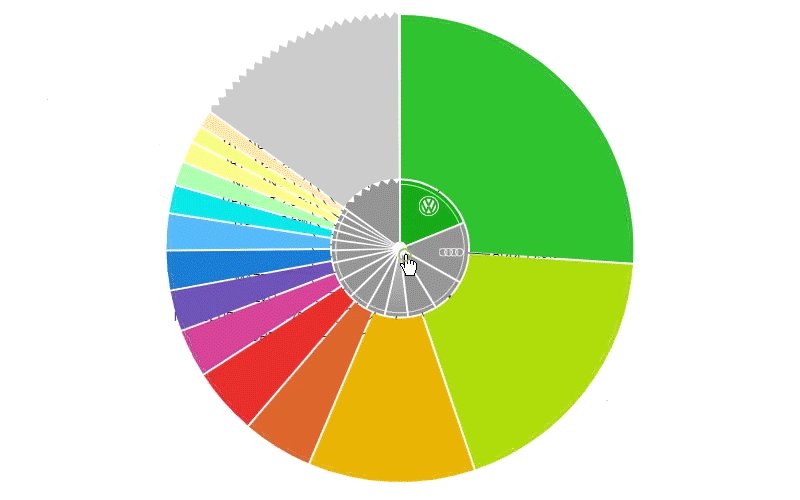
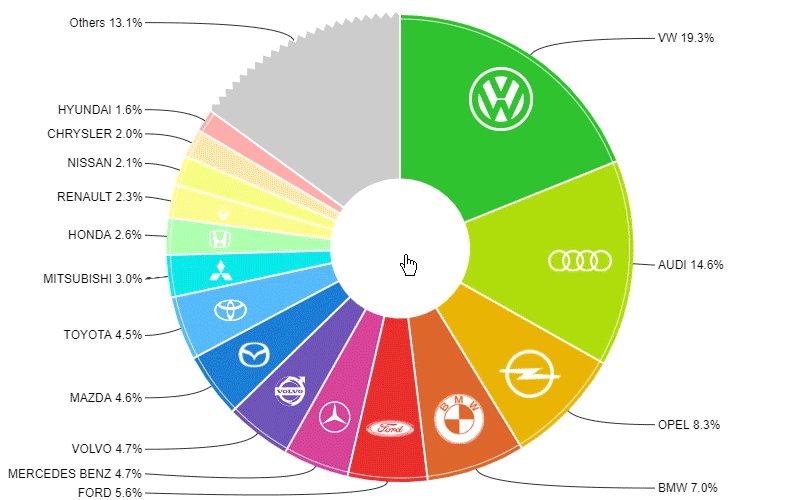
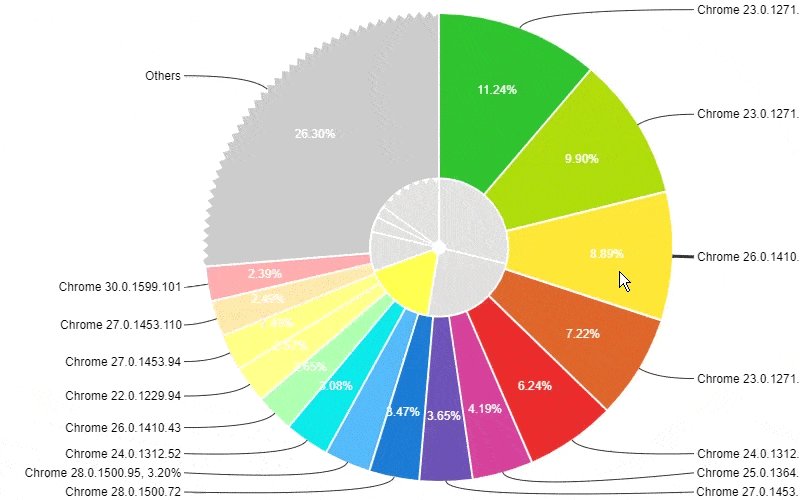
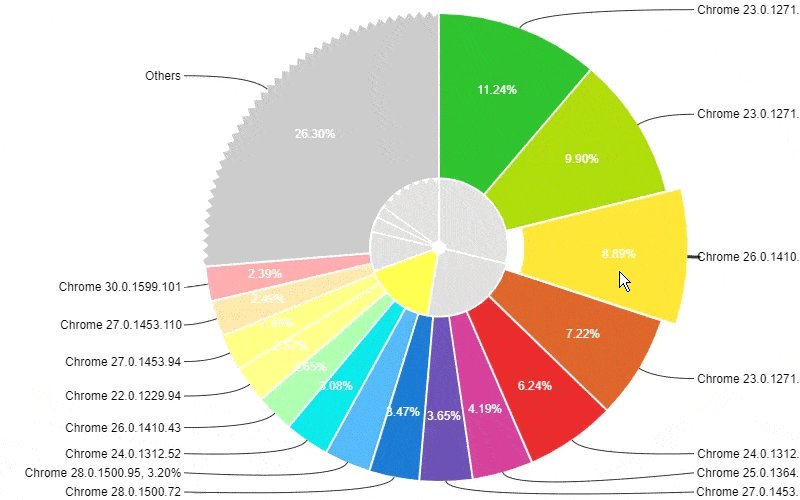
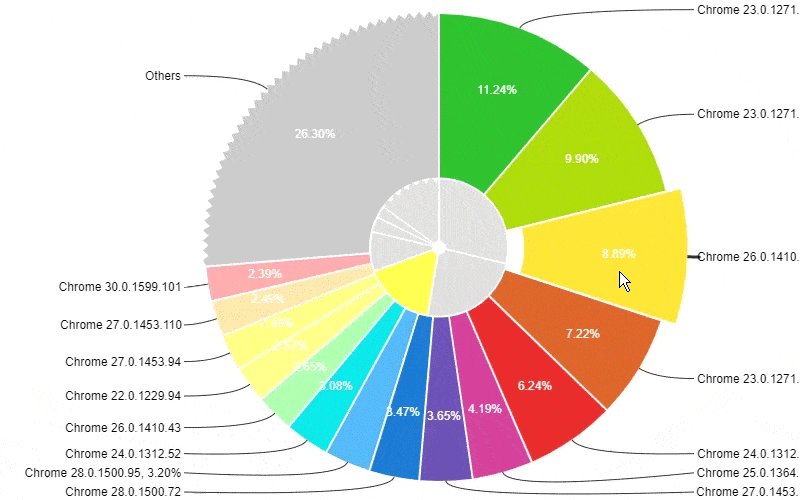
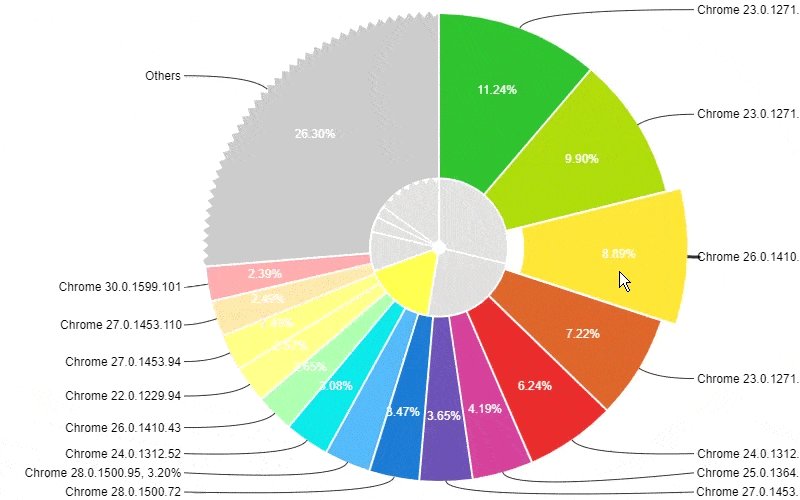
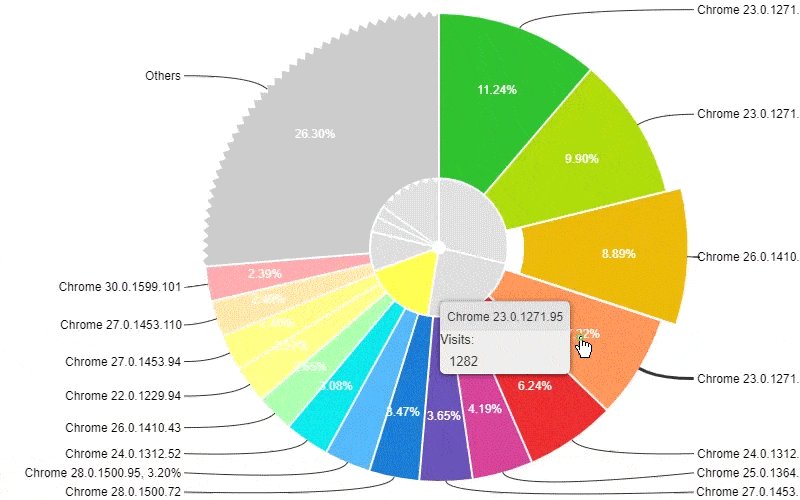
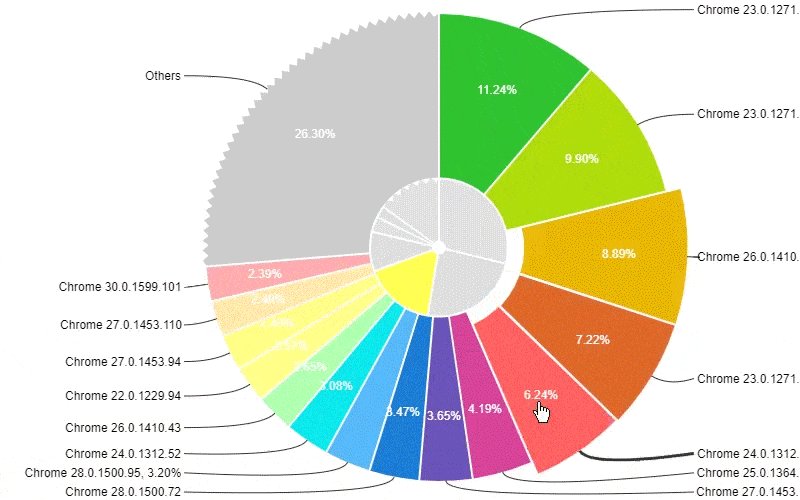
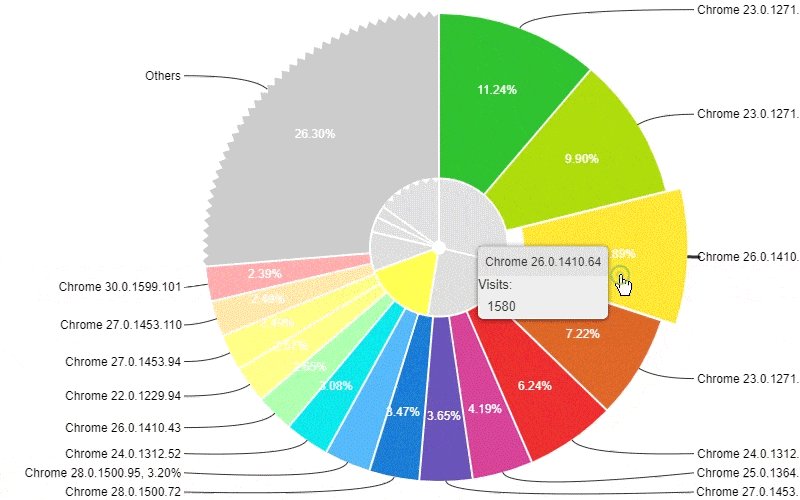
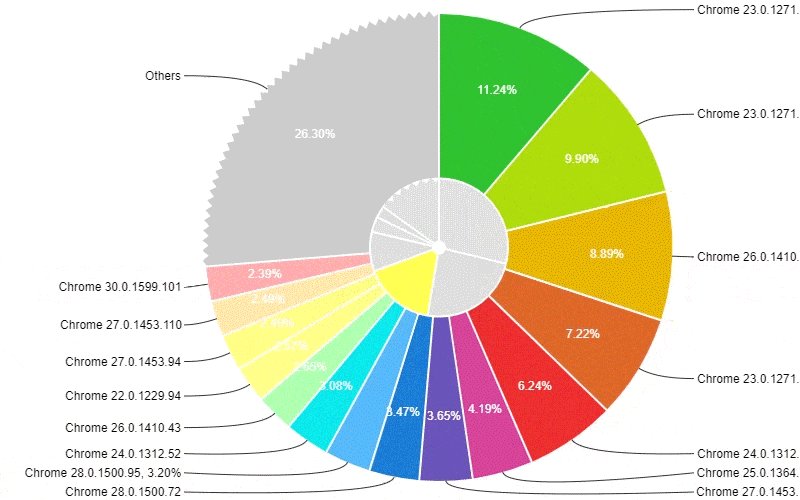
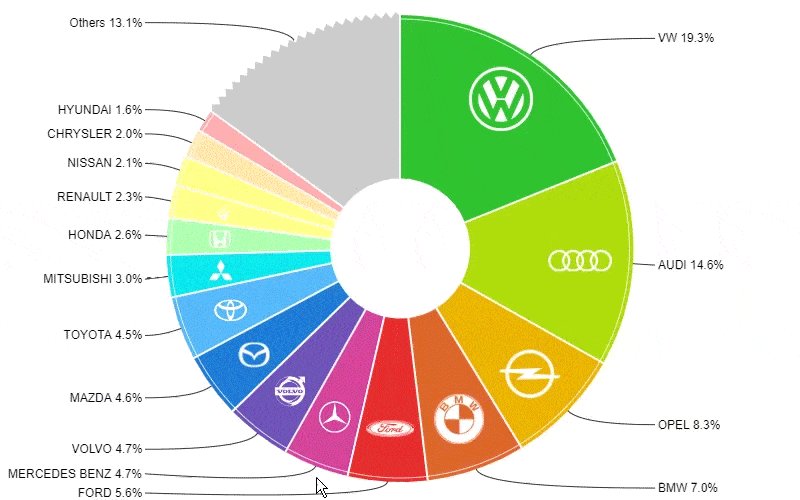
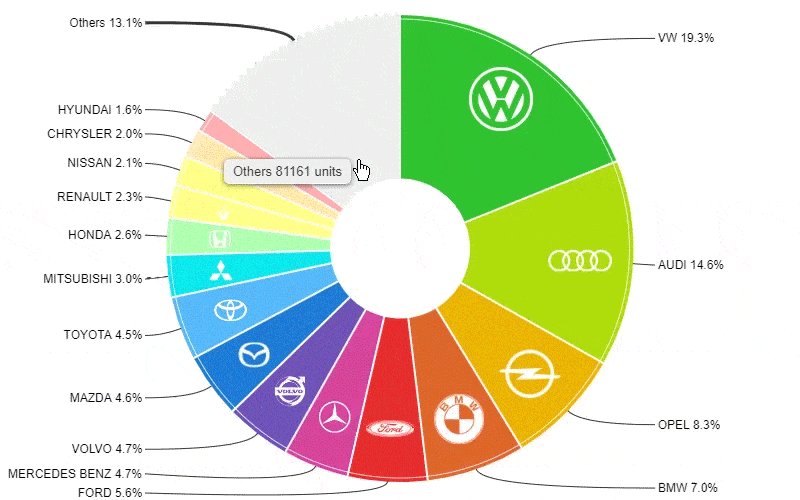
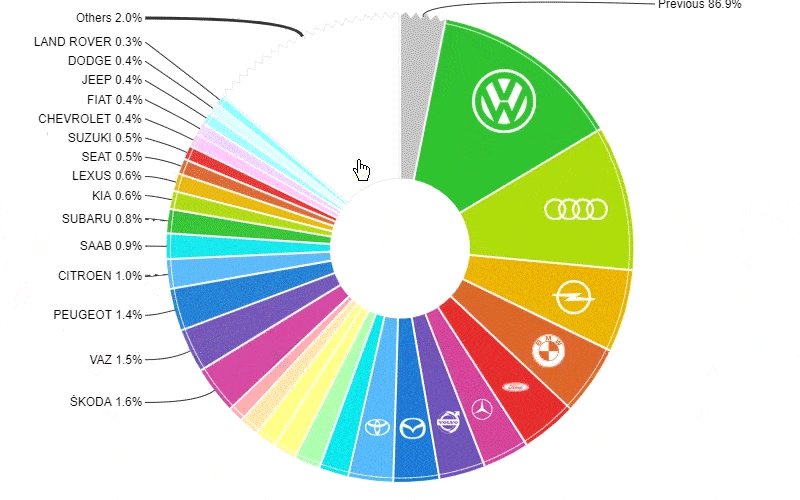
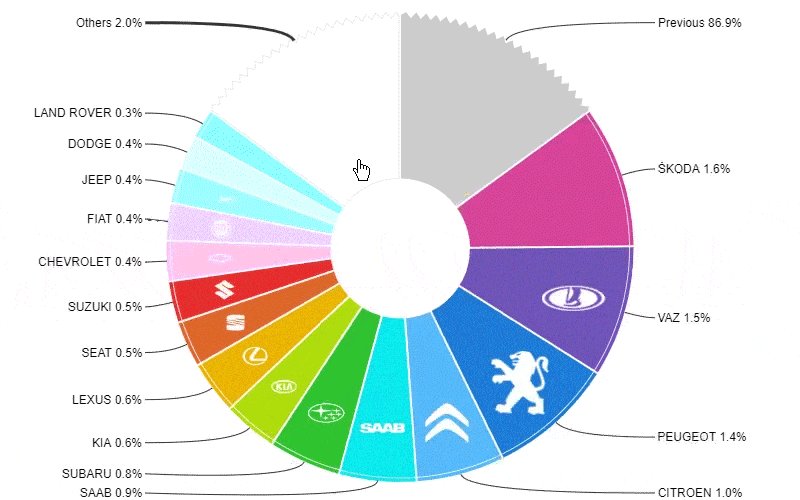
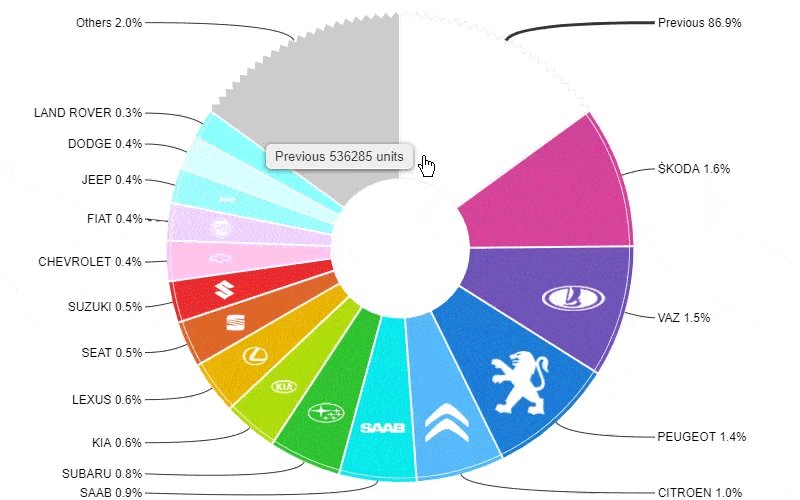
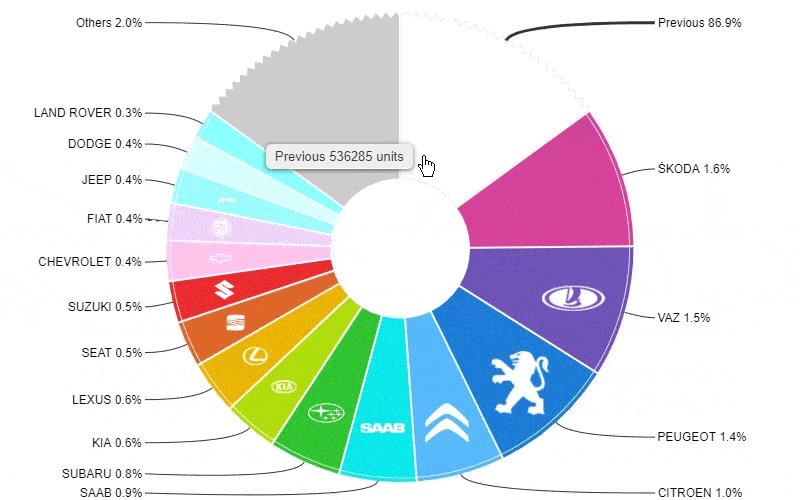
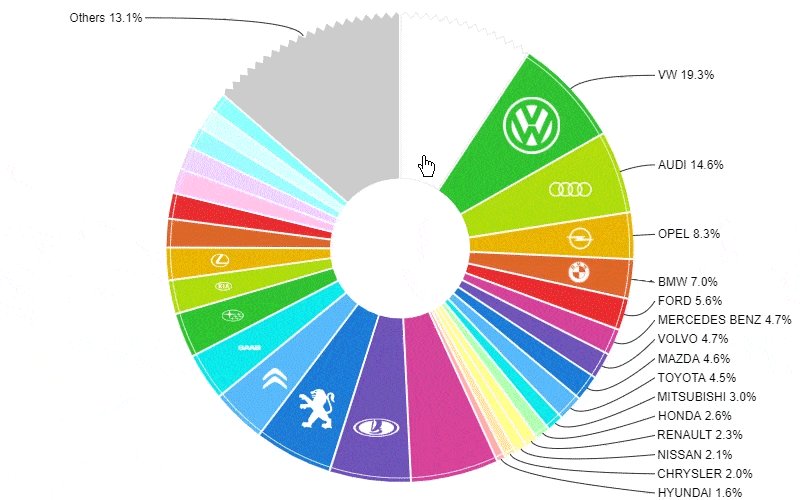
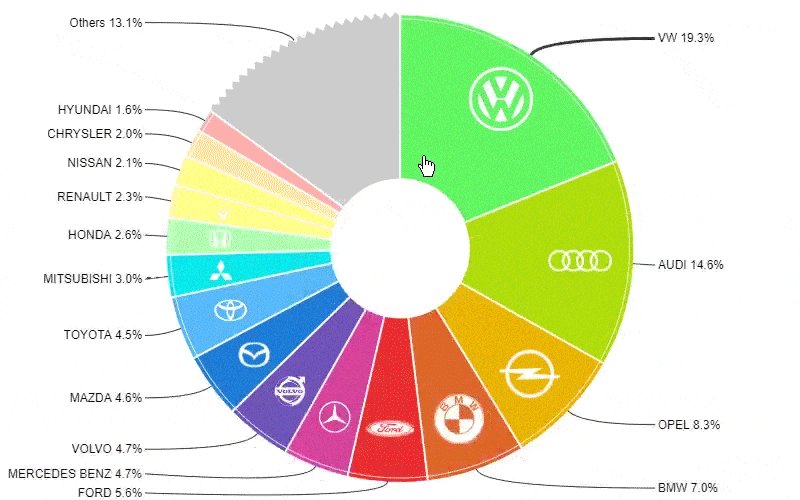
Pie Chart
Explore multi-level data in depth and across the level of interest.
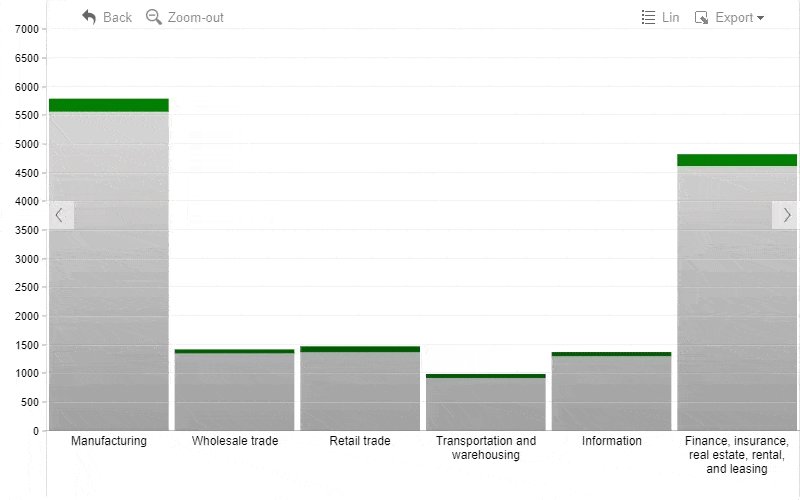
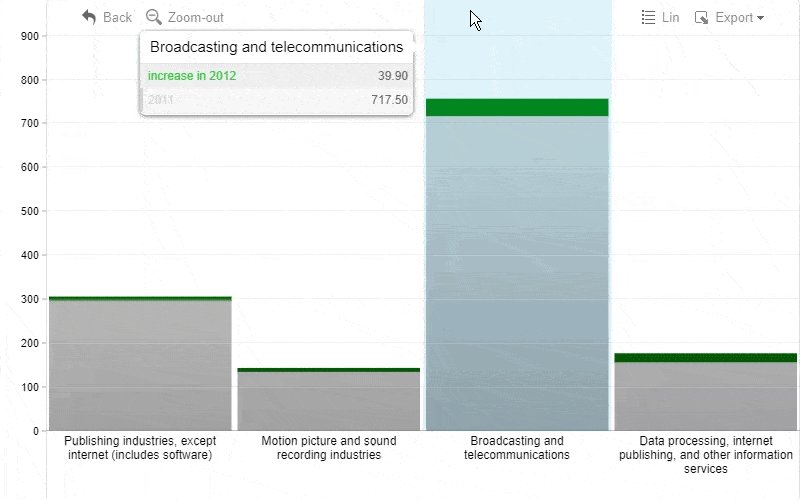
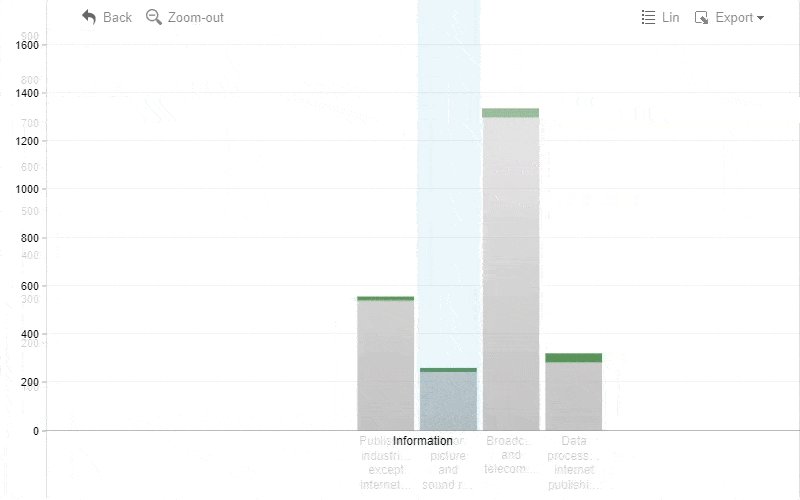
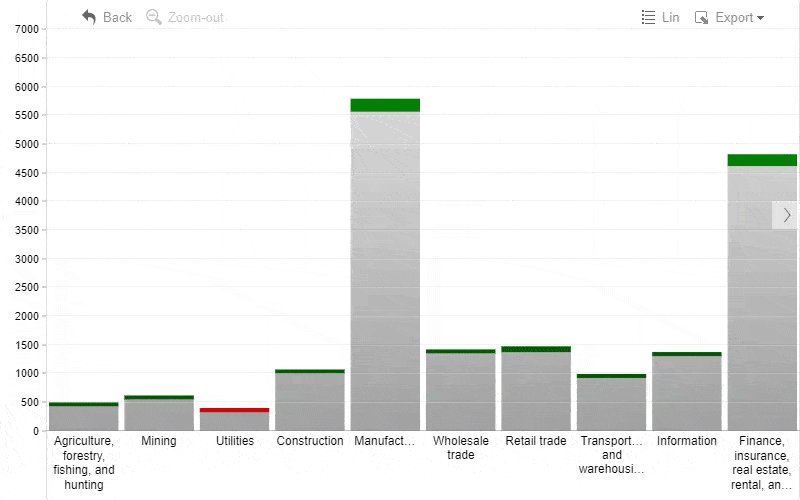
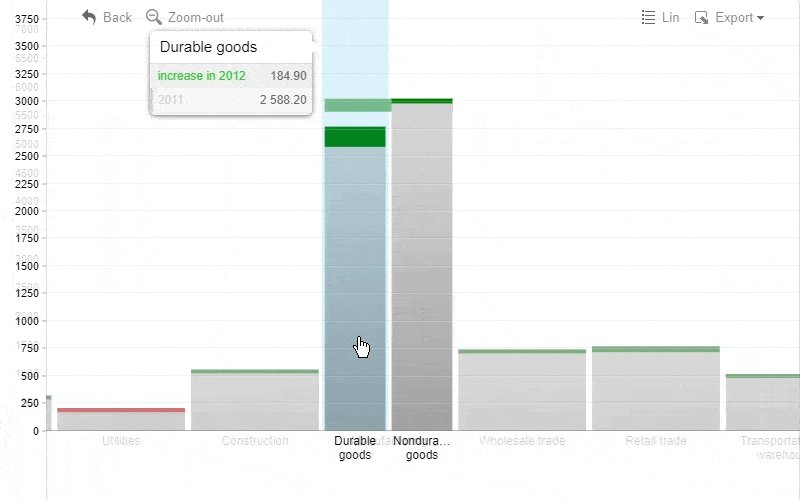
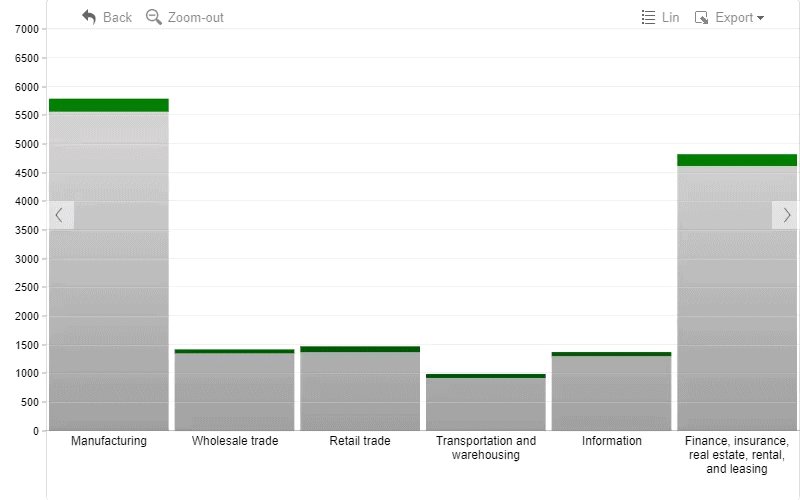
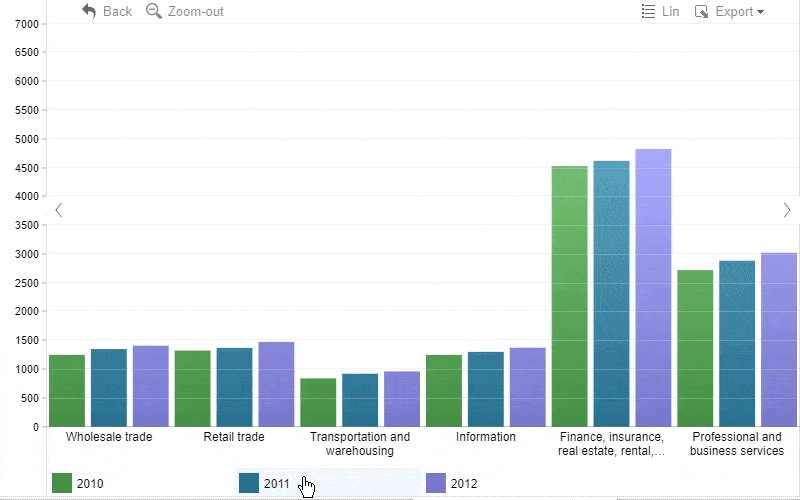
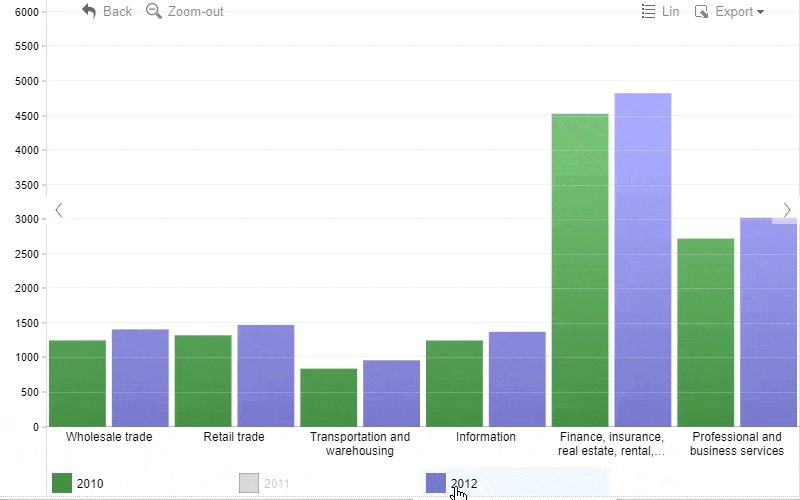
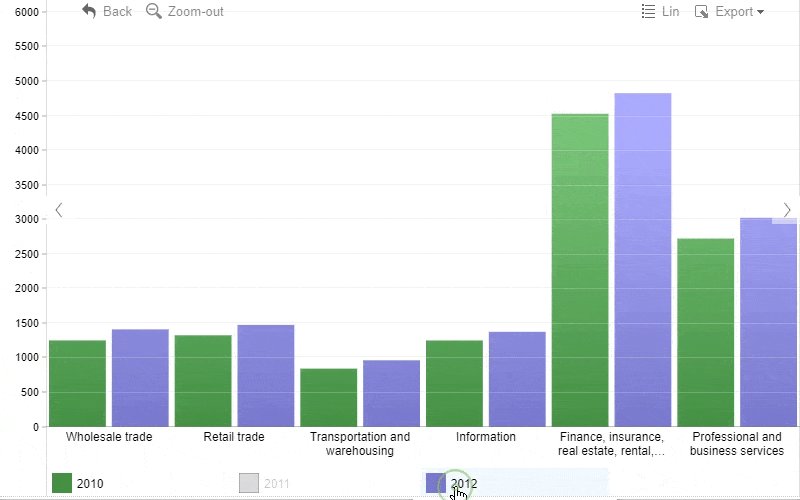
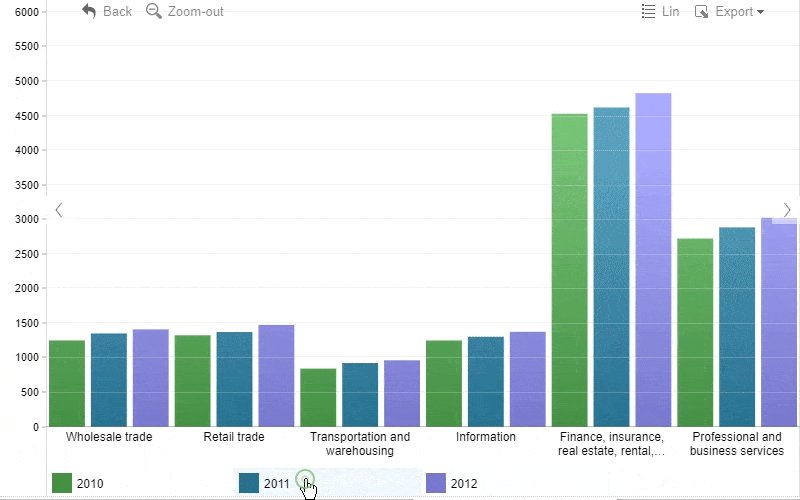
Facet Chart
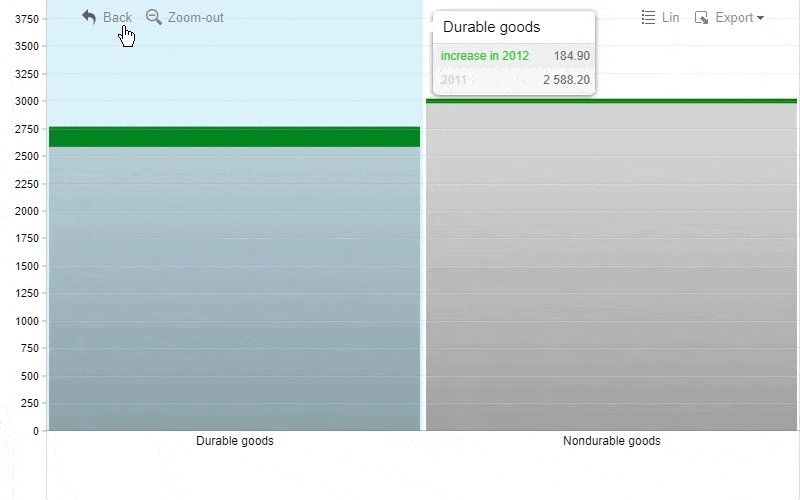
Explore single and multi-dimensional data with optional side-by-side comparison
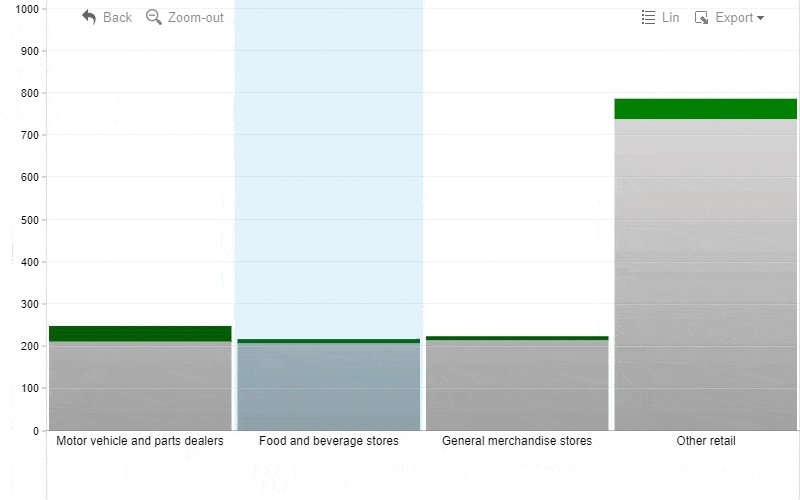
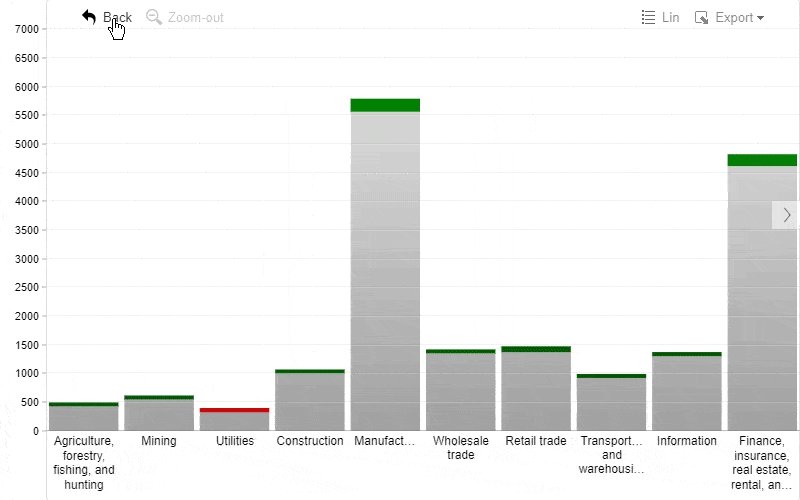
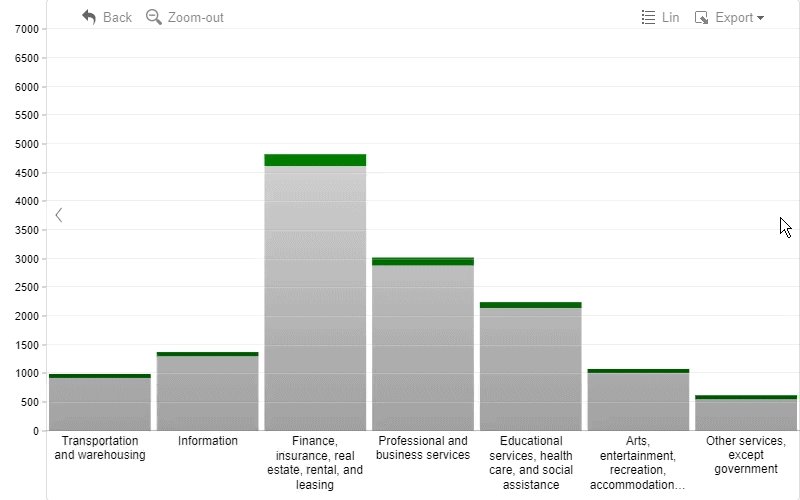
Drill-up one level.
Go back to the previous upper-level of the data.
Click on the chart and drag up. Release when desired zoom level reached. You may also use dedicated "Zoom out" button.
Tap on the chart and drag up. Release when desired zoom level reached. You may also use dedicated "Zoom out" button.
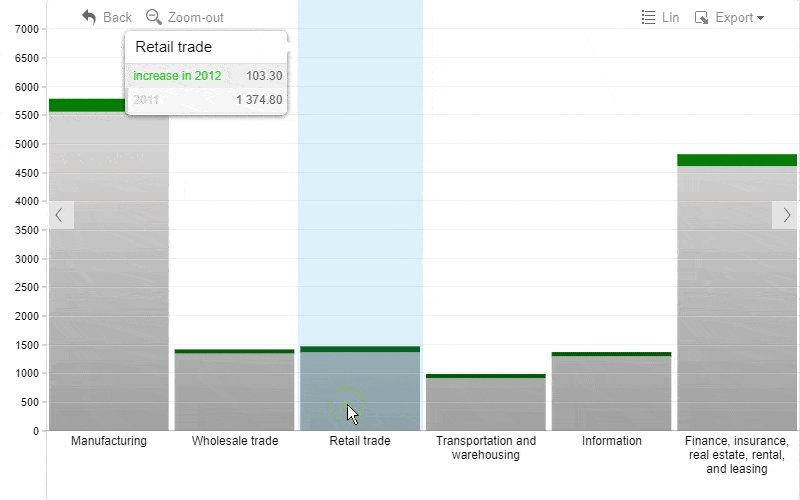
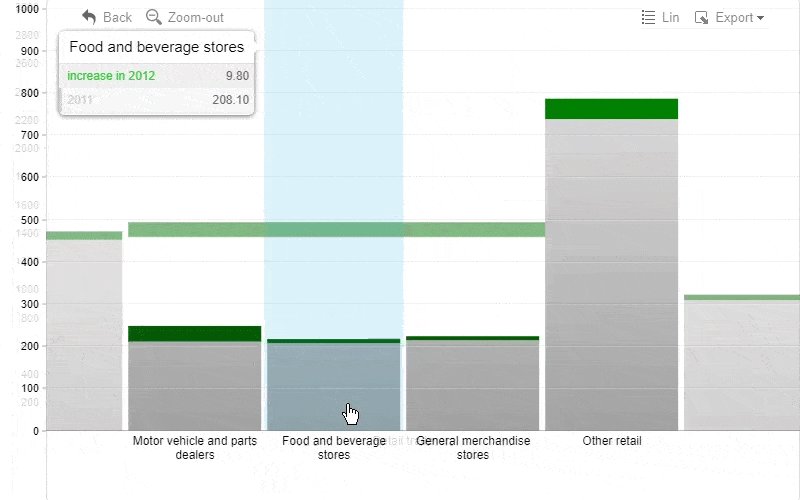
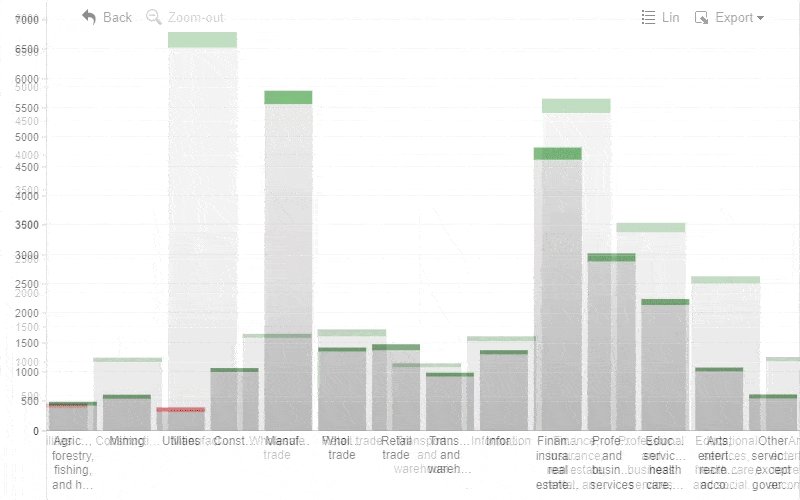
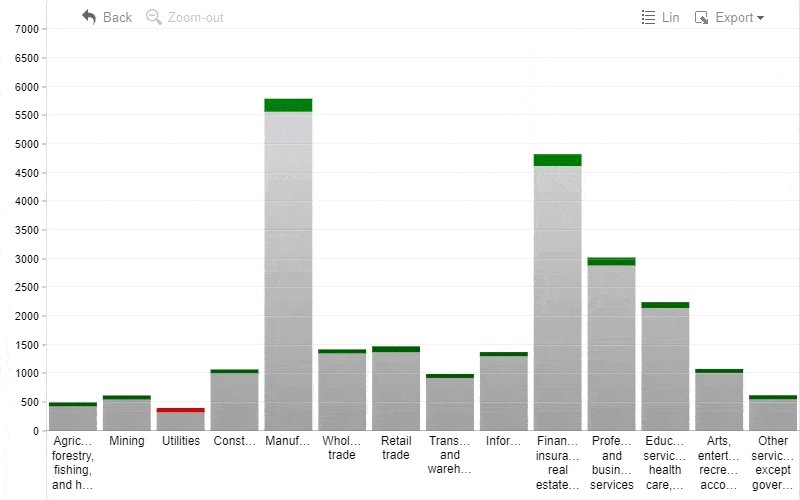
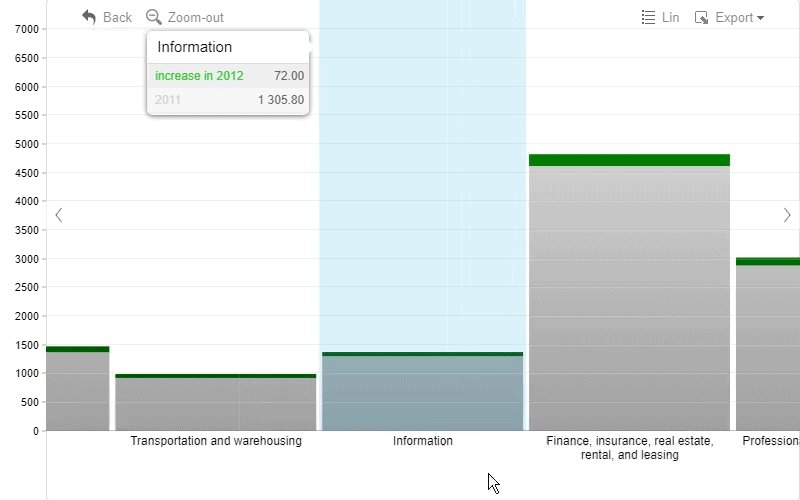
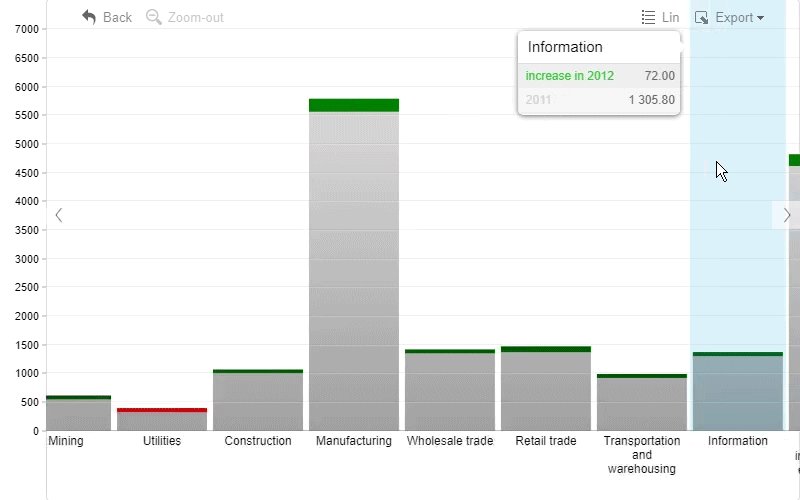
Finetune zoom
You may finetune your chart appearance by dragging up/down and left/right. Dragging it up will zoom in. Dragging it down will zoom out. Left or right drag will move x-axis to left or right revealing more data.
Click on the chart and drag to any direction. You may use dedicated "left" and/or "right" buttons which become visible if there is more data available in the particular direction
Tap on the chart and drag to any direction. You may use dedicated "left" and/or "right" buttons which become visible if there is more data available in the particular direction
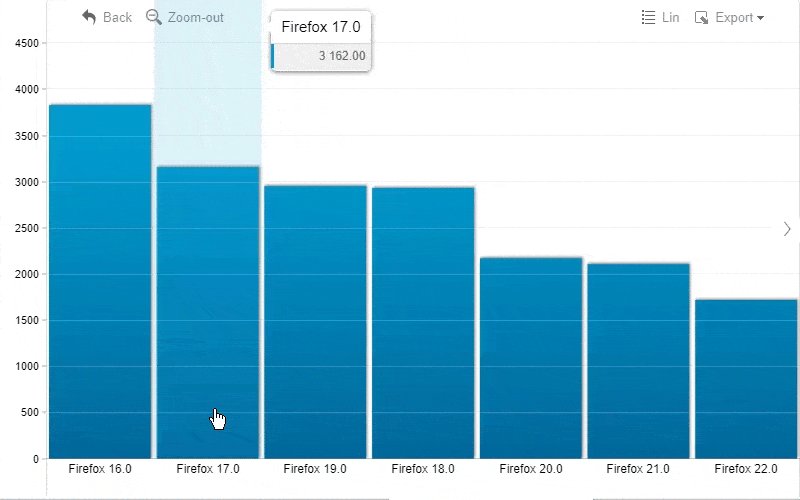
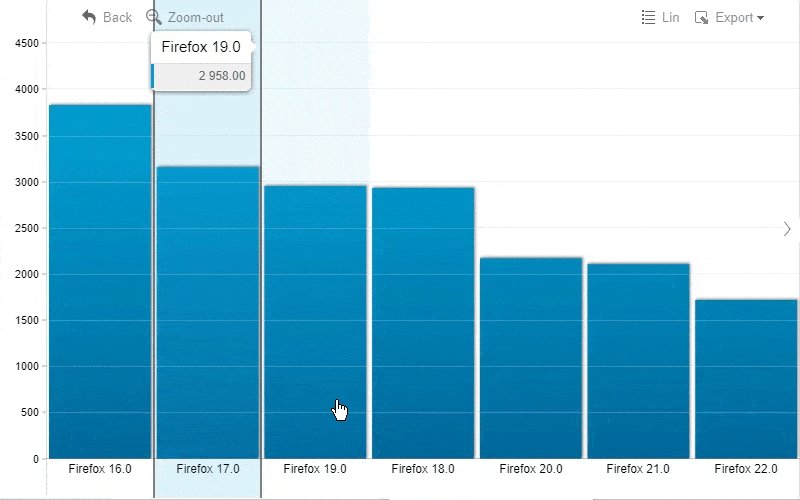
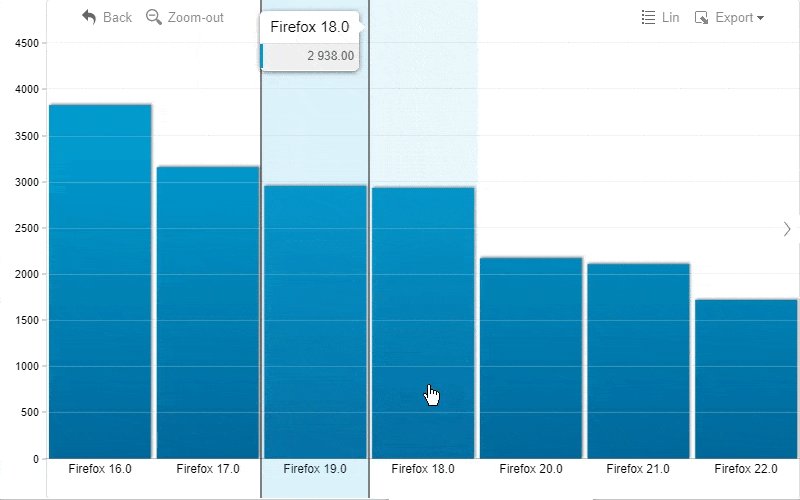
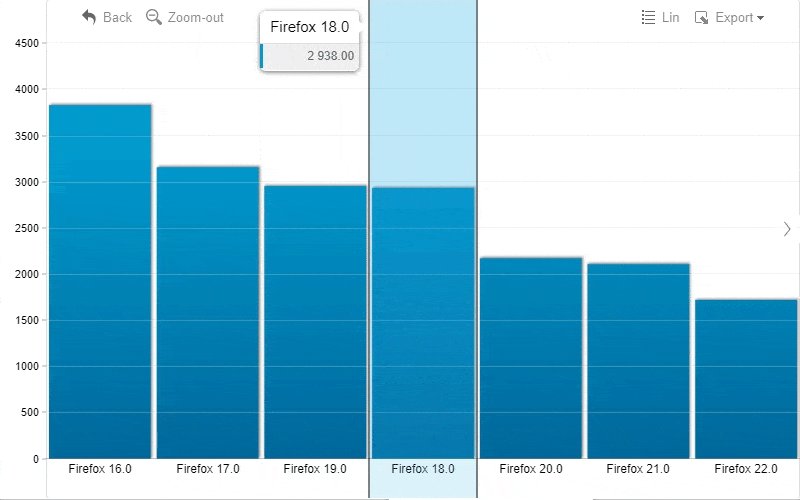
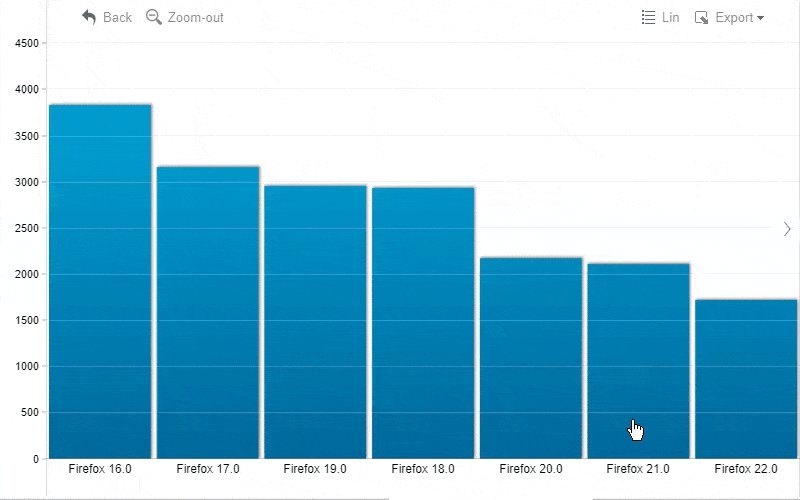
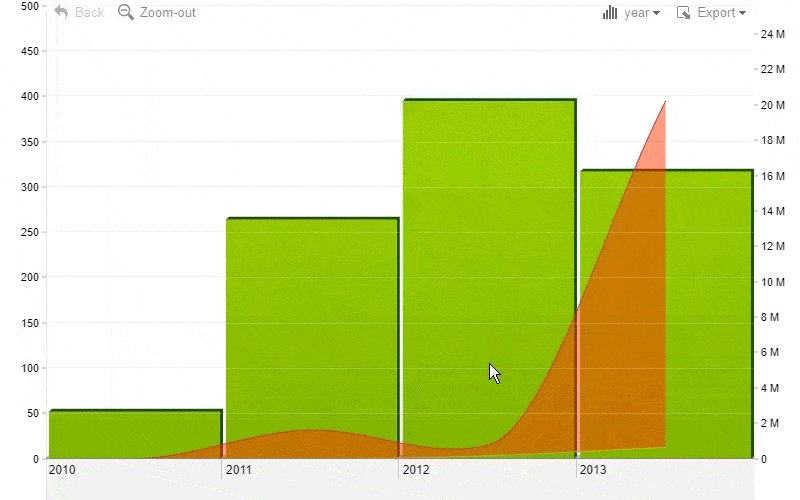
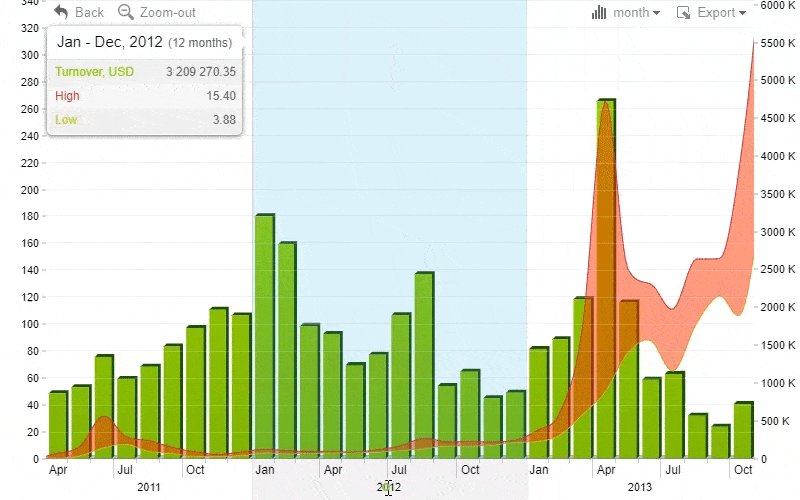
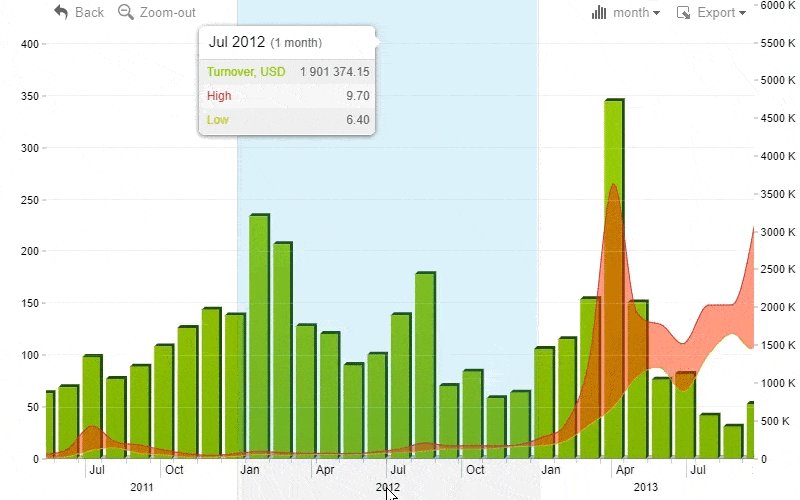
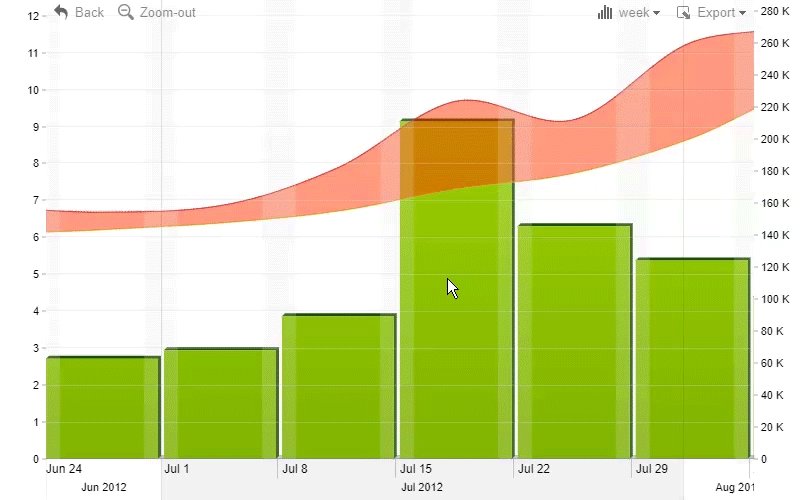
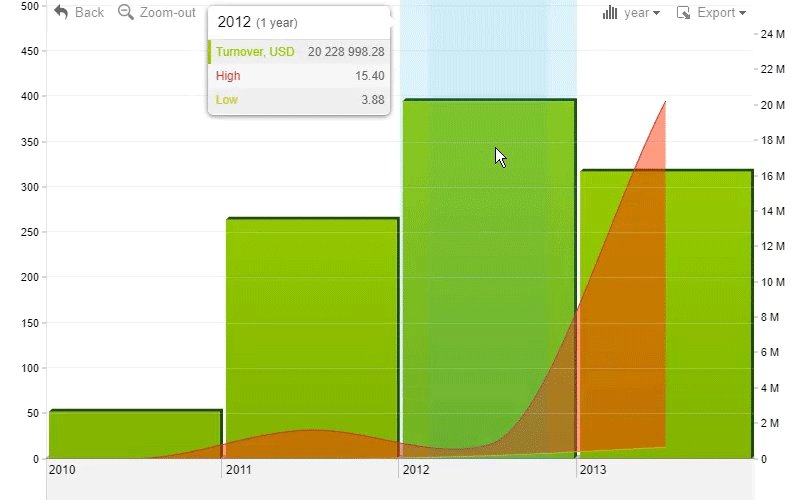
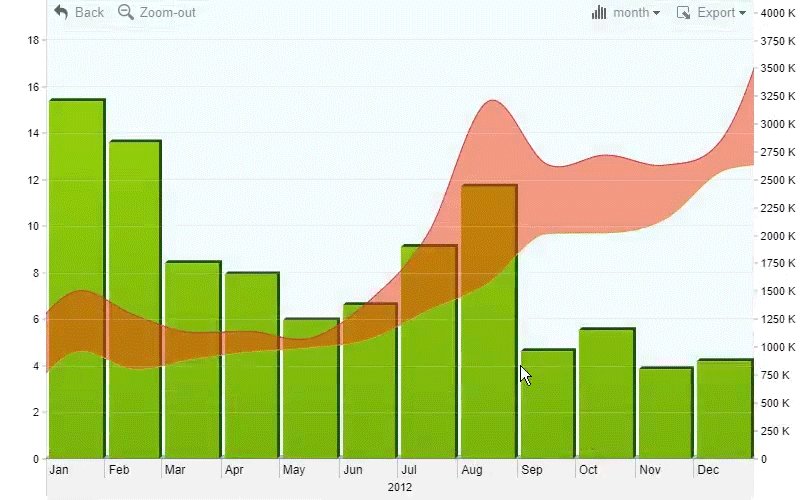
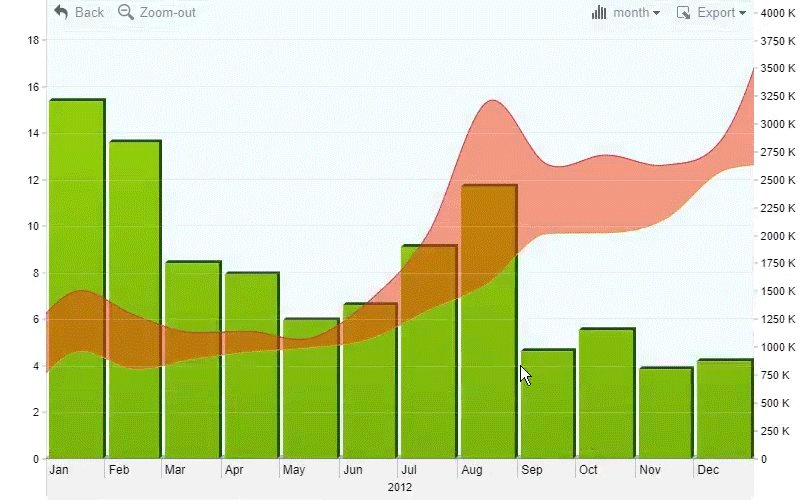
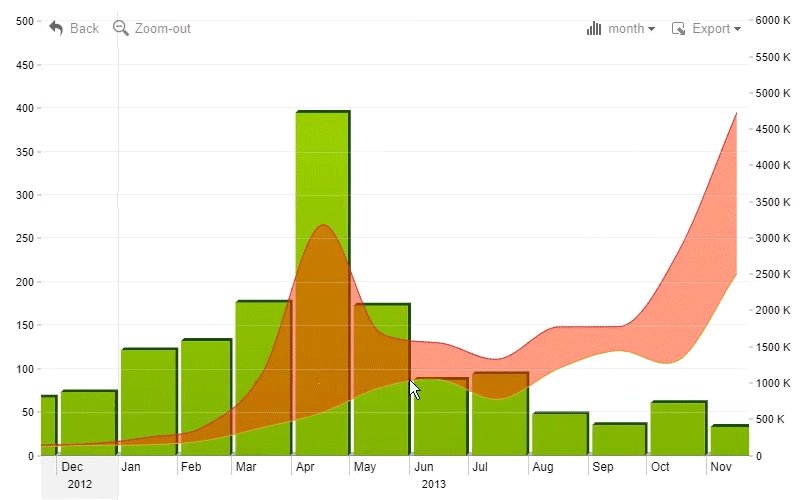
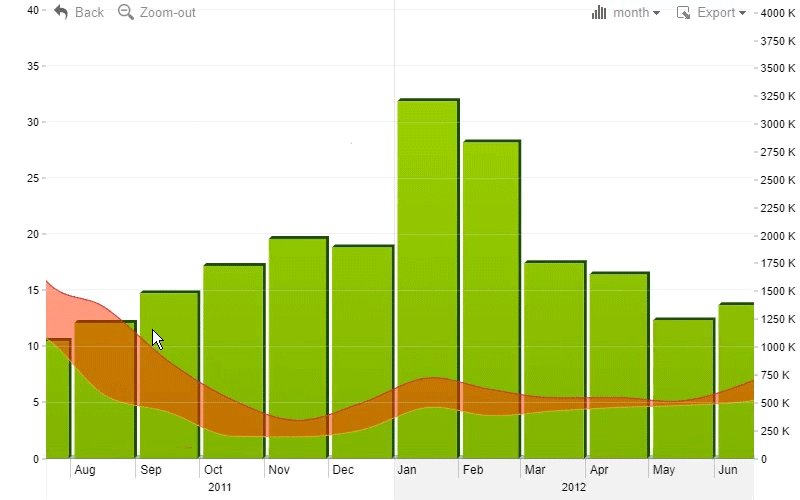
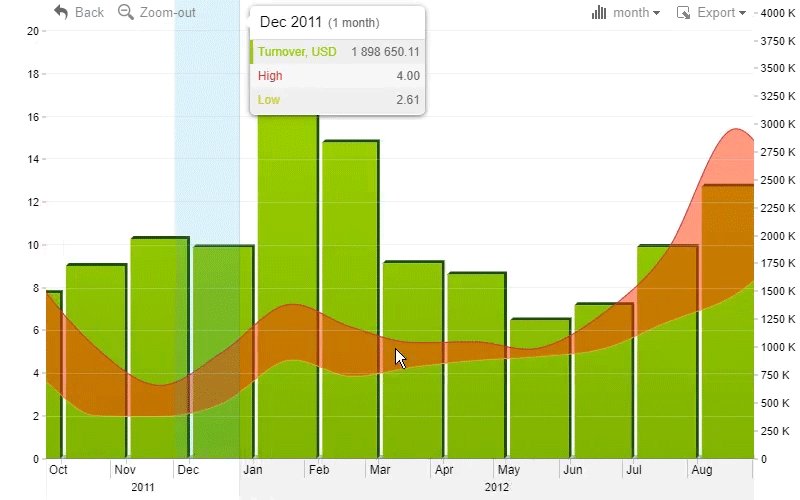
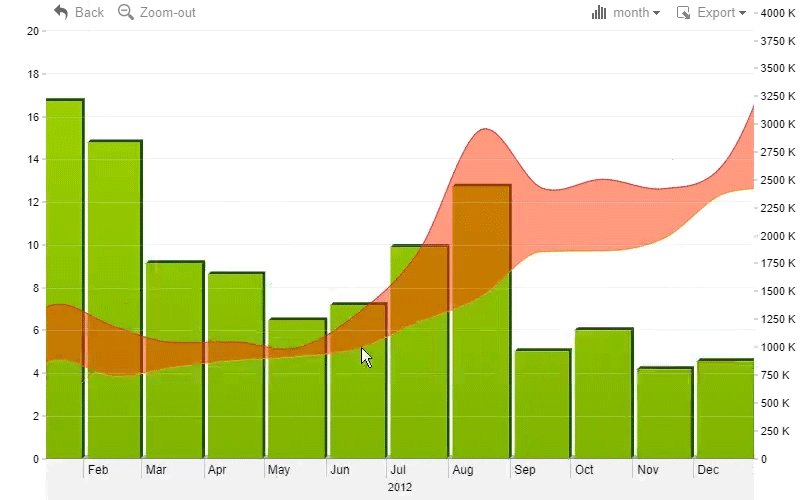
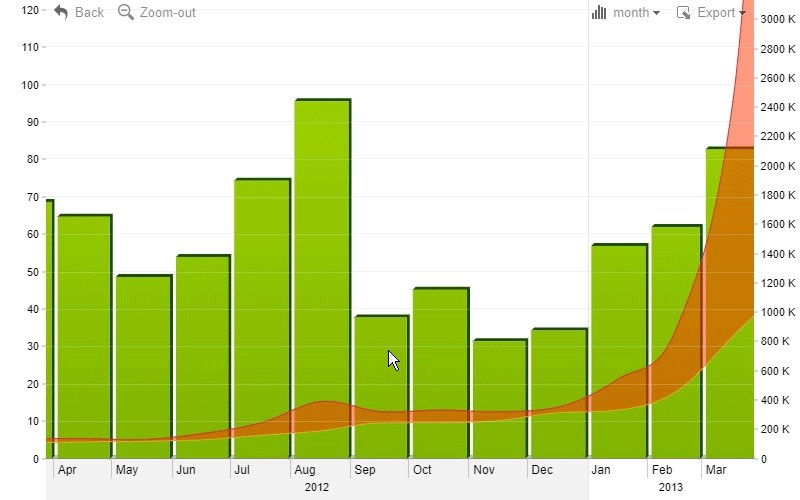
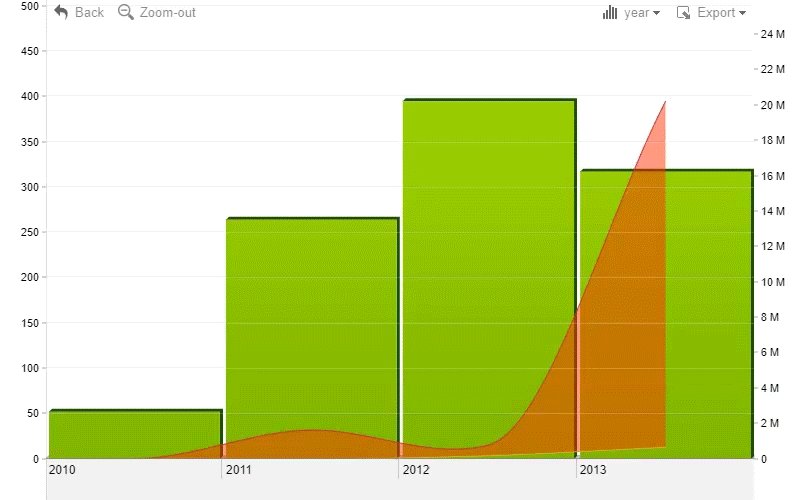
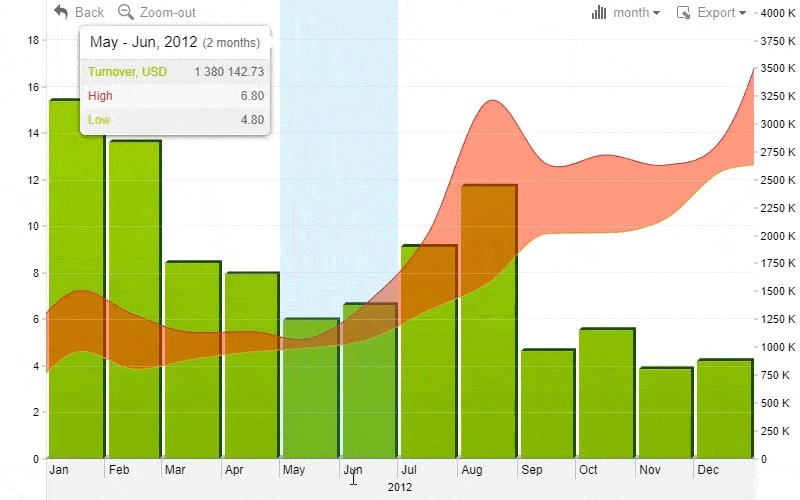
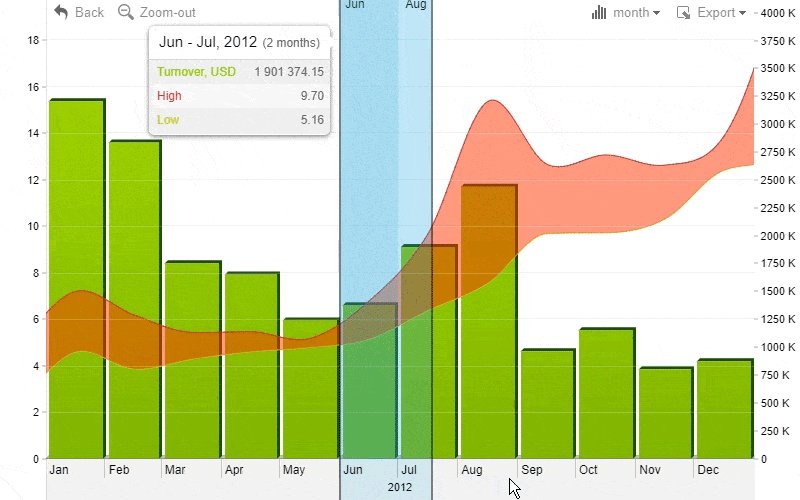
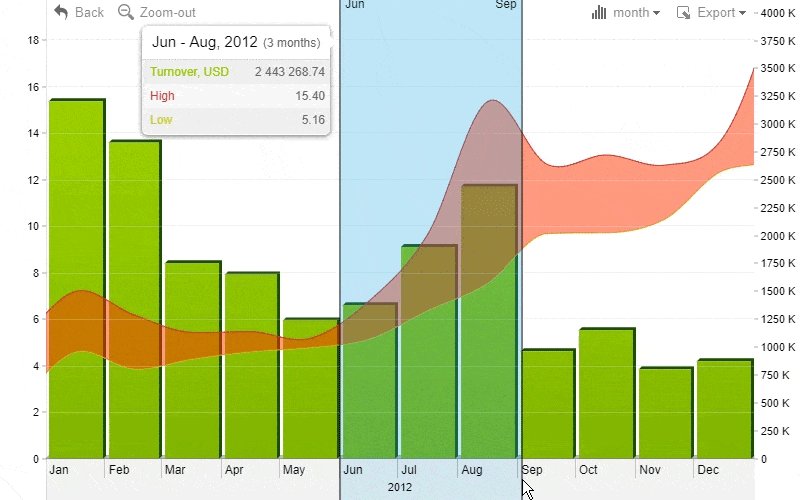
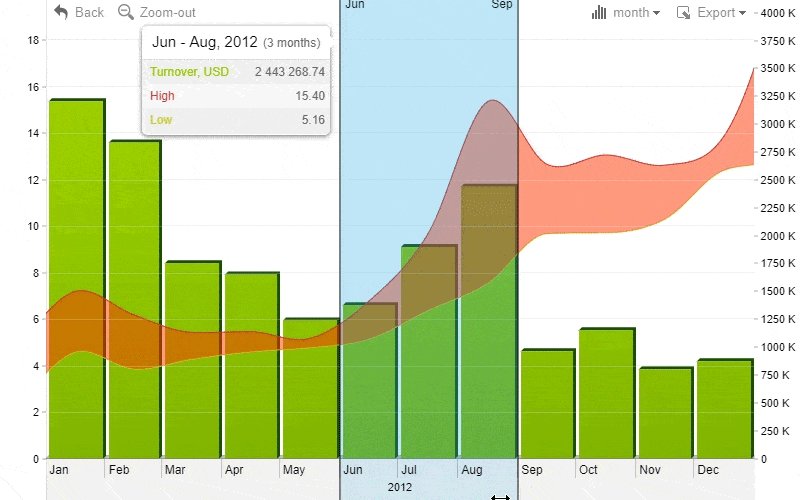
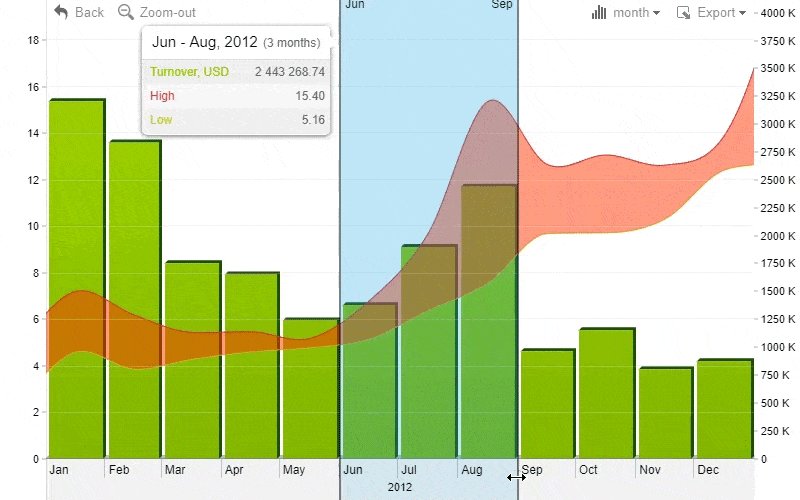
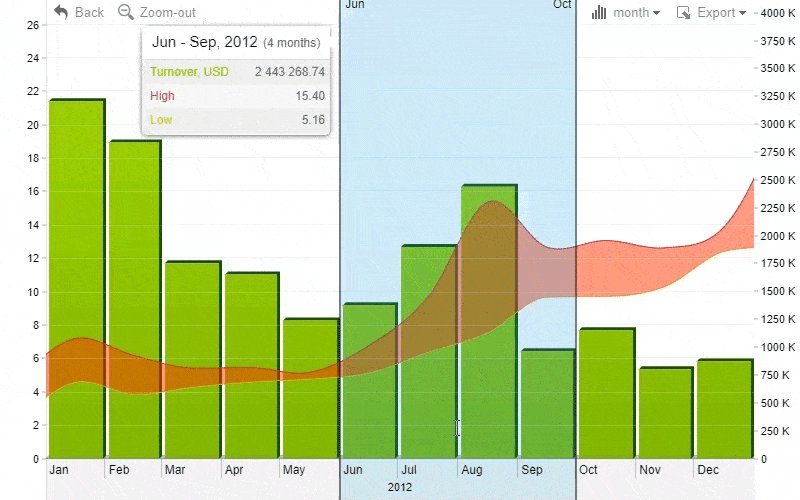
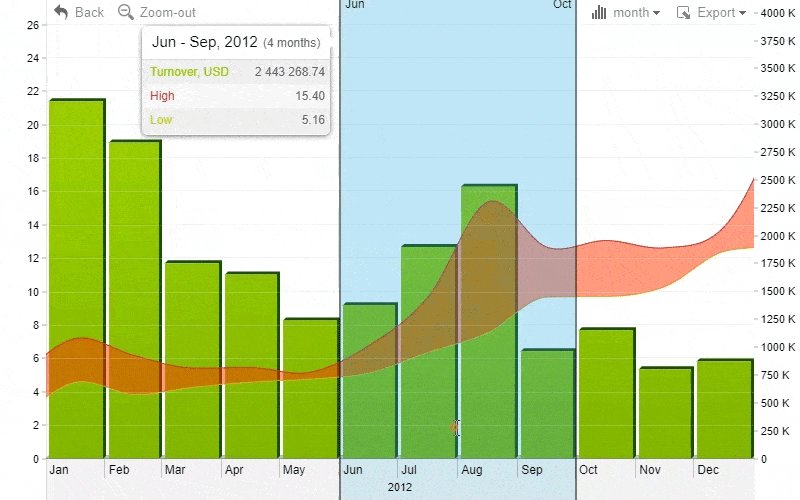
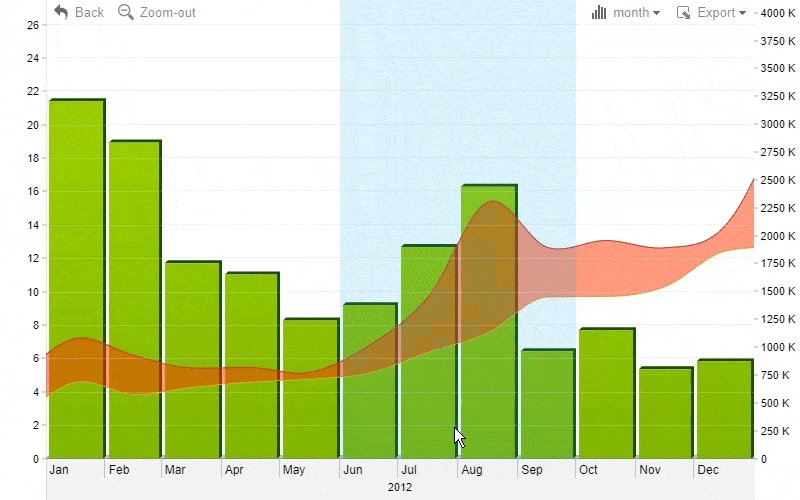
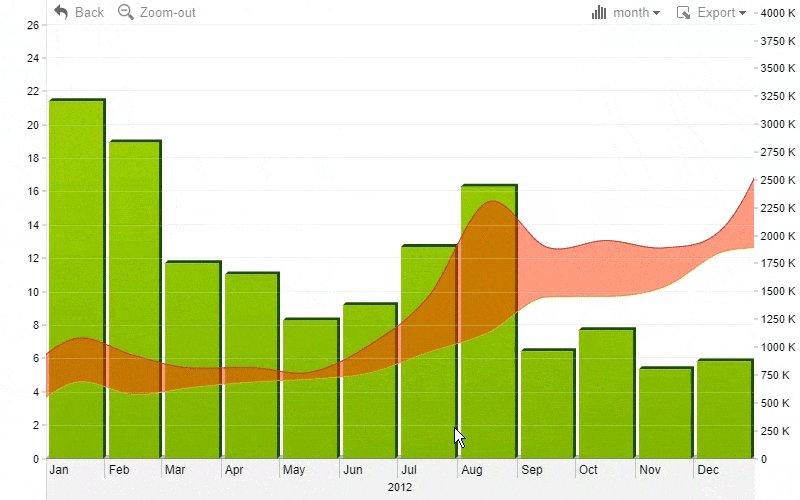
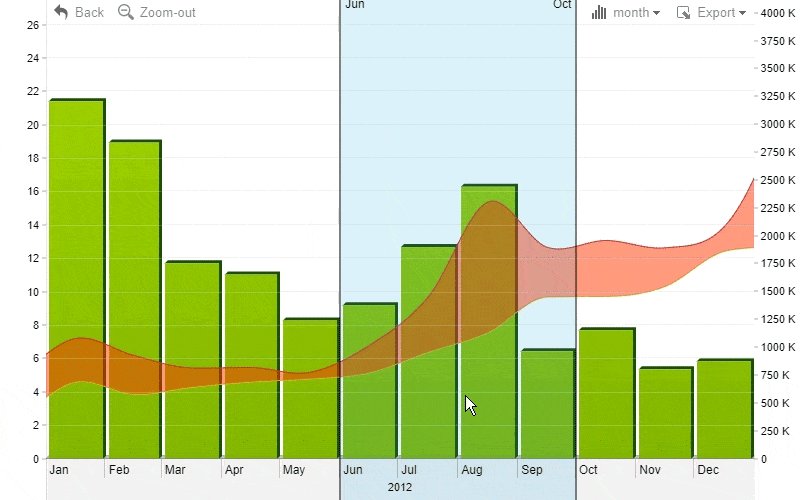
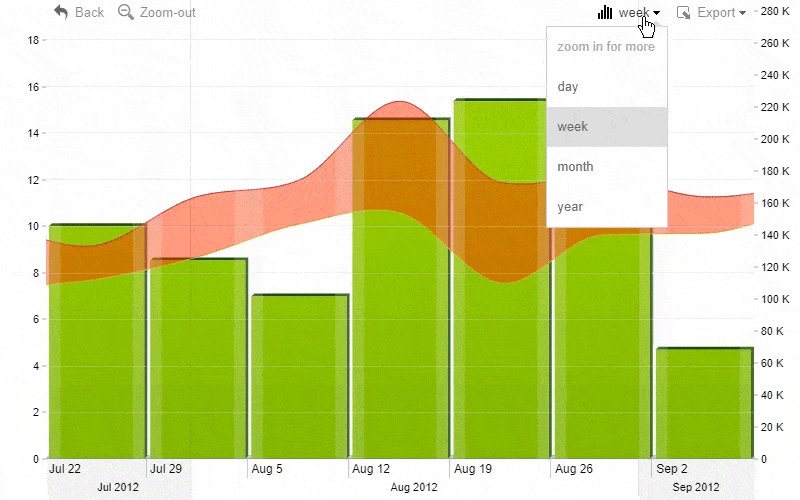
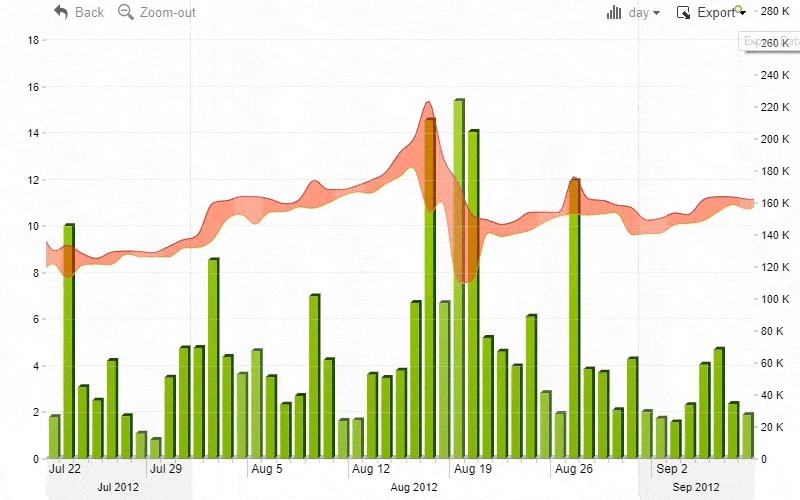
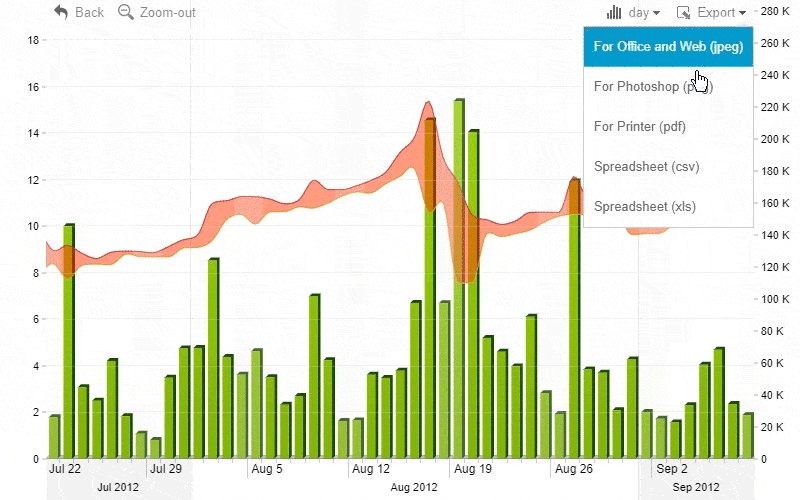
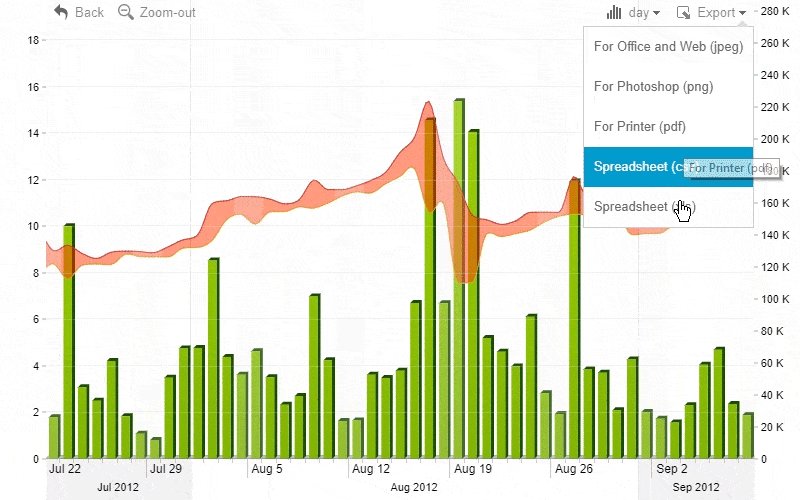
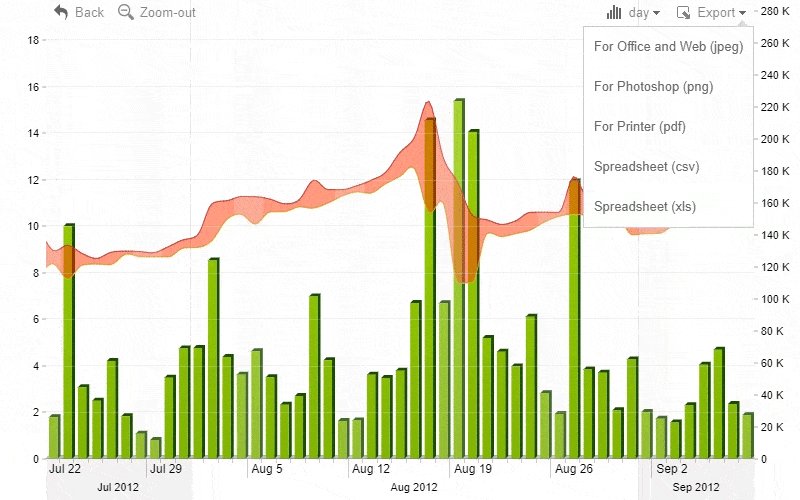
Time Chart
The most efficient way of exploring time-based data
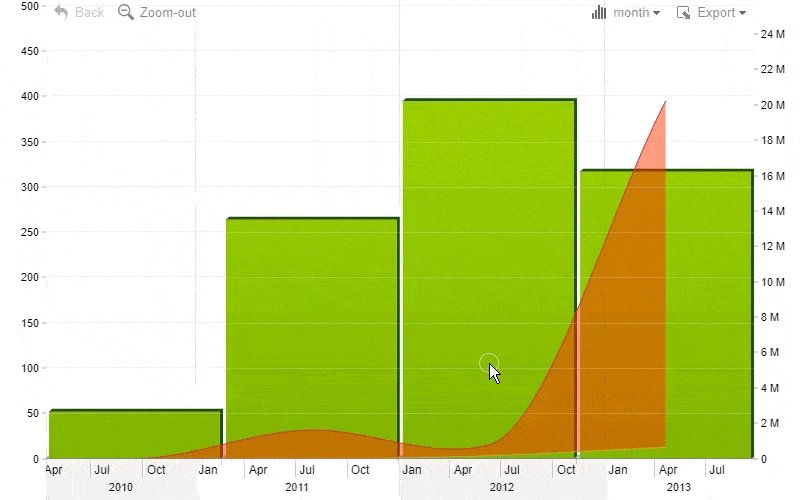
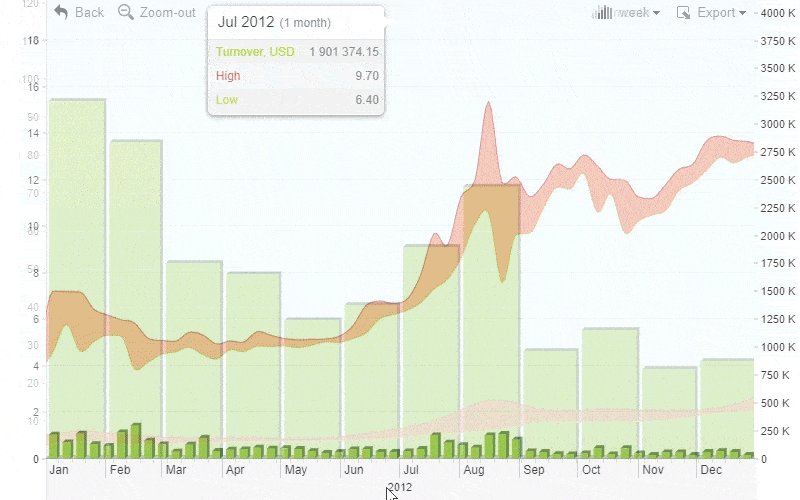
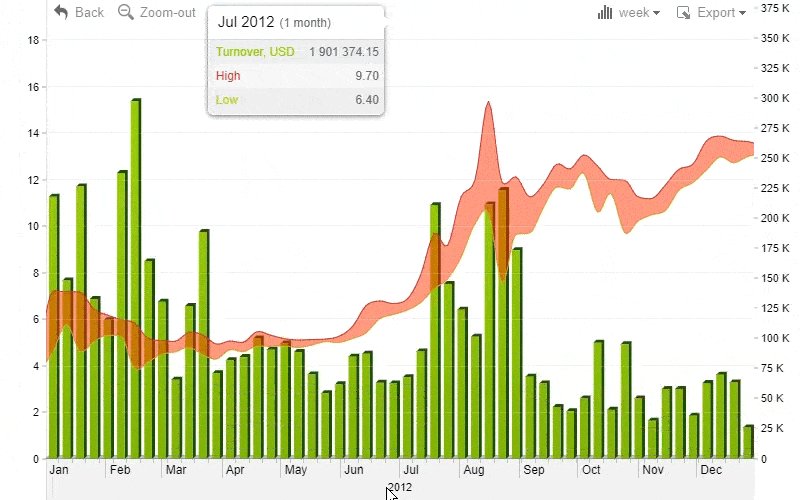
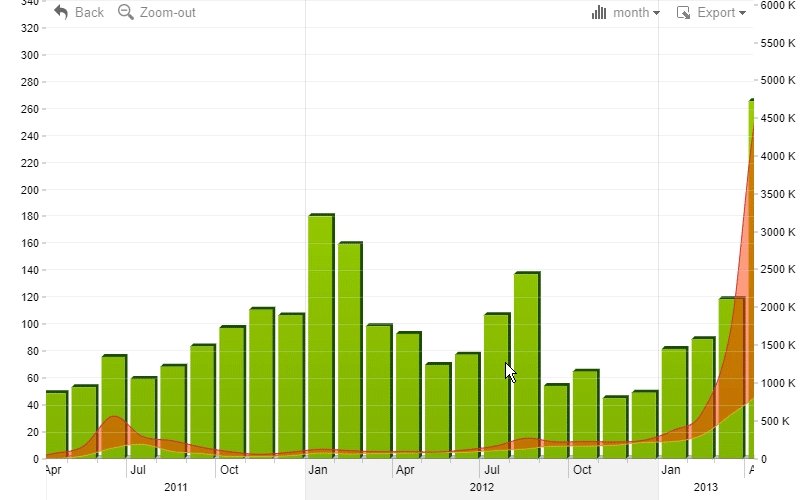
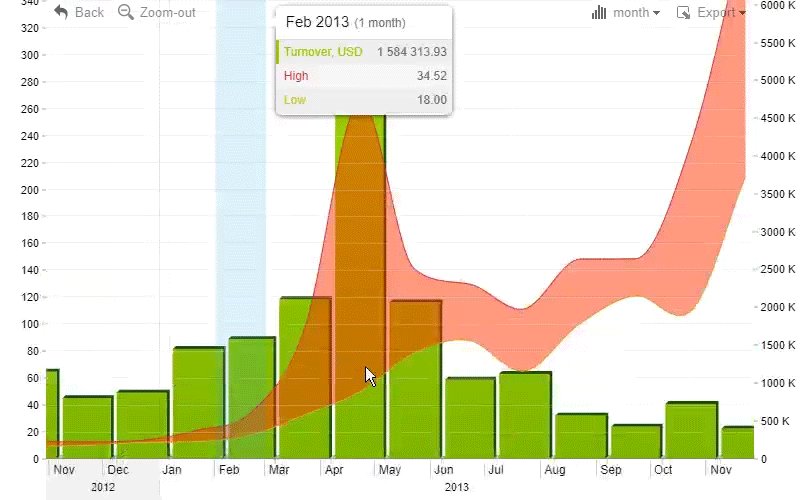
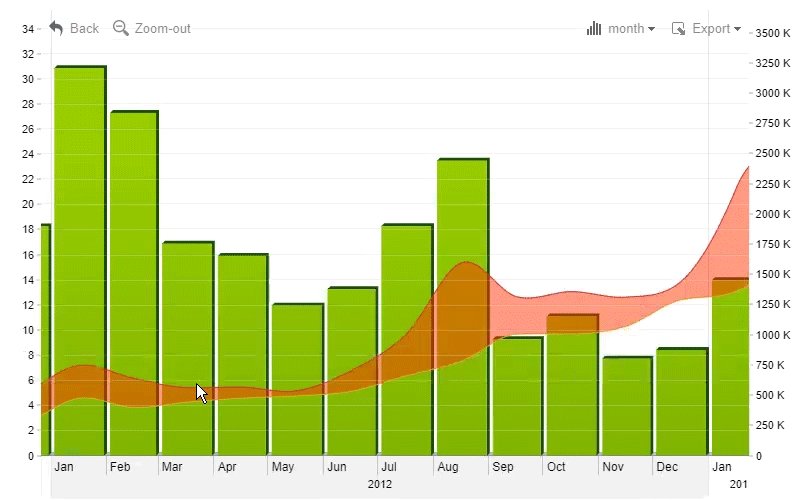
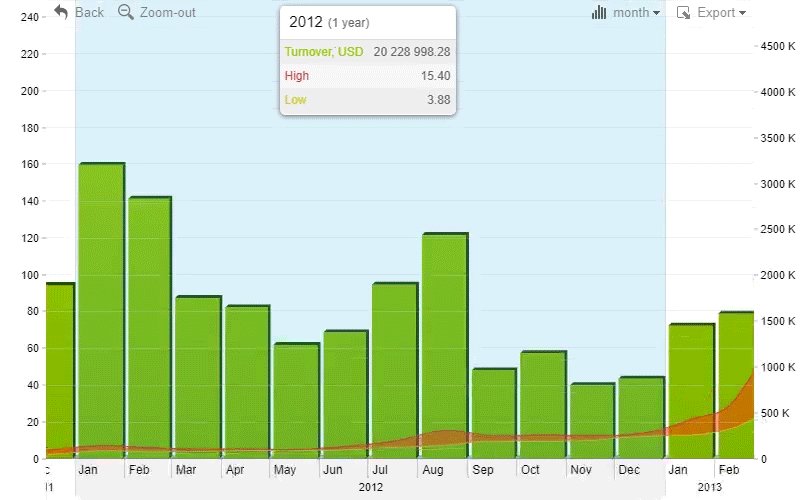
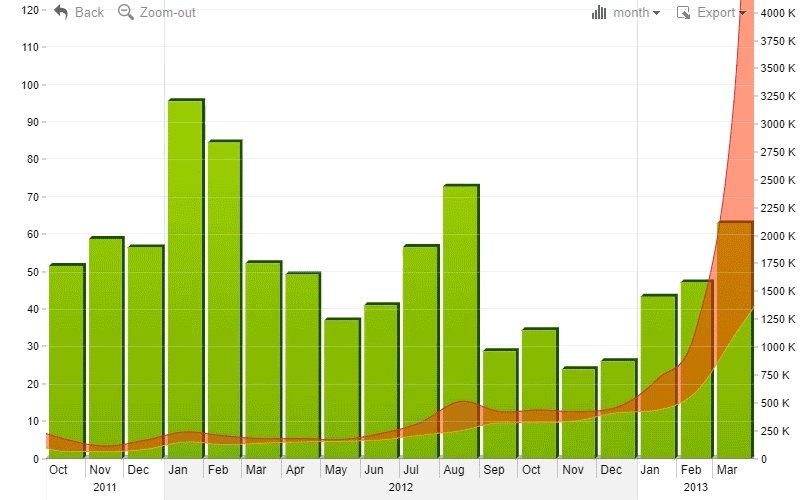
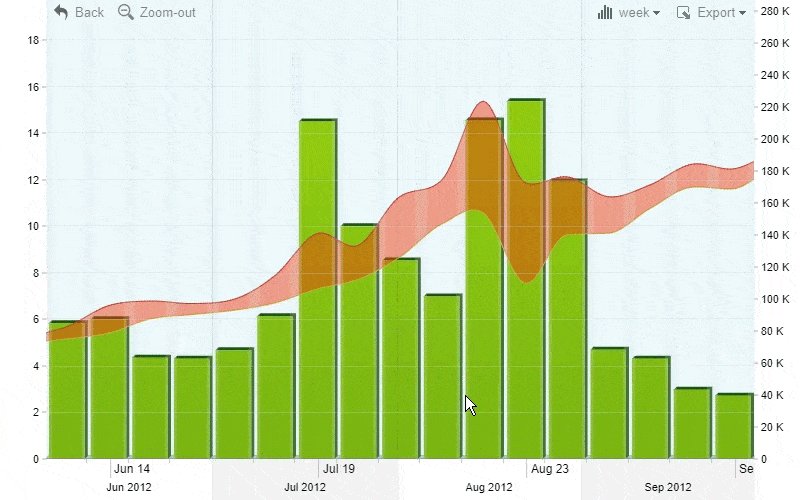
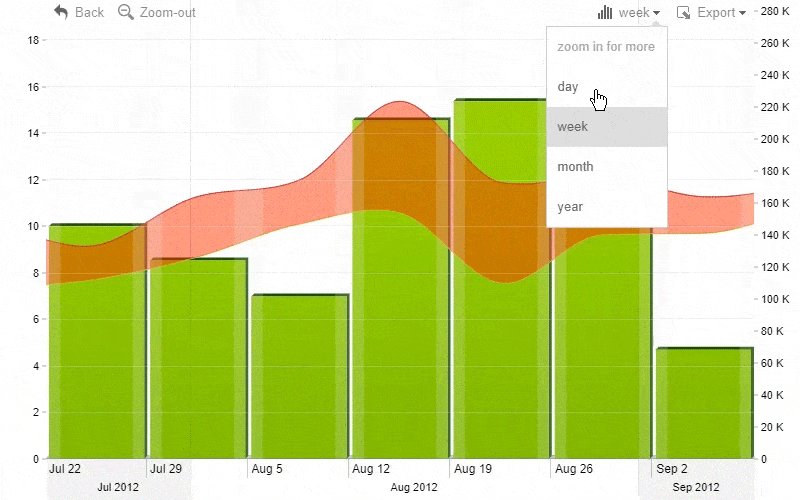
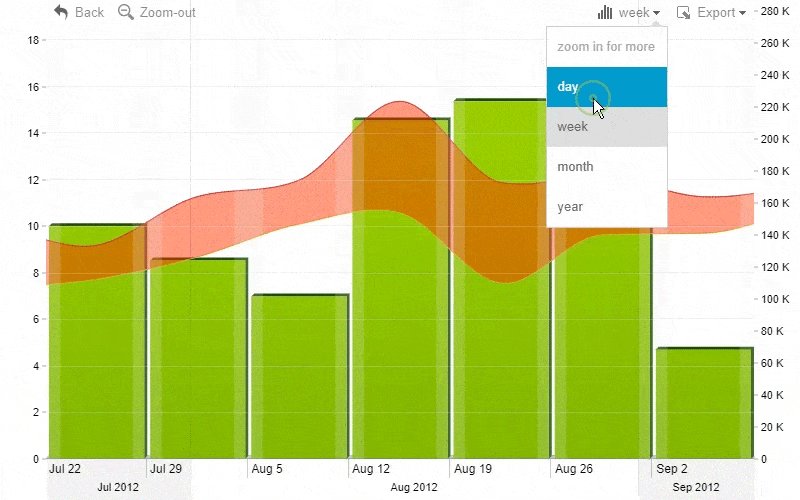
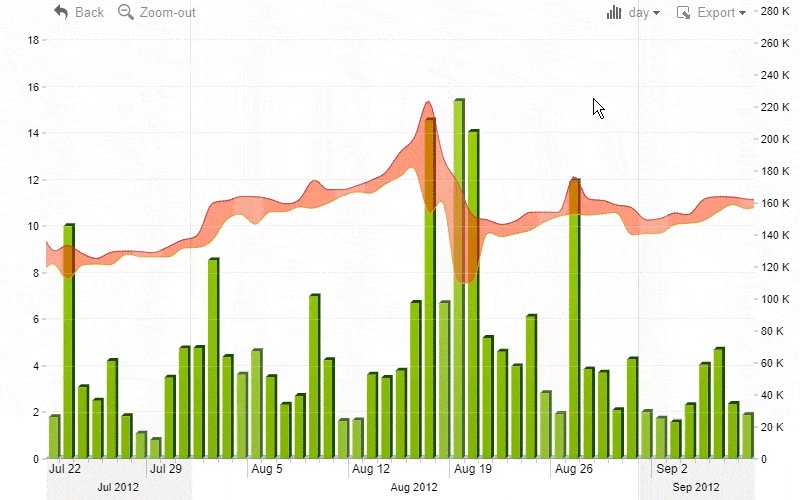
Drill-down to next time unit
Drill down to a next time measurment unit. E.g.: Drill down from a yearl by months view to a month by days view.
Click on a column/bar.
Click on an imaginable column if chart view mode is set to lines or areas.
Tap on a column/bar.
Tap on an imaginable column if chart view mode is set to lines or areas.
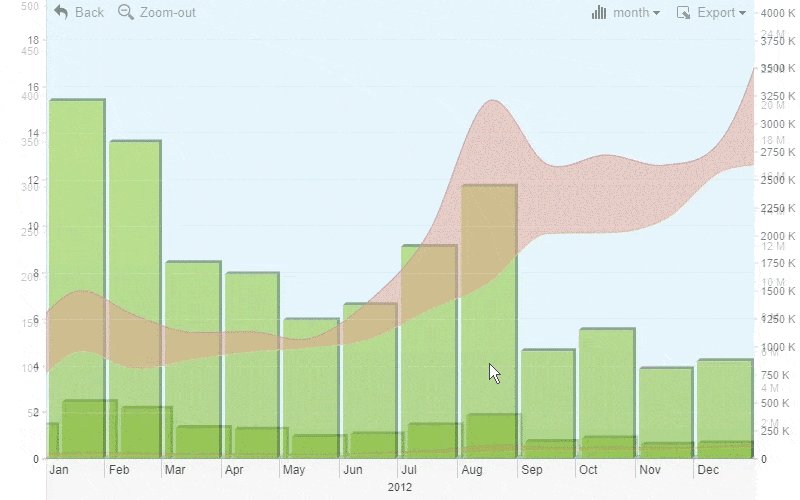
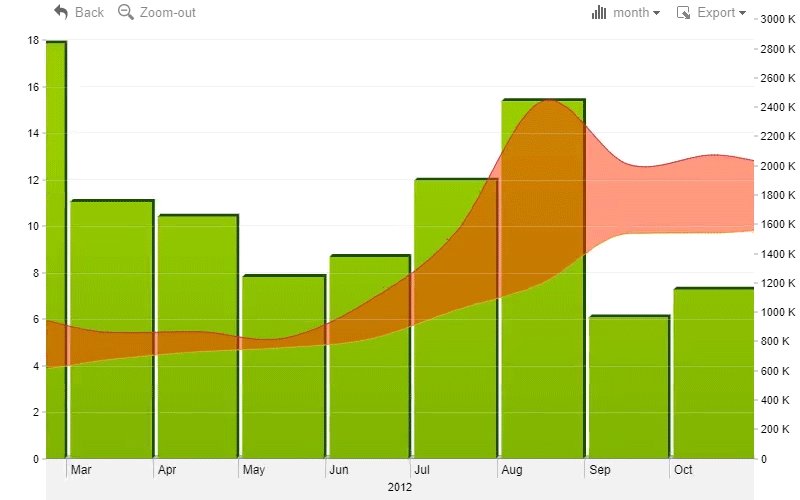
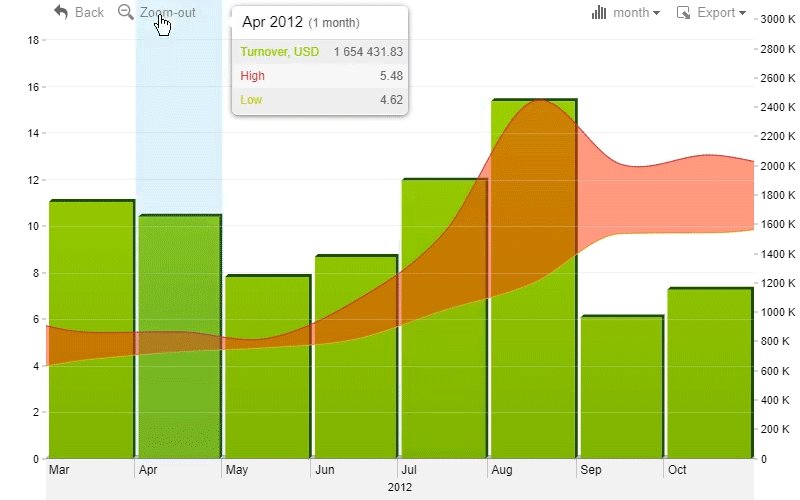
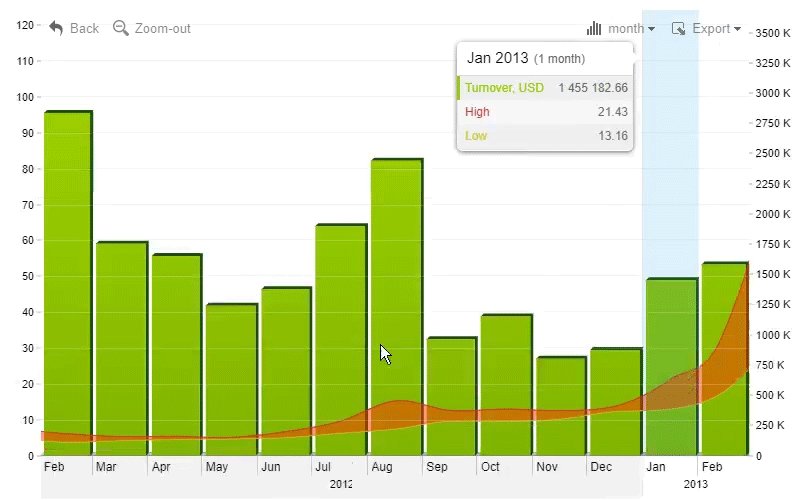
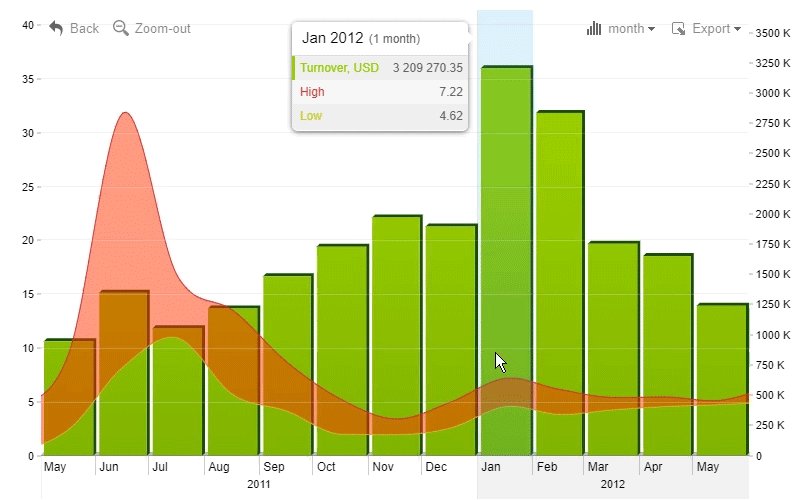
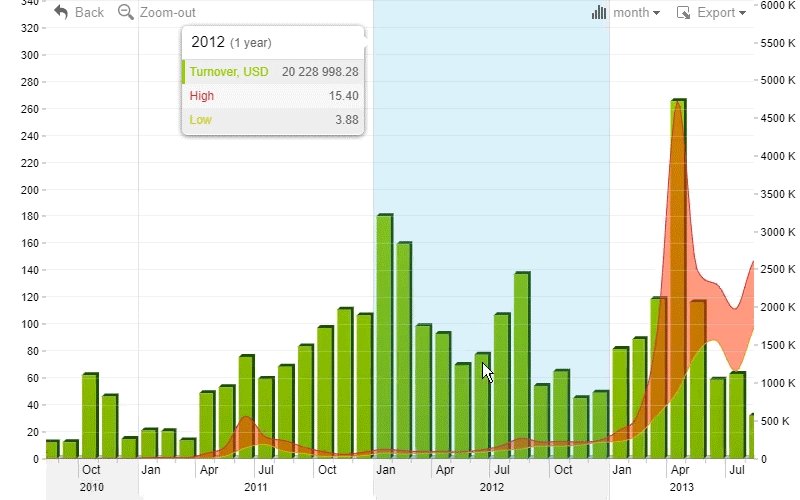
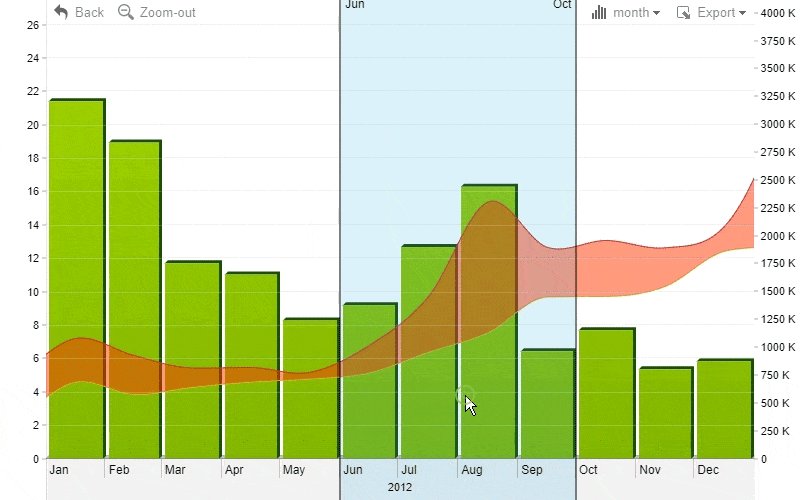
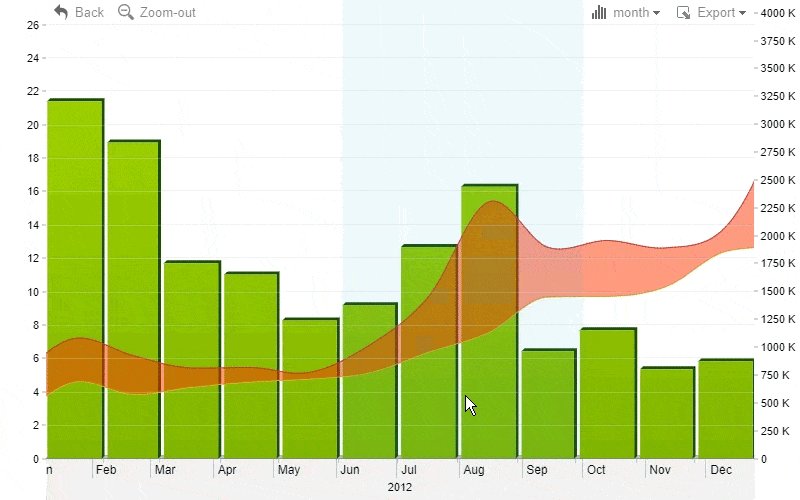
Drill-down to larger time period
Timeline axis has two time scale informational elements. Upper line shows time scale for the visualized time grain. Bottom line shows information in larger time scale. You are able to reposition and zoom the visible time range to fit bottom lines timeframe.
Click on a bottom line label
Tap on a bottom line label
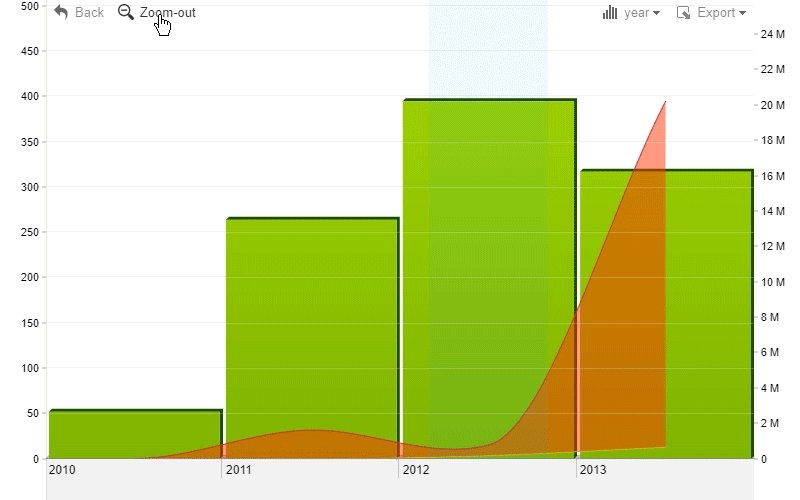
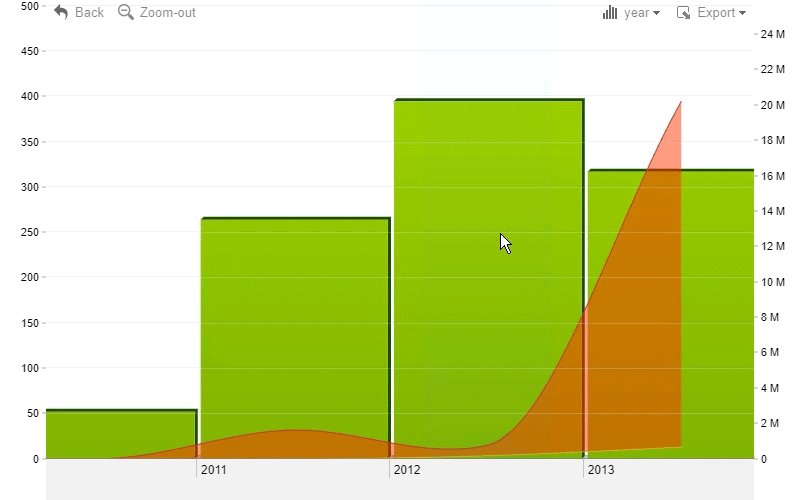
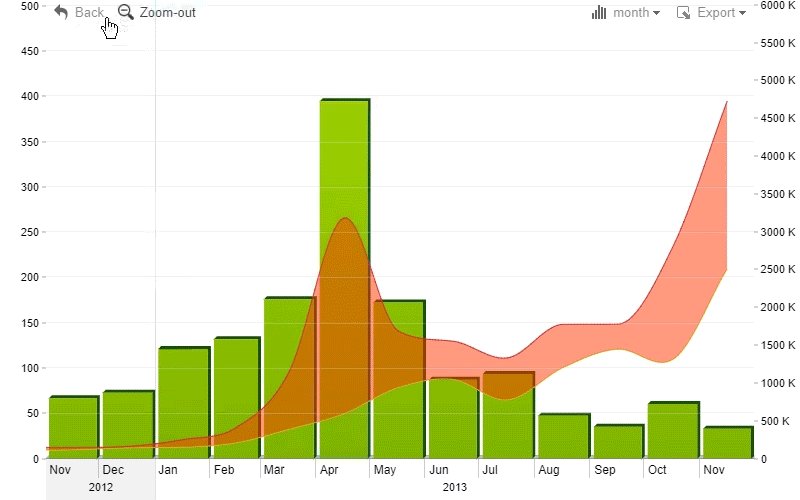
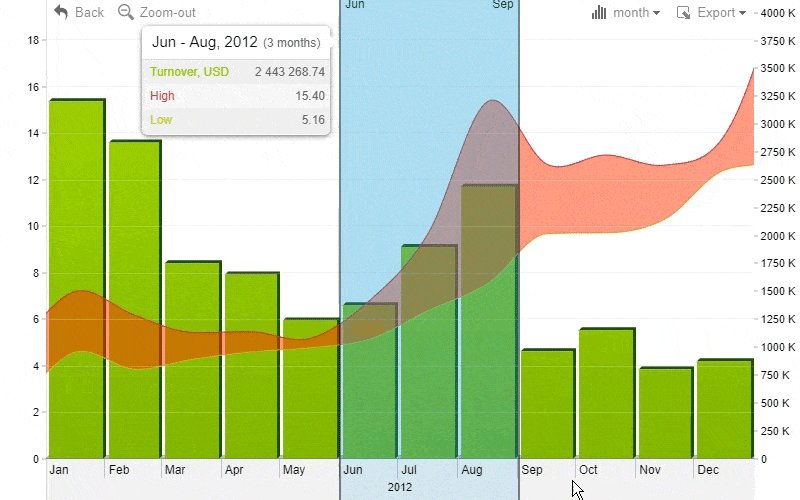
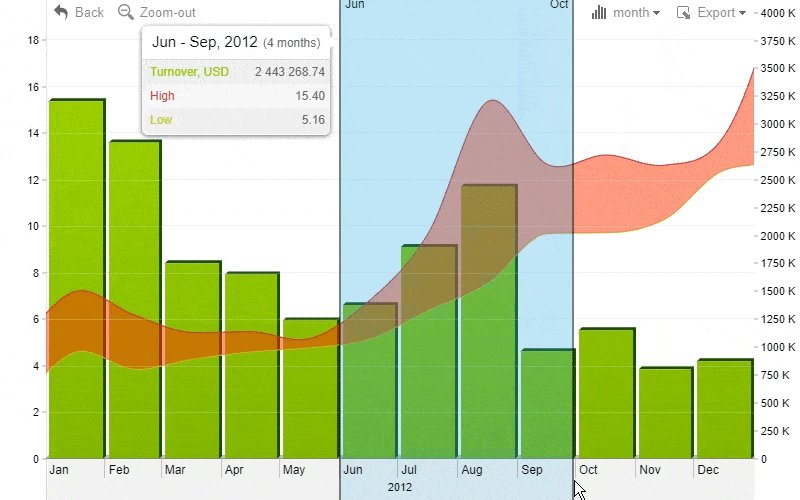
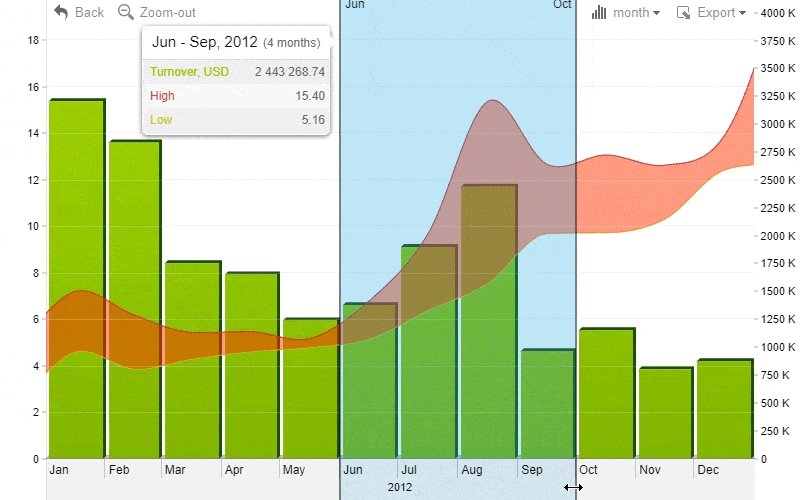
Zoom out
Zoom out to view a larger time period.
Click on the chart and drag up. Release when desired zoom level reached. You may also use dedicated "Zoom out" button.
Pinch out horizontally on the chart. Tap on the chart and drag up. Release when desired zoom level reached. You may also use dedicated "Zoom out" button.
Scroll back (time)
Change the displayed time period to earlier.
Click on the chart and drag to the right. Chart will continue movement by inertia and stop. Click again to stop it manually.
Tap on the chart and drag to the right. Chart will continue movement by inertia and stop. Tap again to stop it manually.
Scroll forward (time)
Change the displayed time period to later.
Click on the chart and drag to the left. Chart will continue movement by inertia and stop. Click again to stop it manually.
Tap on the chart and drag to the left. Chart will continue movement by inertia and stop. Tap again to stop it manually.
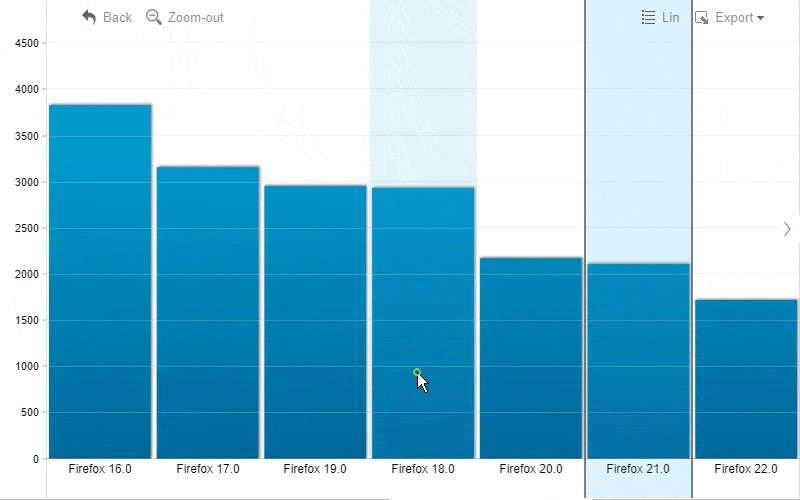
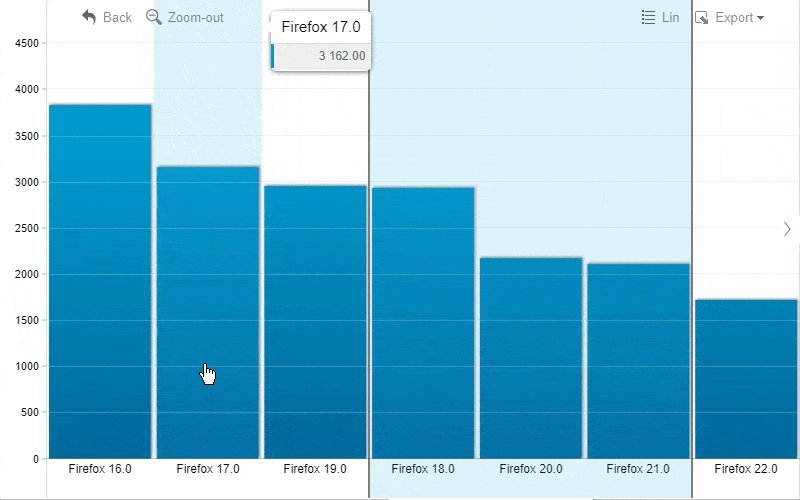
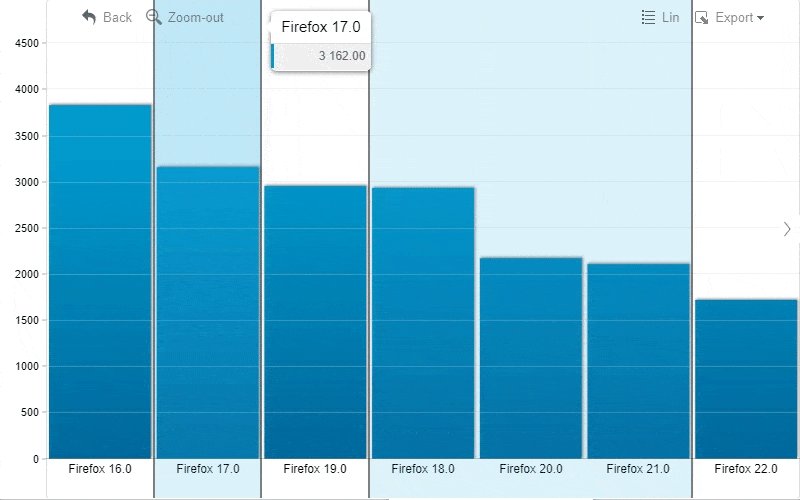
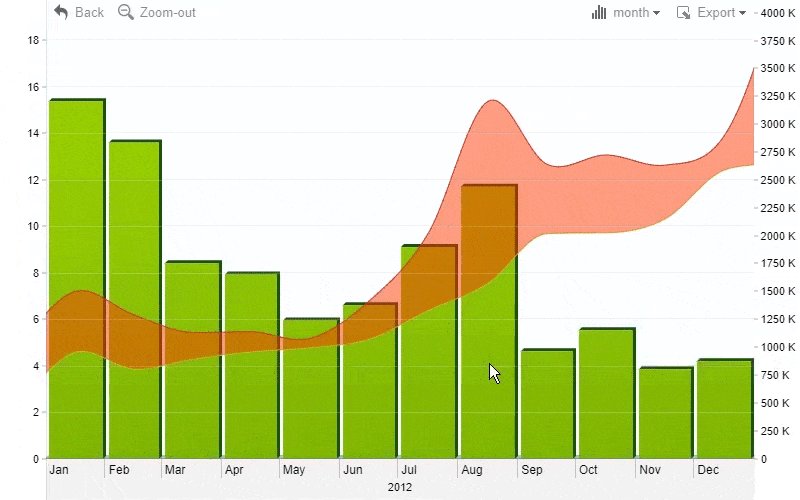
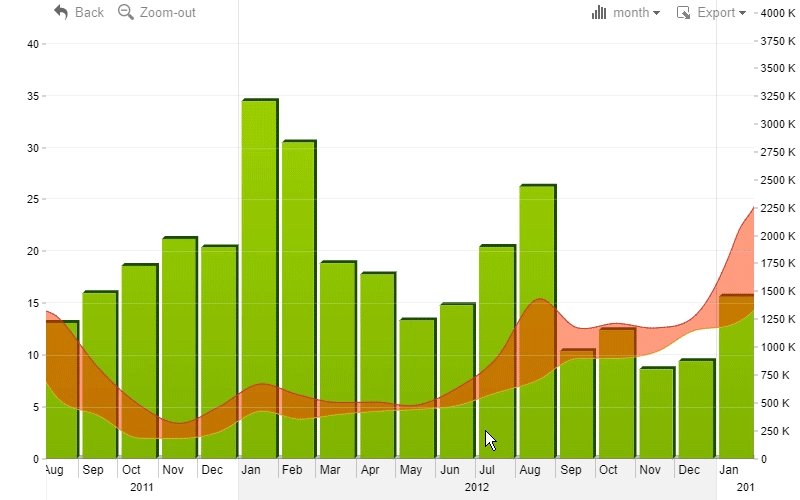
Finetune visible time period
Finetune visible time period of the chart by changing the zoom level and adjusting start and end points of the visible time span by single interaction.
Click on the chart and drag to any direction. Release when desired zoom level reached.
Tap on the chart and drag to any direction. Release when desired zoom level reached.
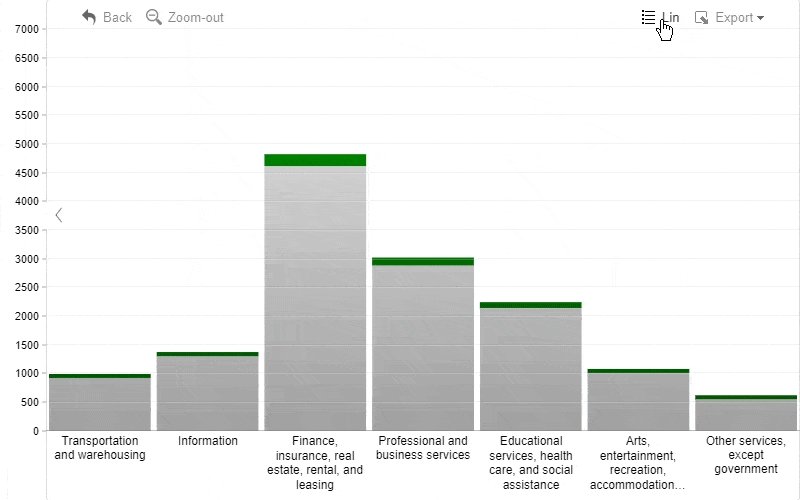
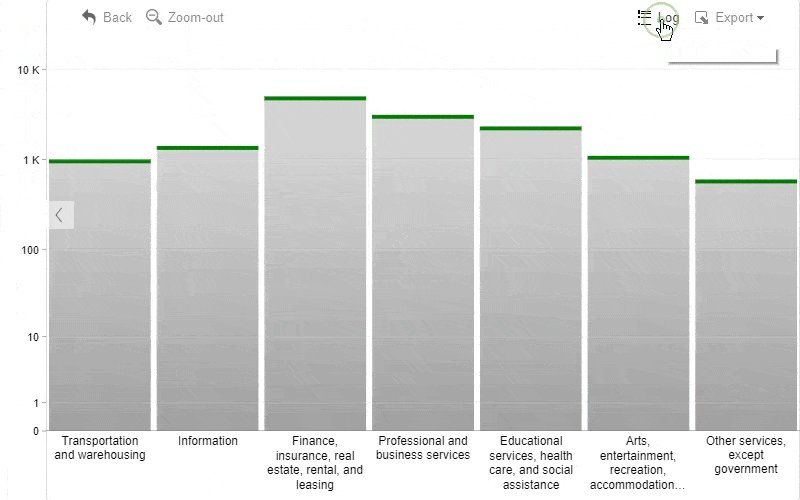
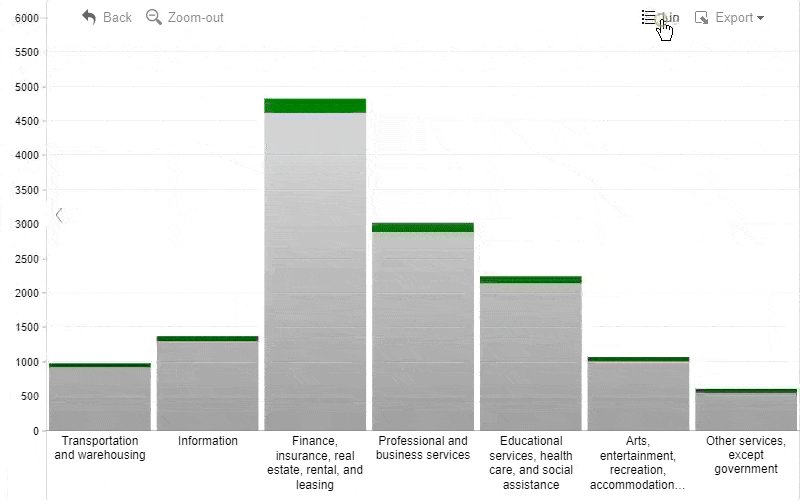
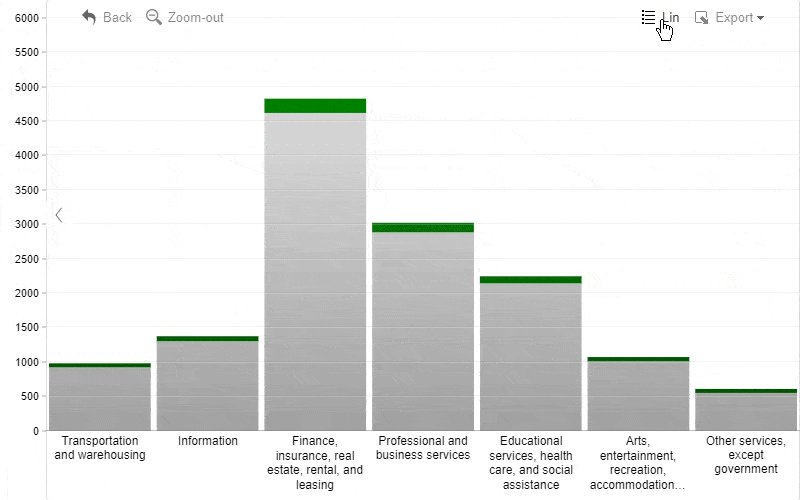
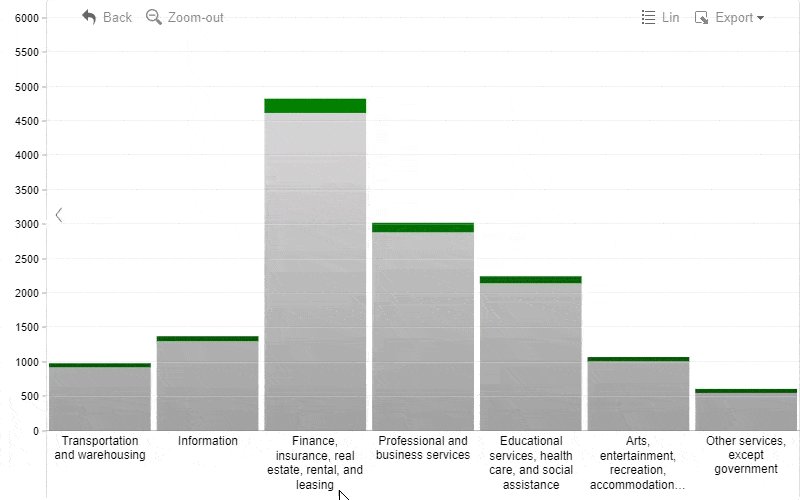
Toggle Lin/Log view
Toggle y-axis from linear to logarithmic scale and back.
Use dedicated "Lin/Log" button.
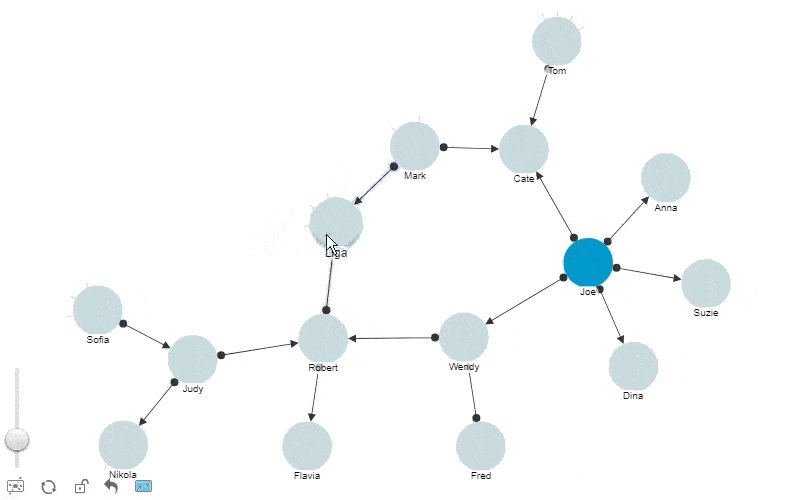
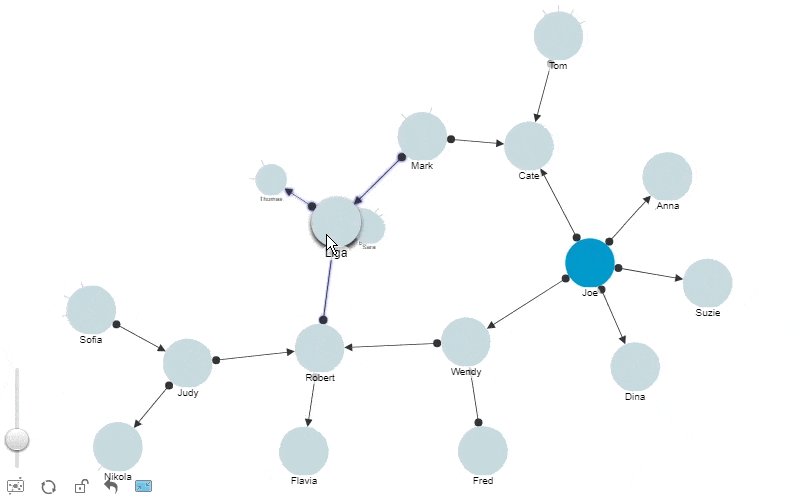
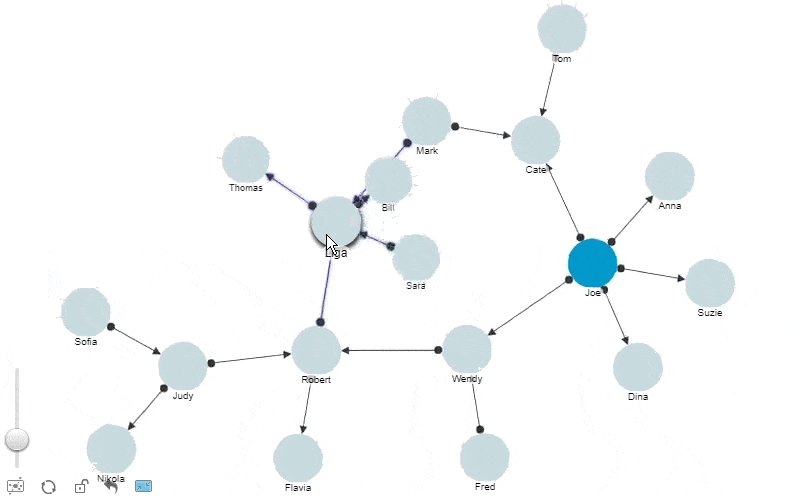
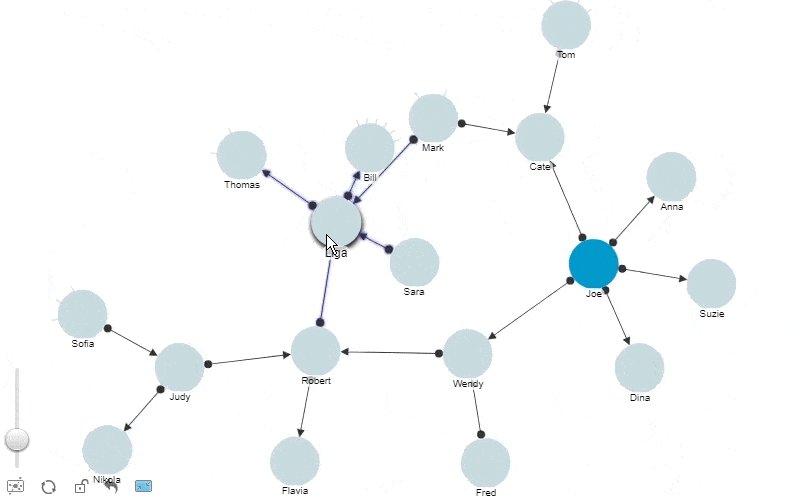
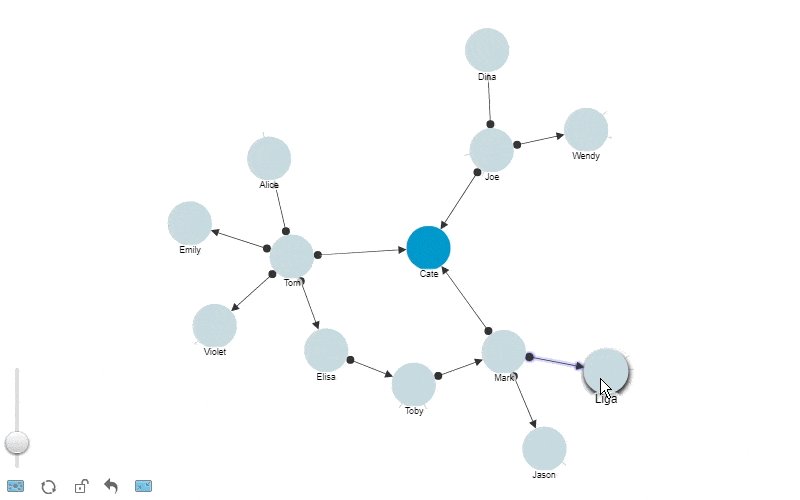
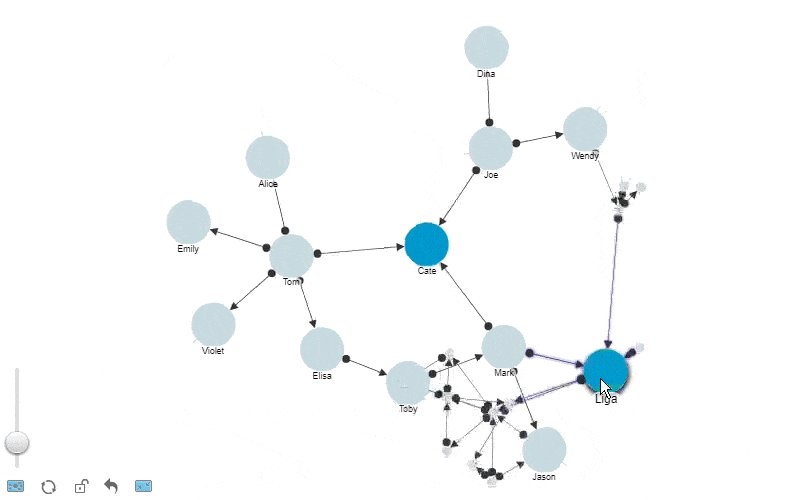
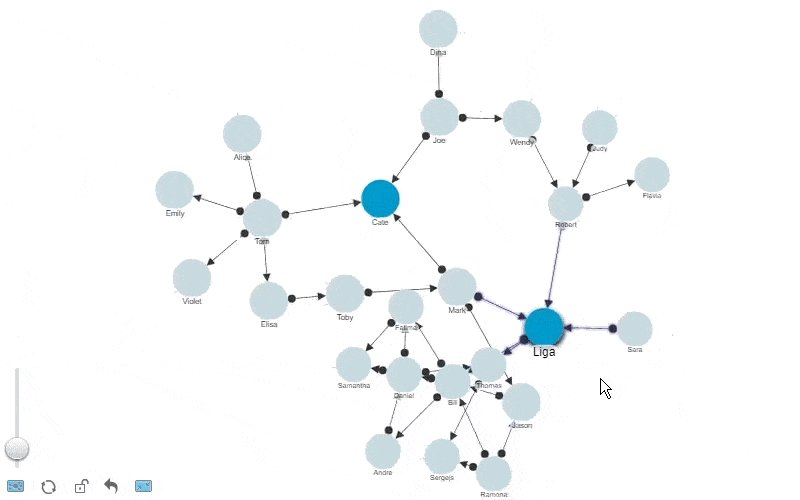
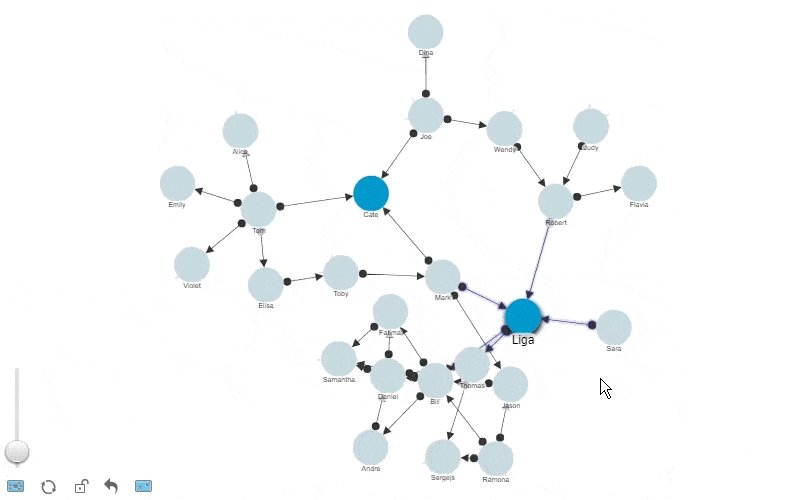
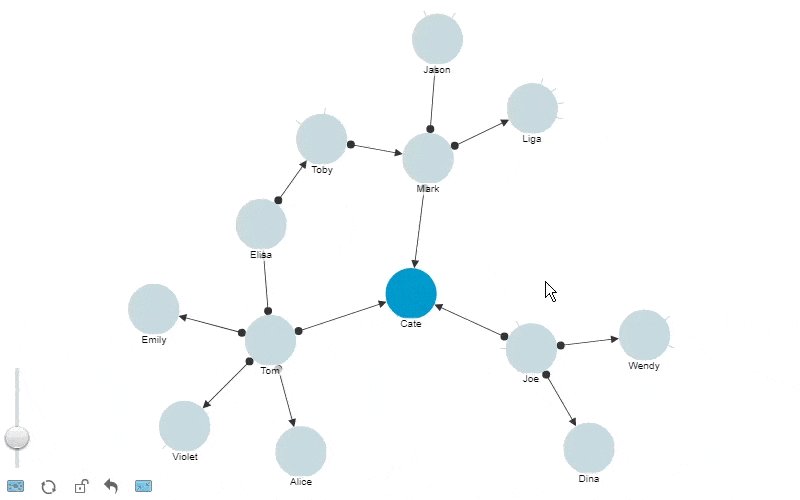
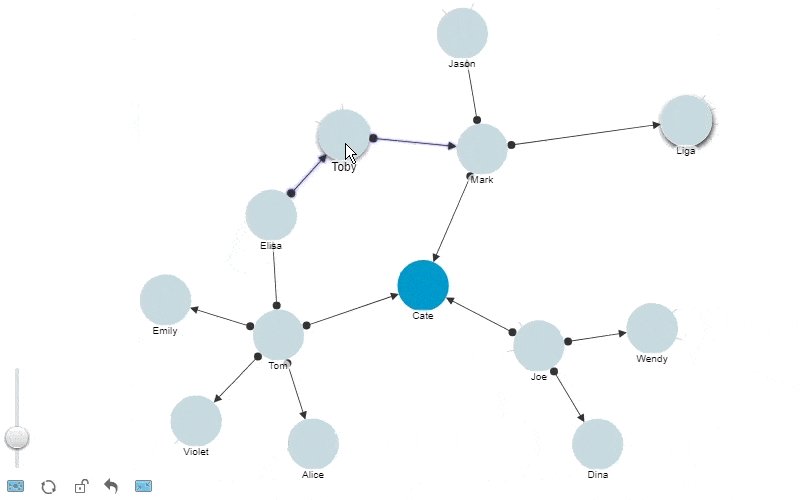
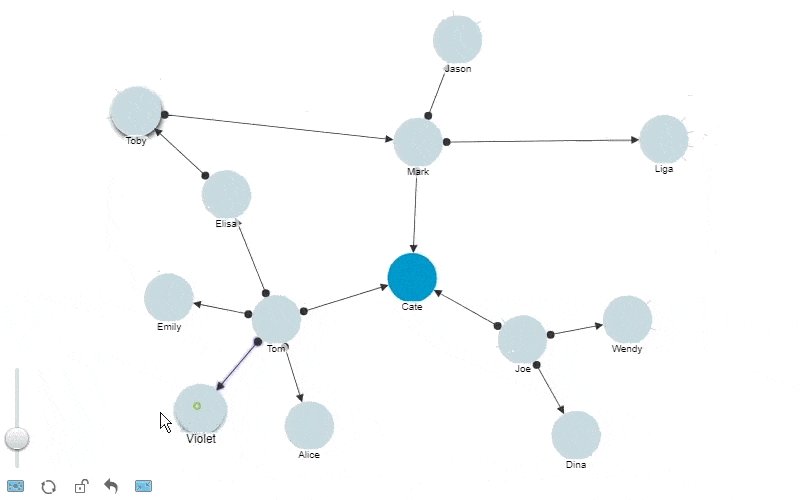
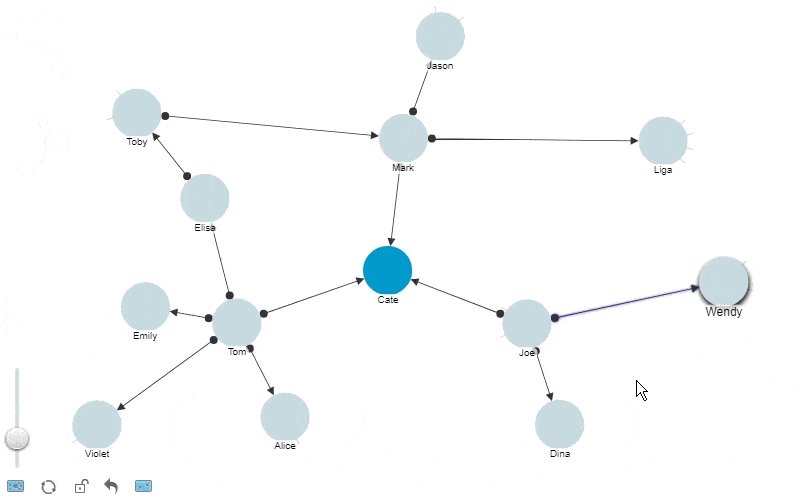
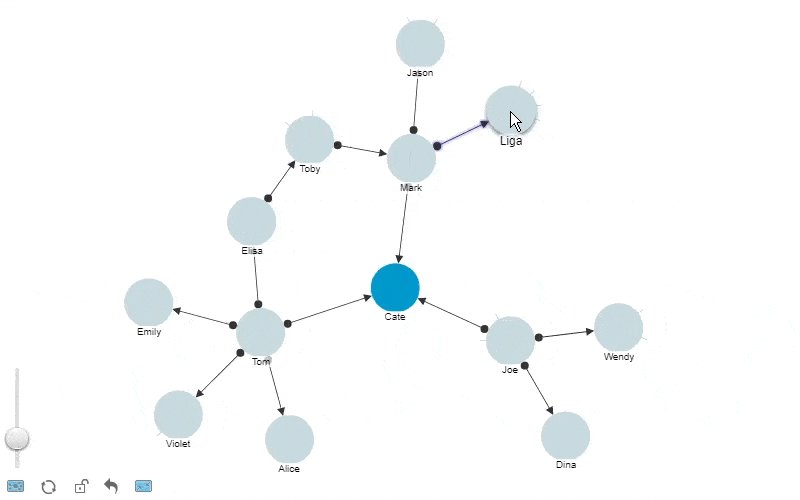
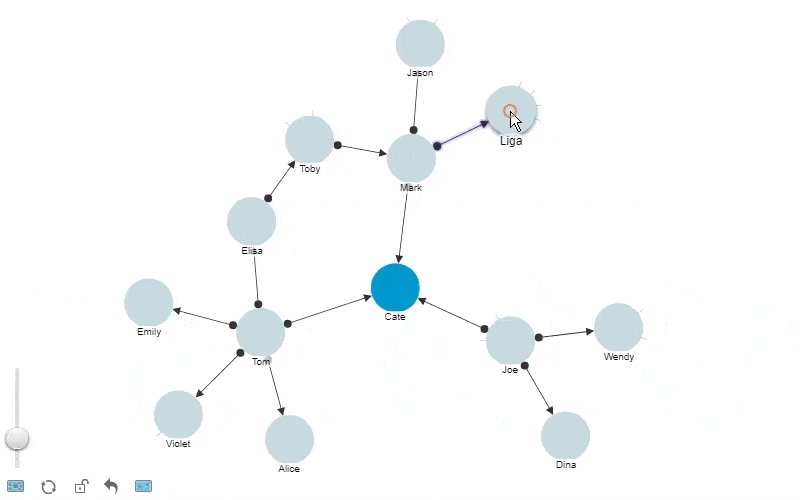
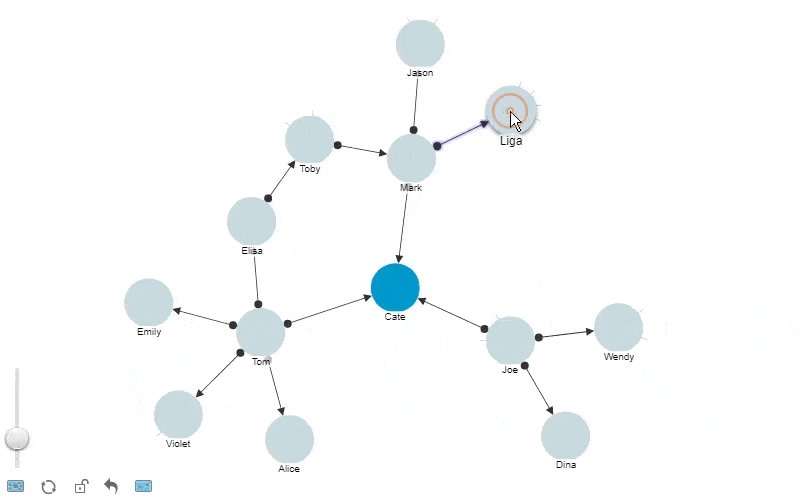
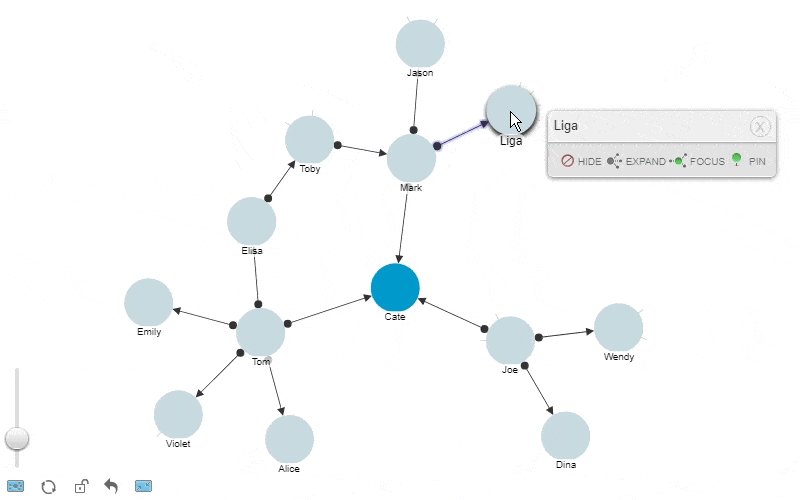
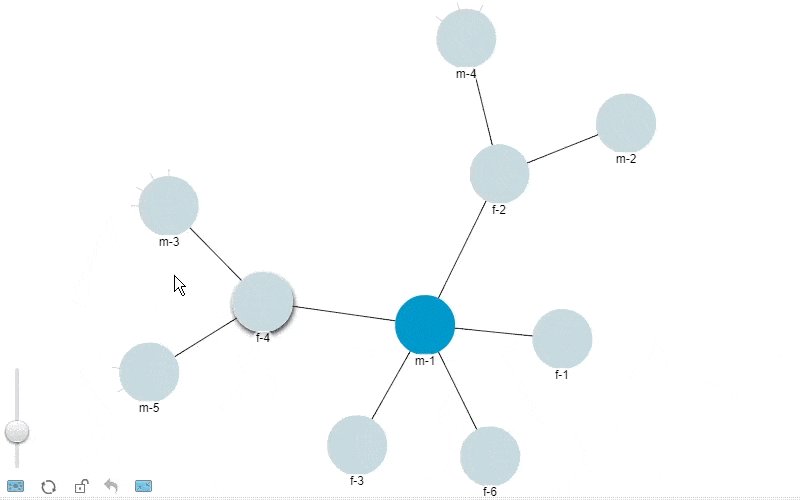
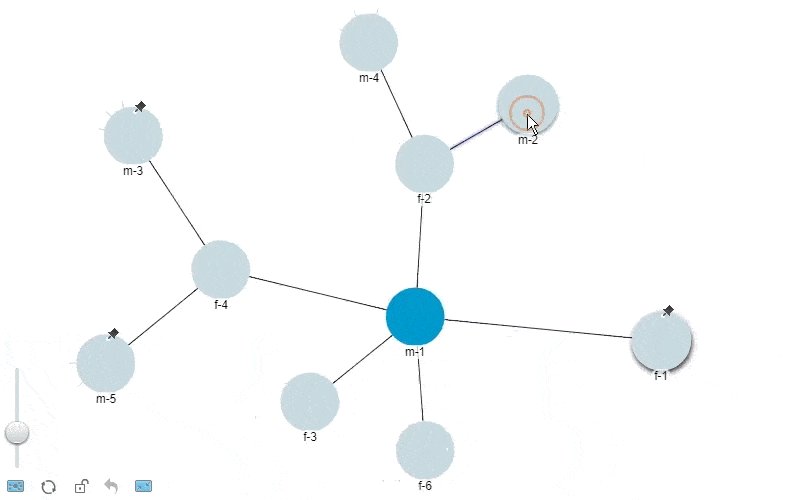
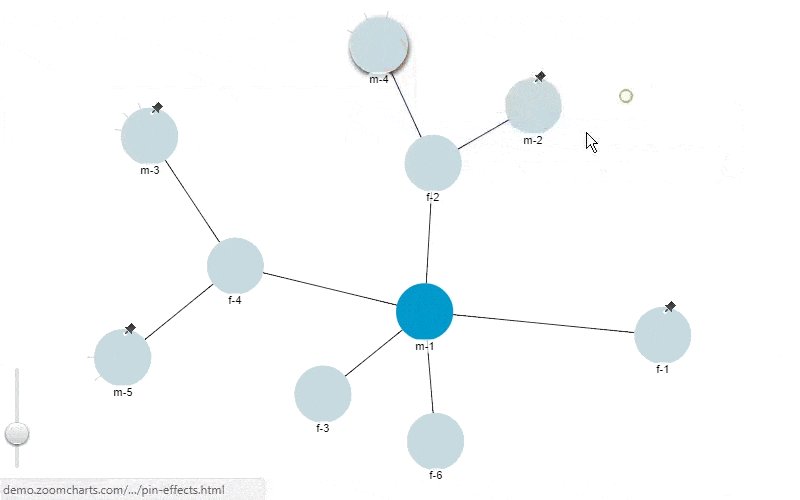
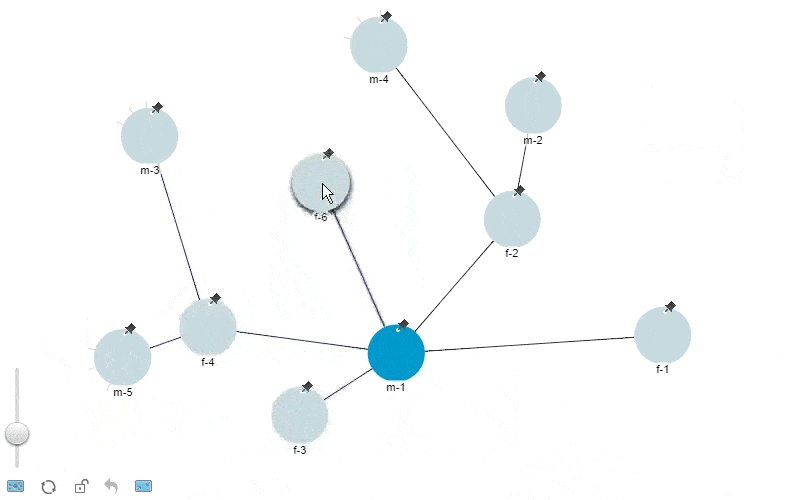
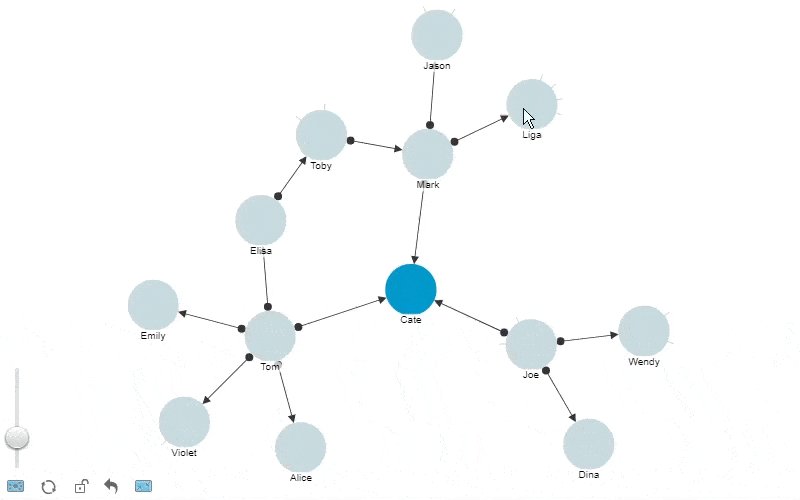
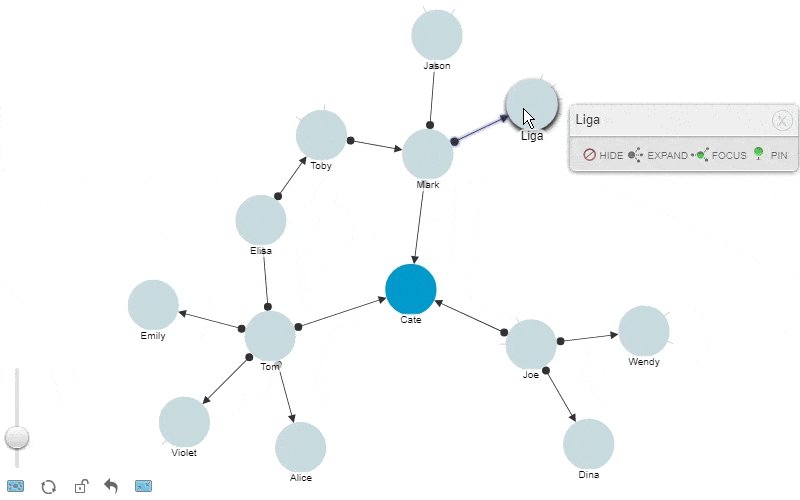
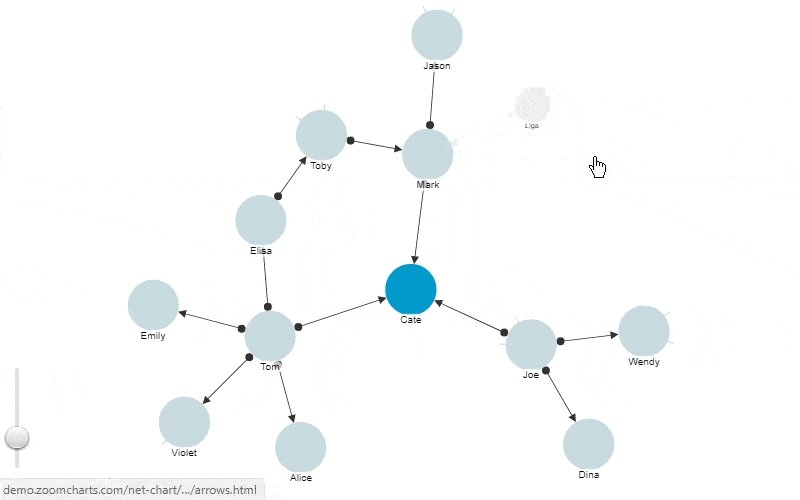
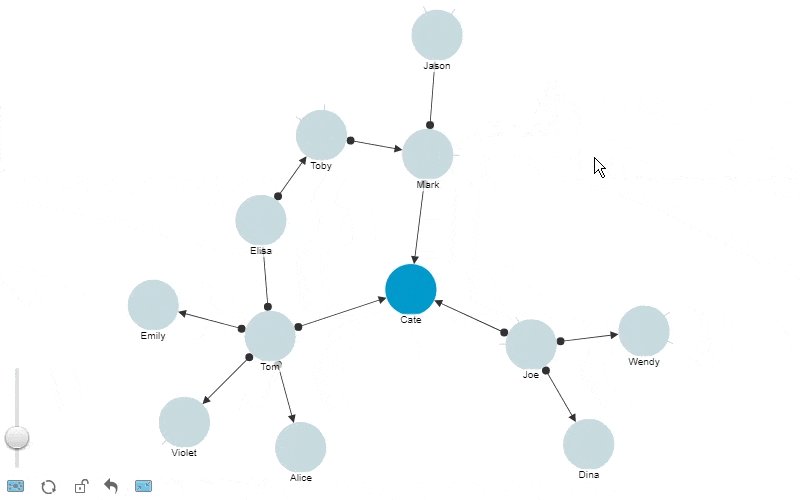
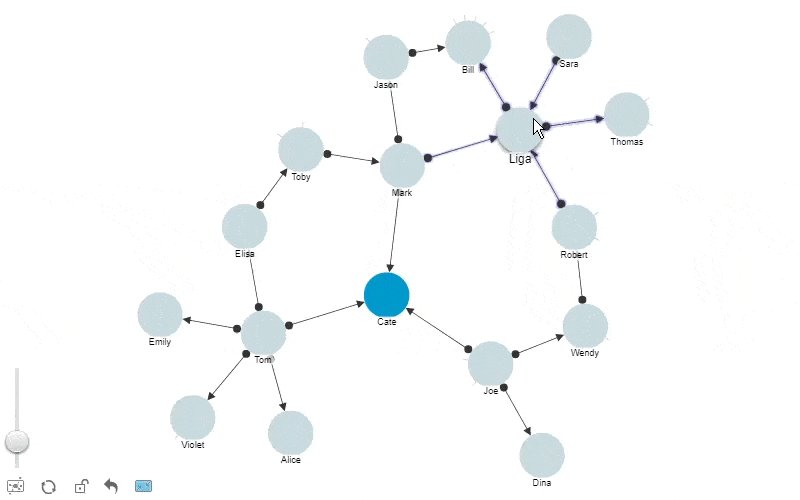
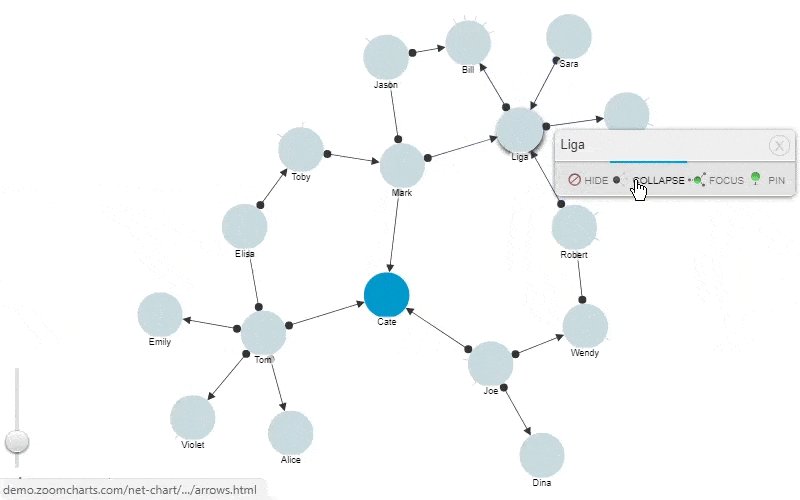
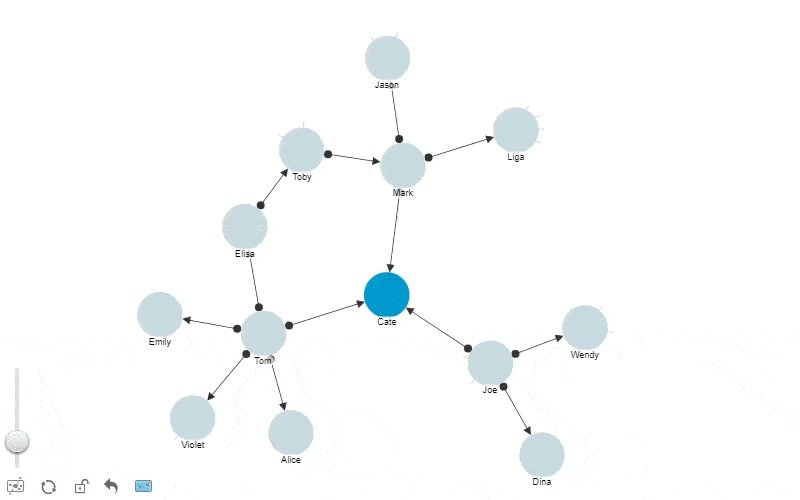
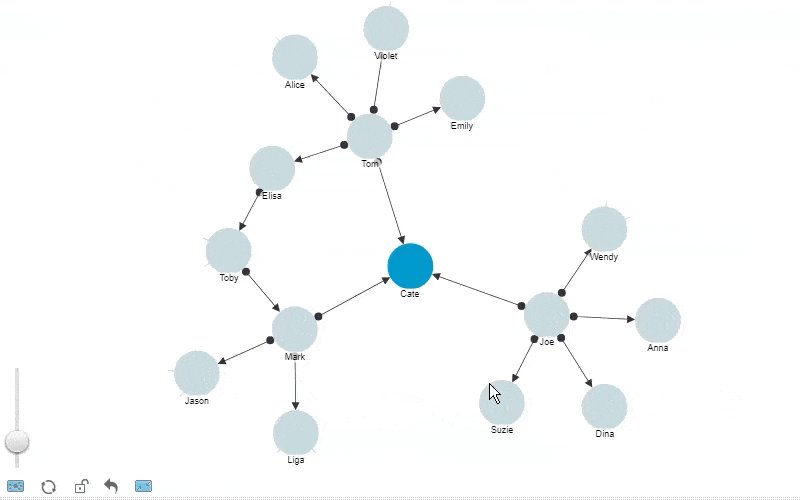
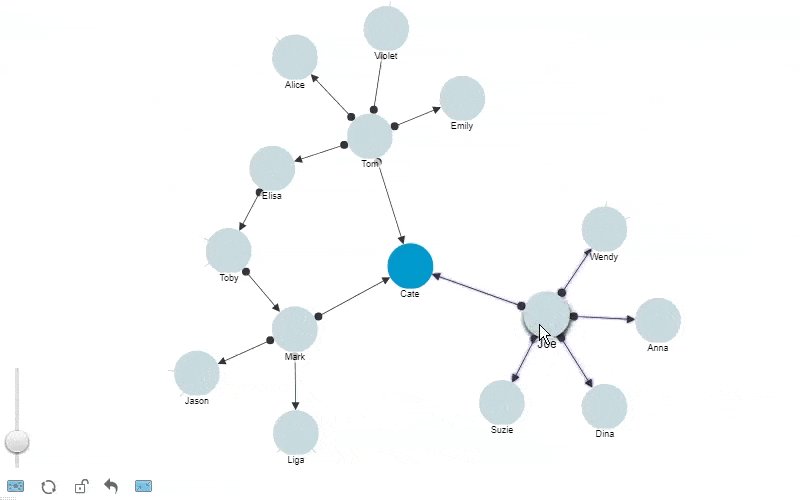
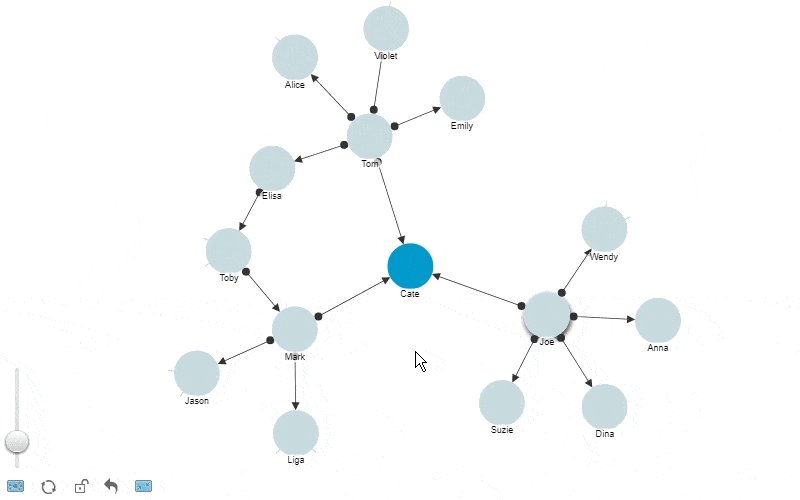
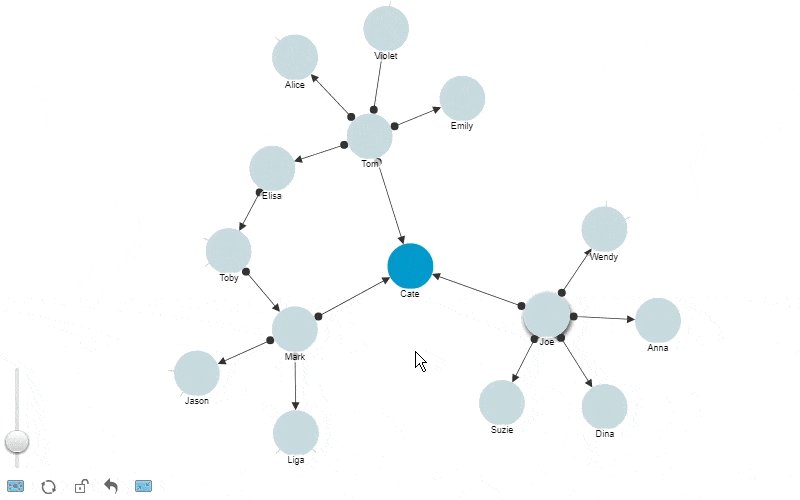
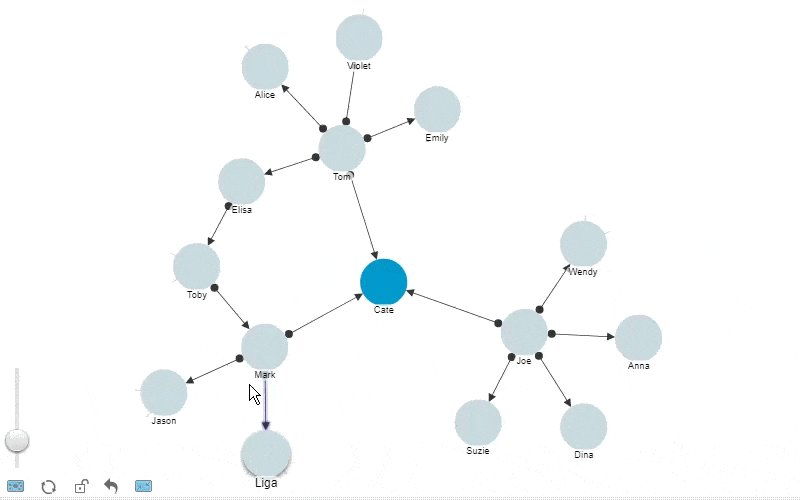
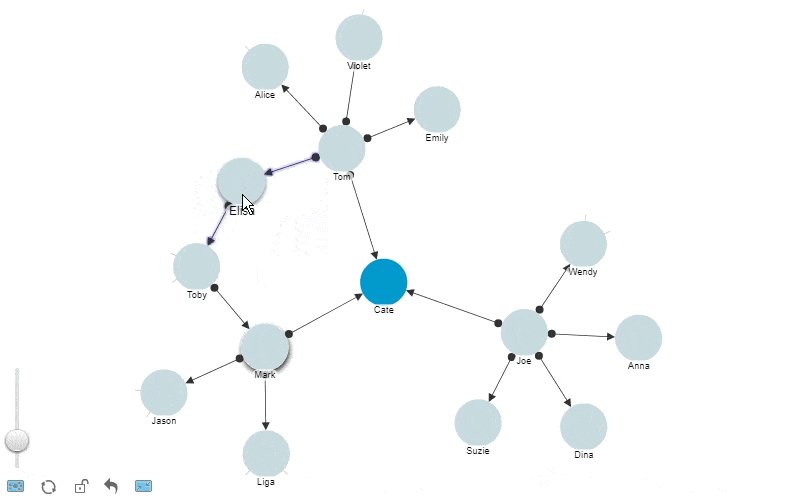
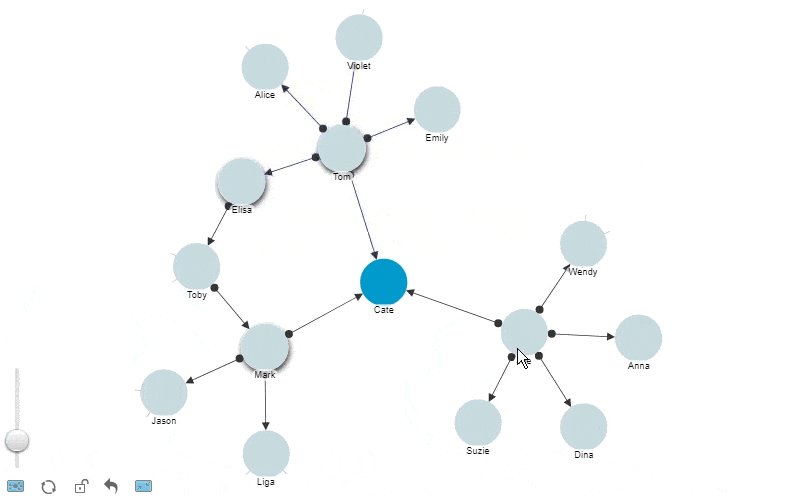
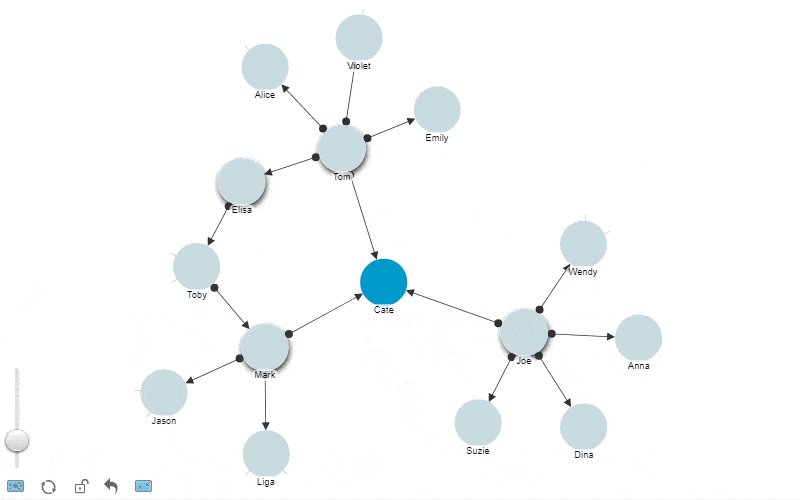
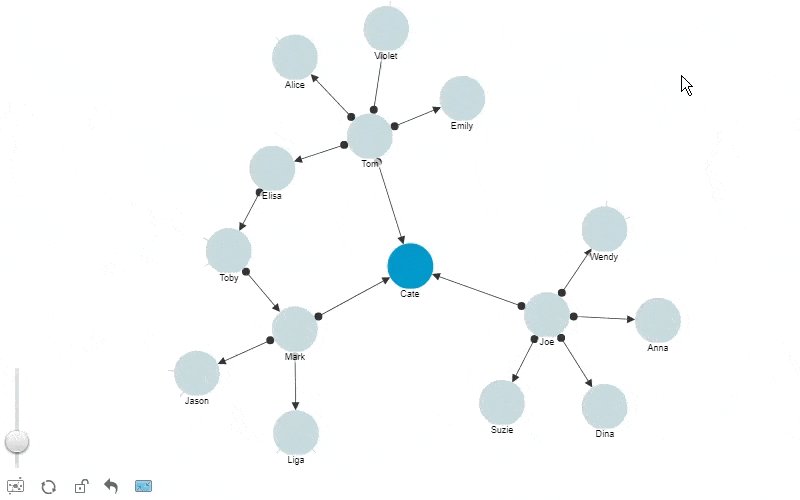
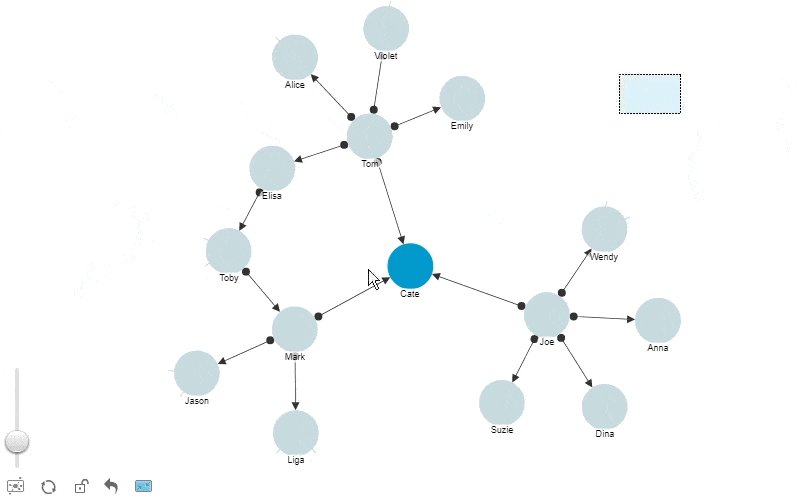
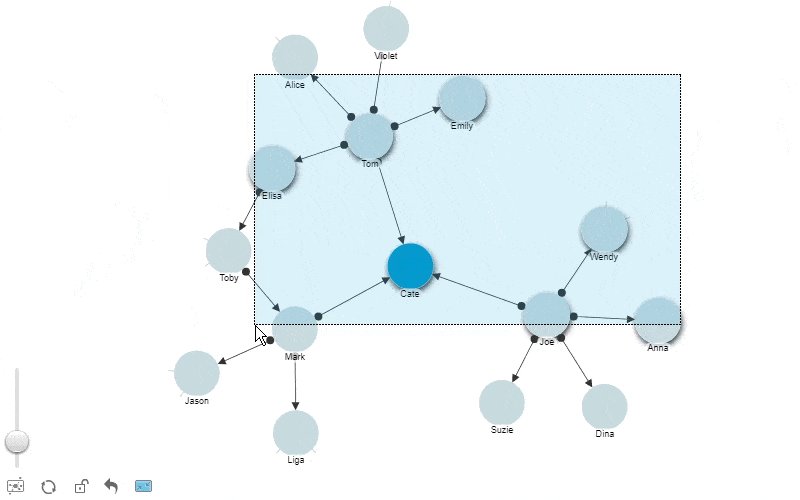
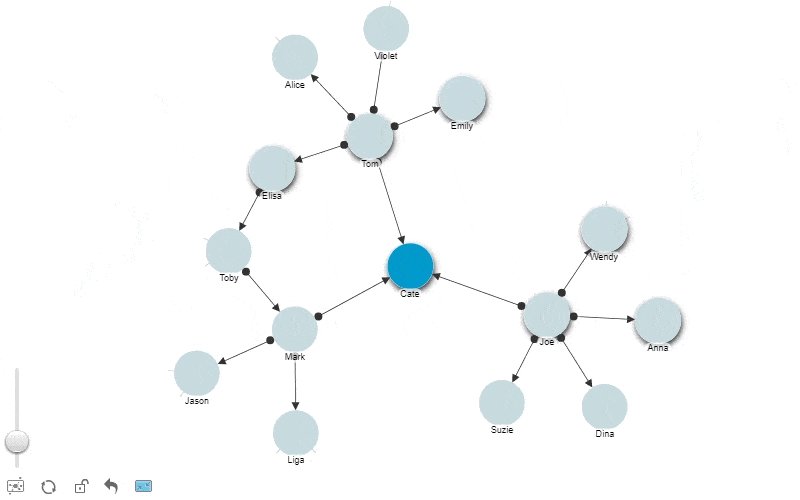
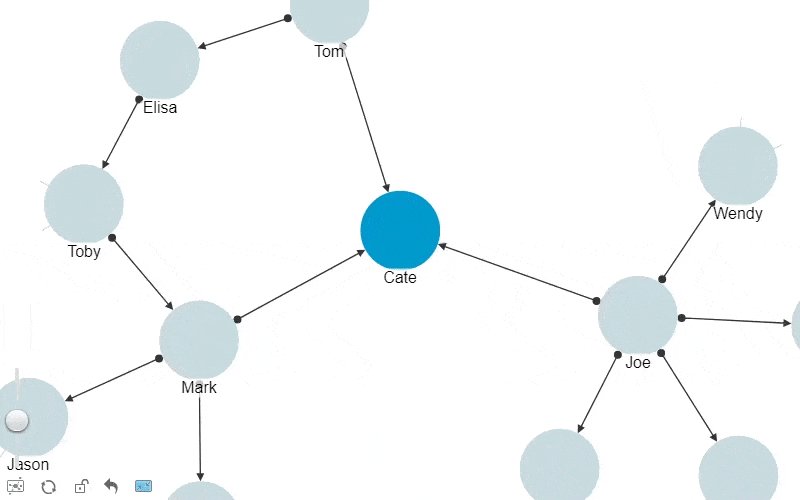
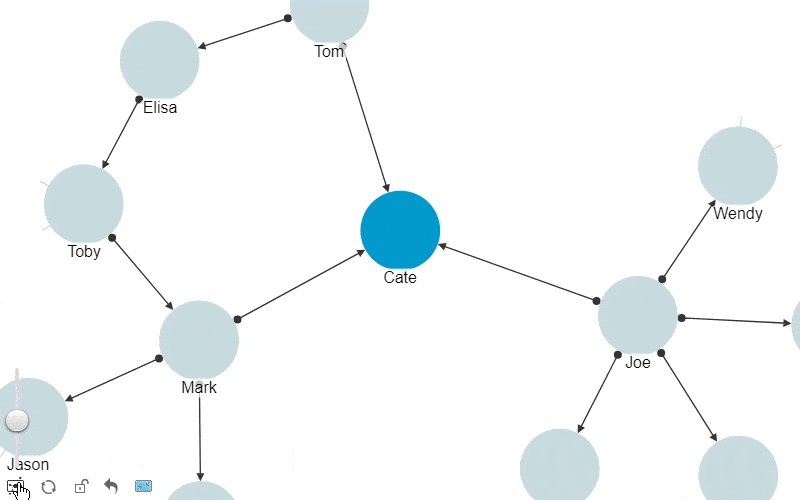
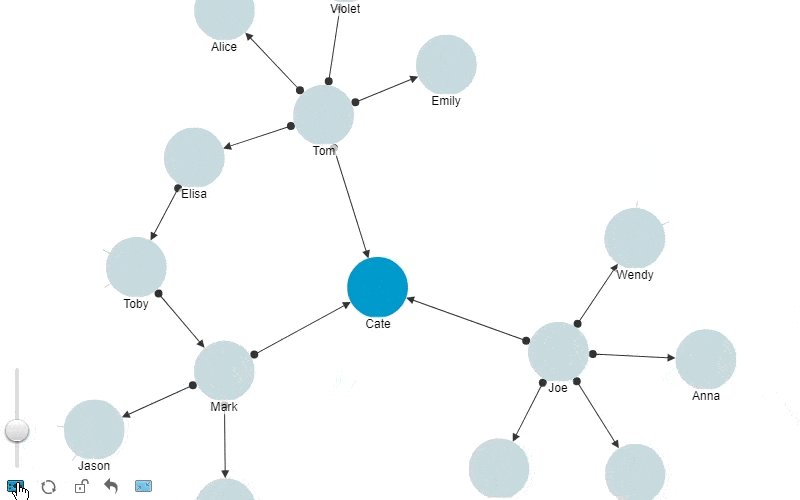
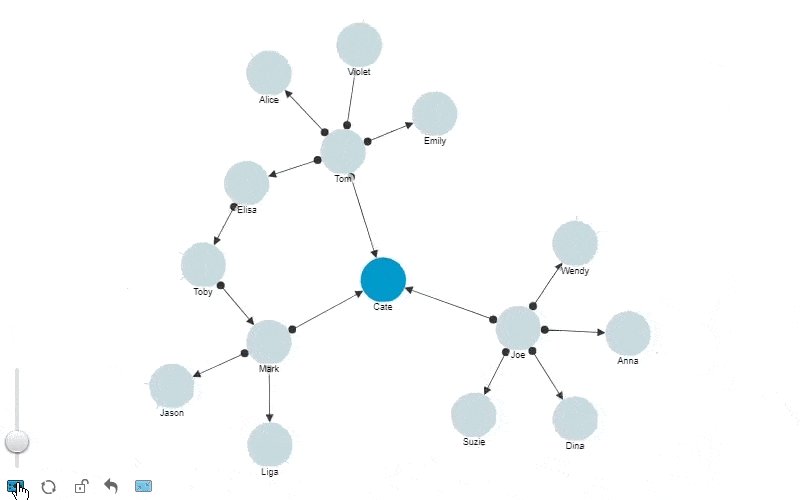
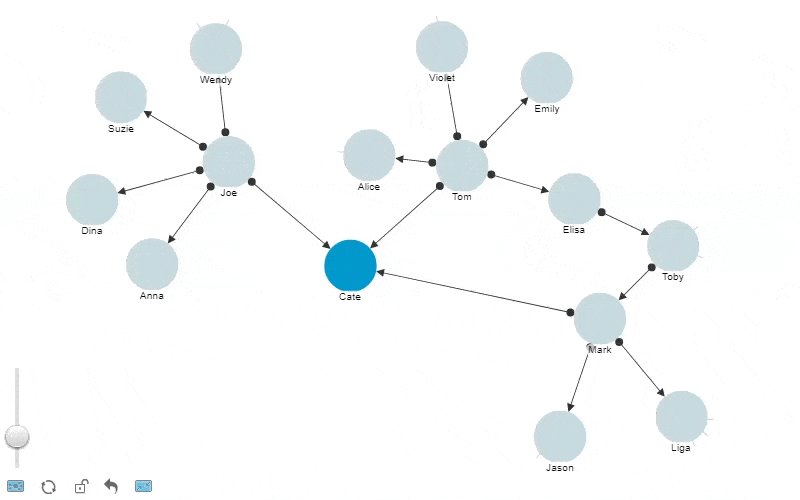
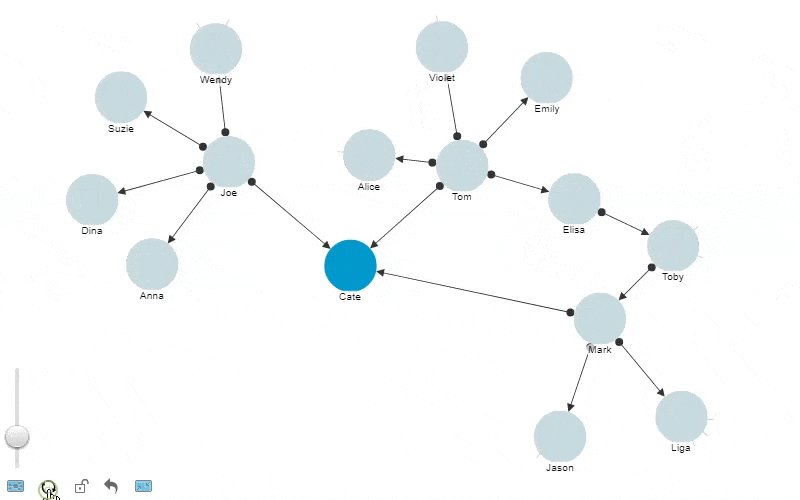
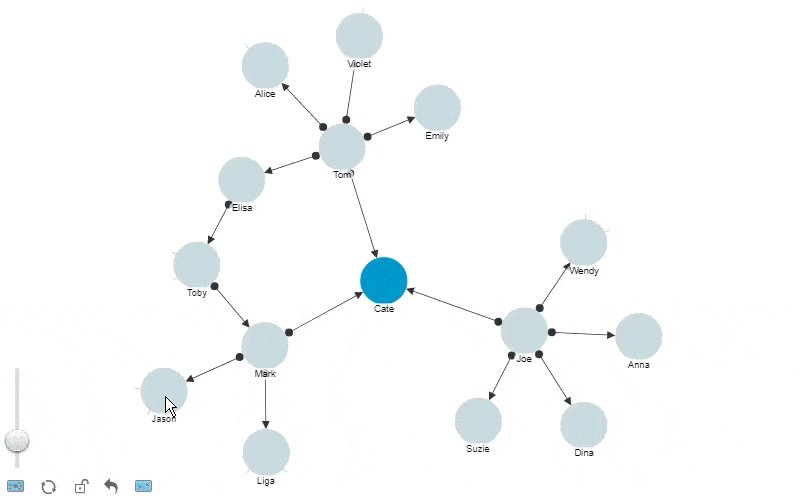
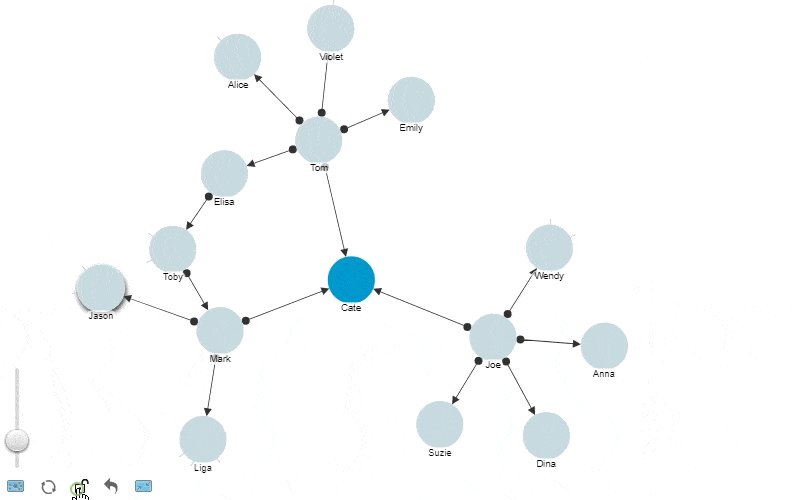
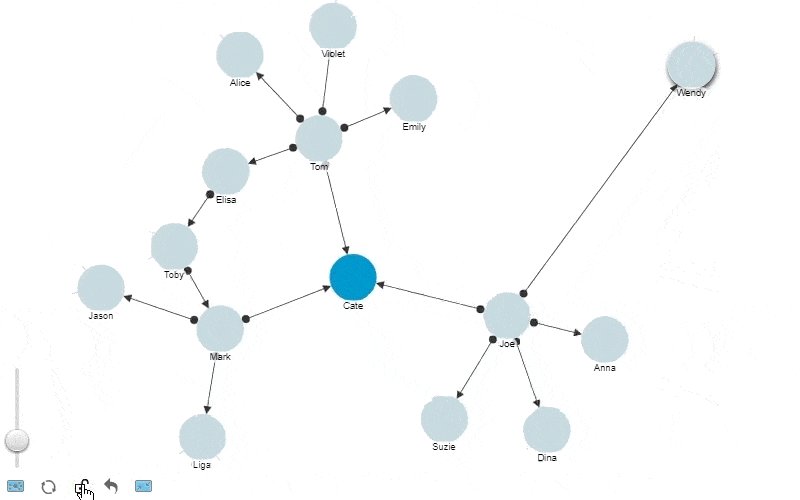
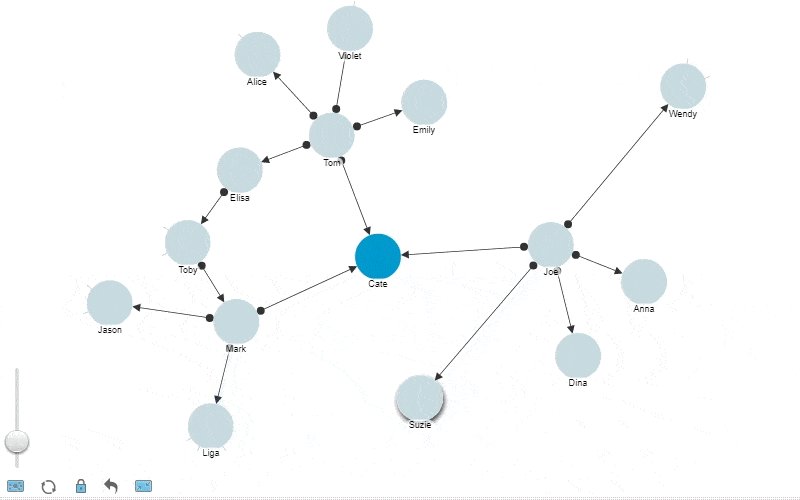
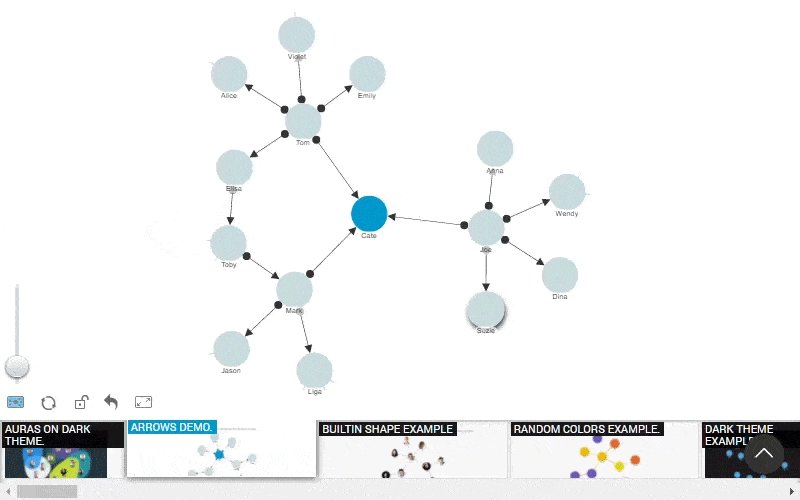
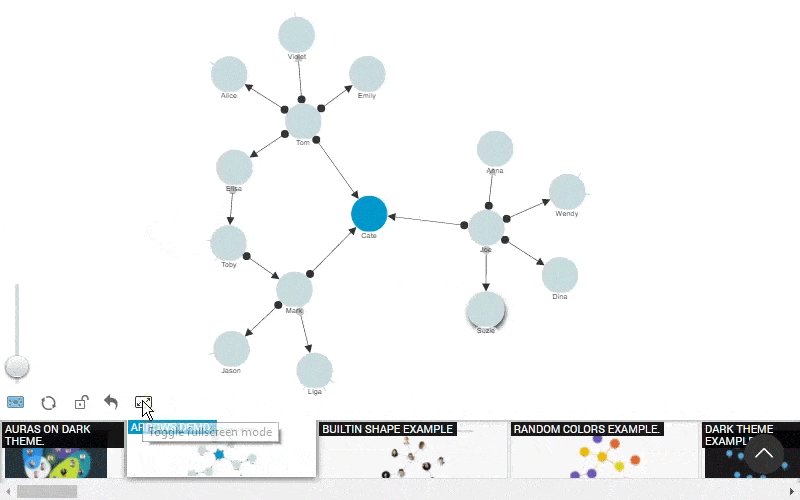
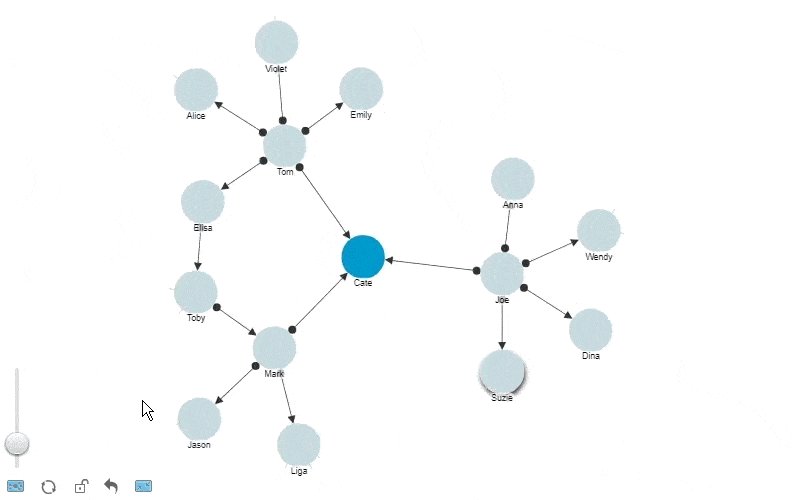
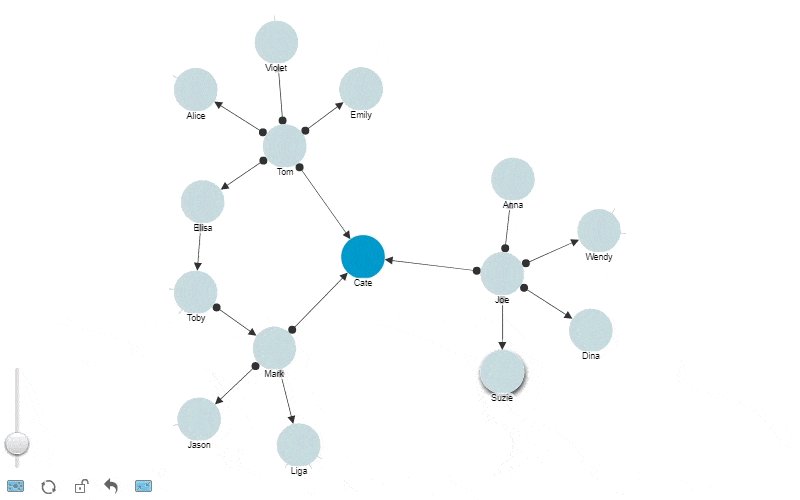
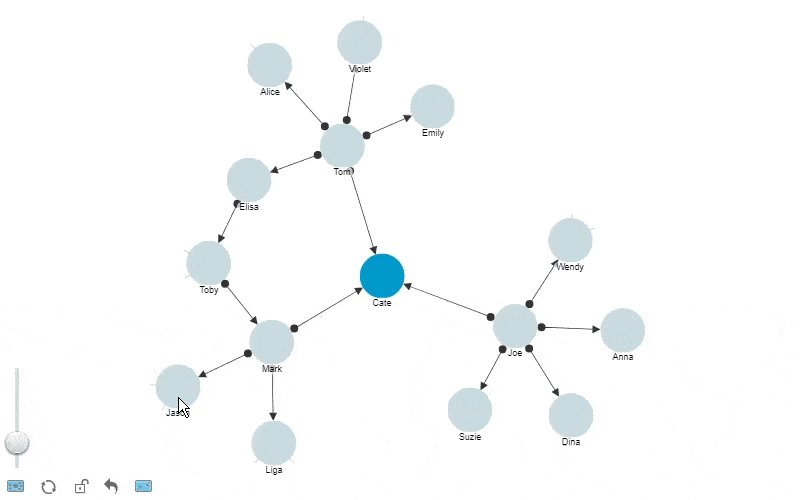
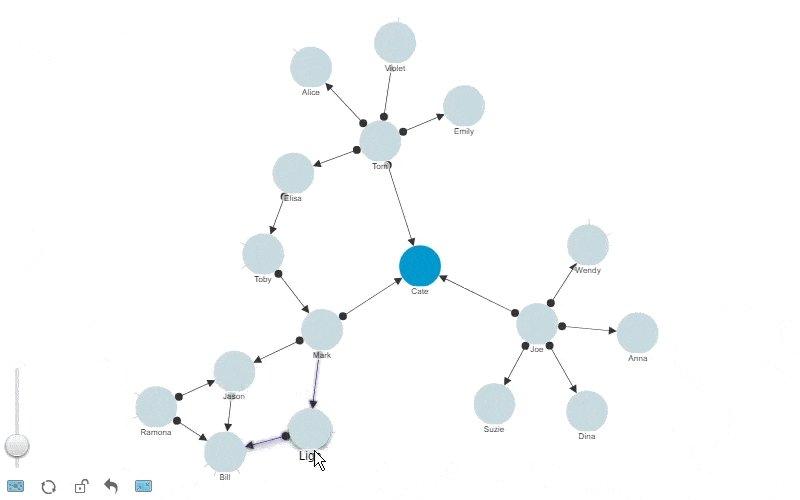
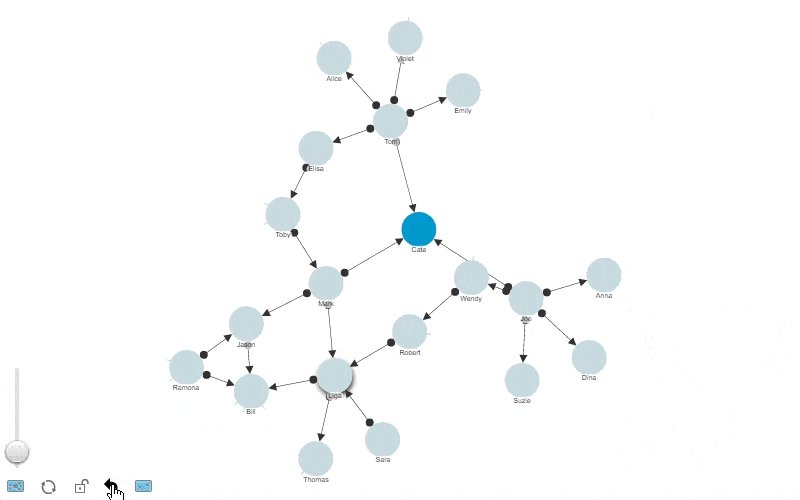
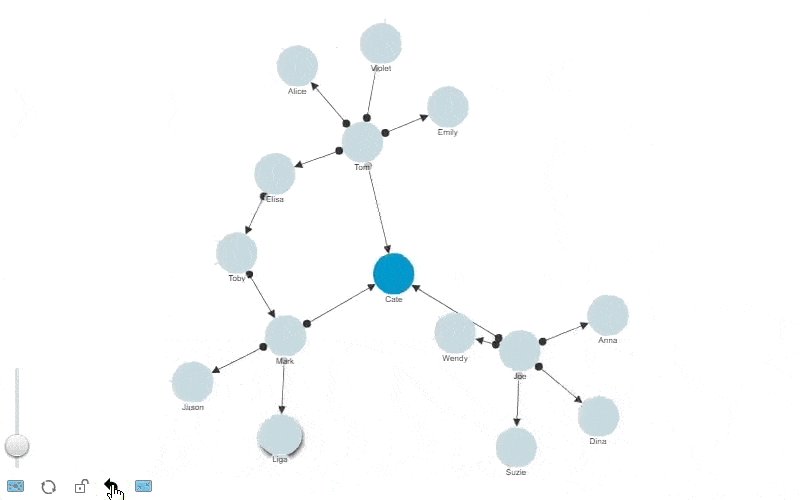
Net Chart
Explore and navigate network data with interactive JavaScript Net Chart for gaph data visualization
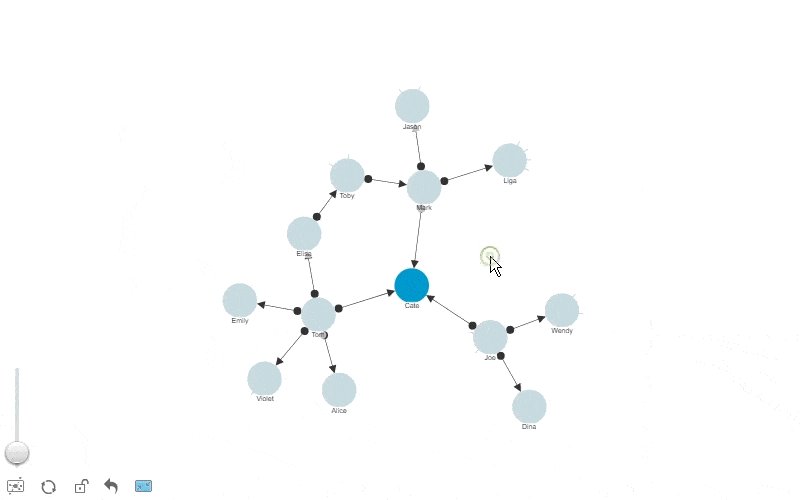
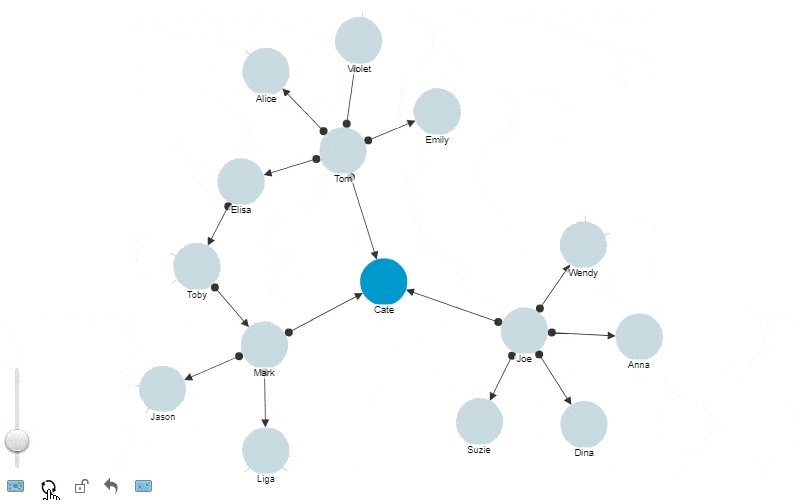
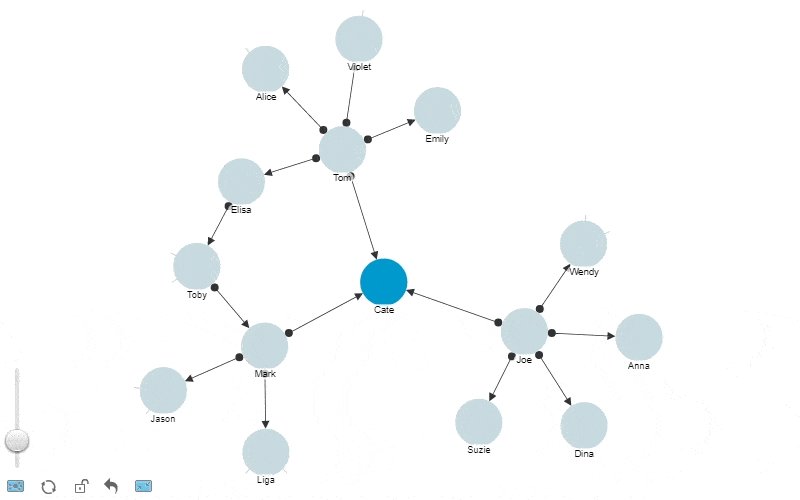
Rotate graph
Rotates the whole network visualization
Feature is disabled by default. Has to be enabled in configuration.Two finger rotate movement
Fix nodes location
Make nodes location fixed so it does not move while user interacts with any other part of the network.
Click and drag a node, it will become fixed. r right click it to show info window and use the "Pin" option from action menu inside of the info window.
Tap and drag a node, it will become fixed. Or long-press to show info window and use the "Pin" option from action menu inside of the info window.
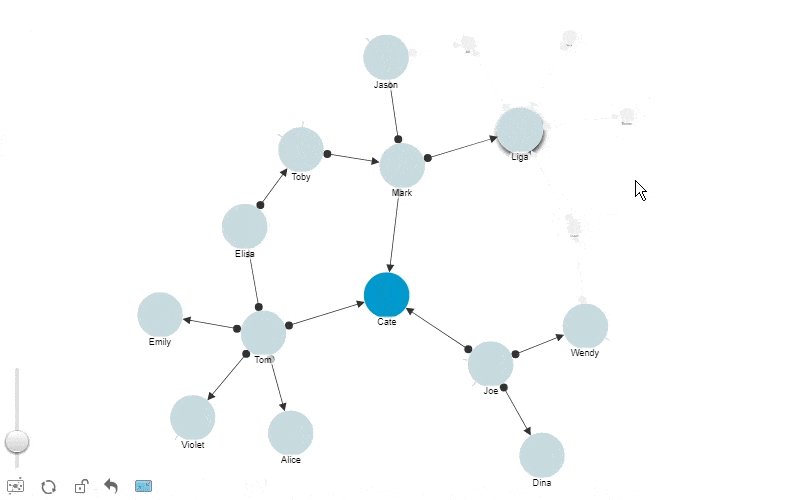
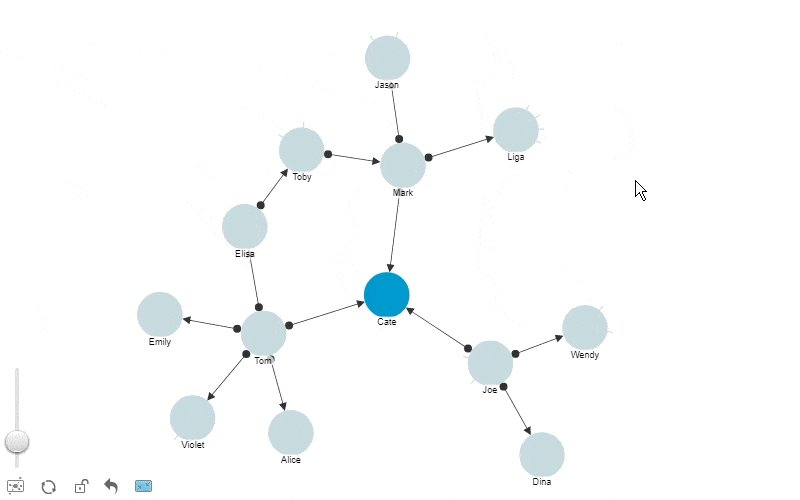
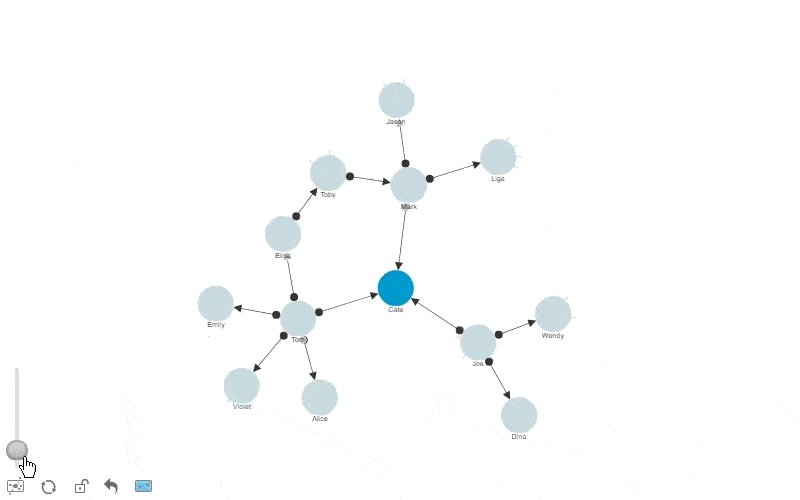
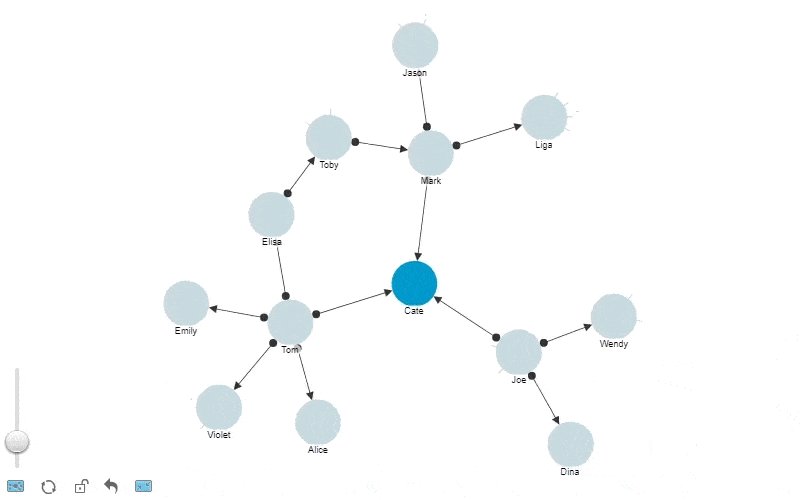
Zoom in/out graph visualization
Control the zoom level of graph visualization
Scroll mouse wheel to zoom in or out. Double click on an empty section to zoom in. Or use zoom controls in the toolbar of the chart.
Use pinching gestures to pinch in or out. Place fingers on the empty areas of the network visualization or you will invoke dragging function. Or use zoom controls in the toolbar of the chart.
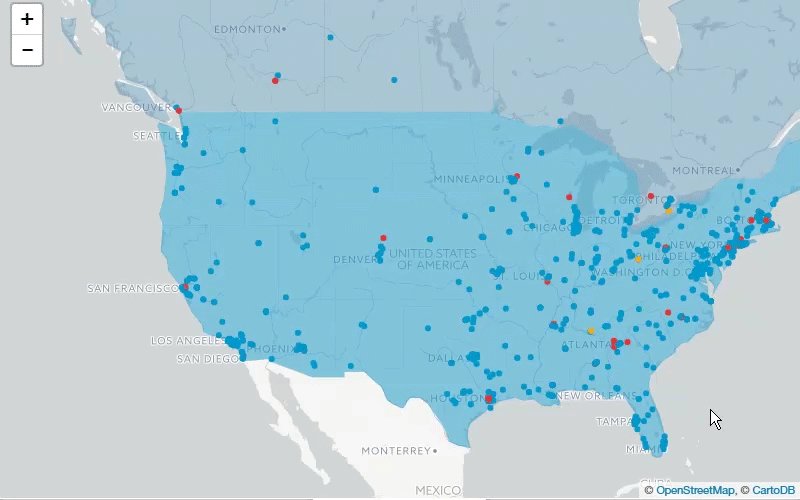
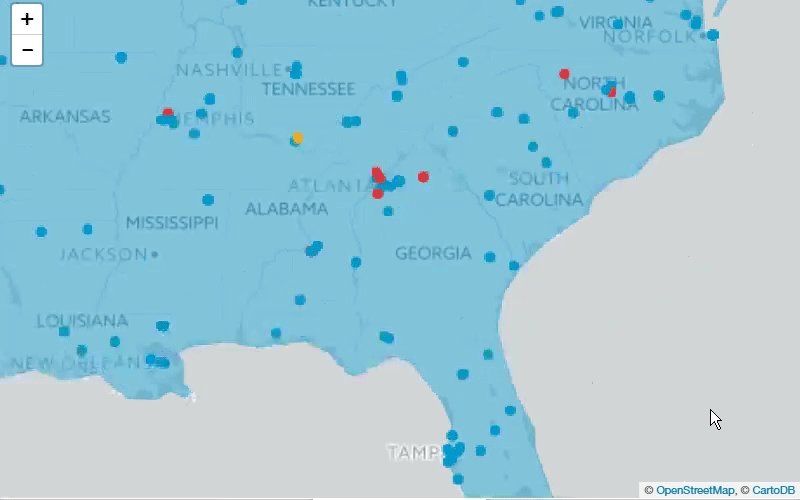
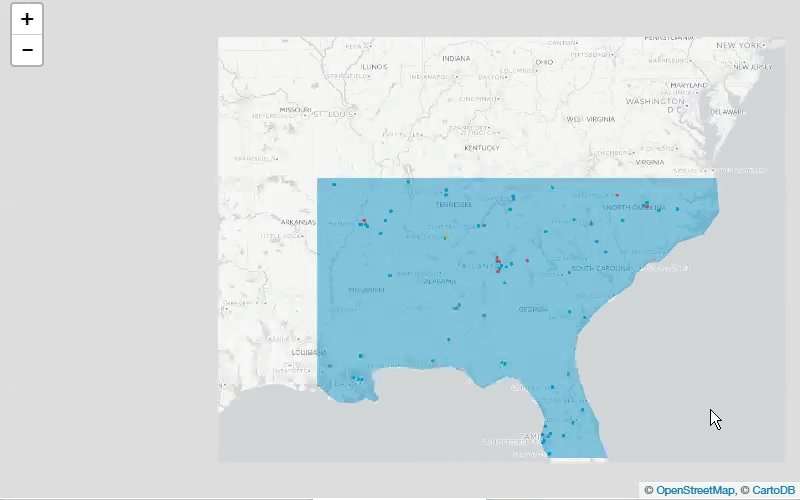
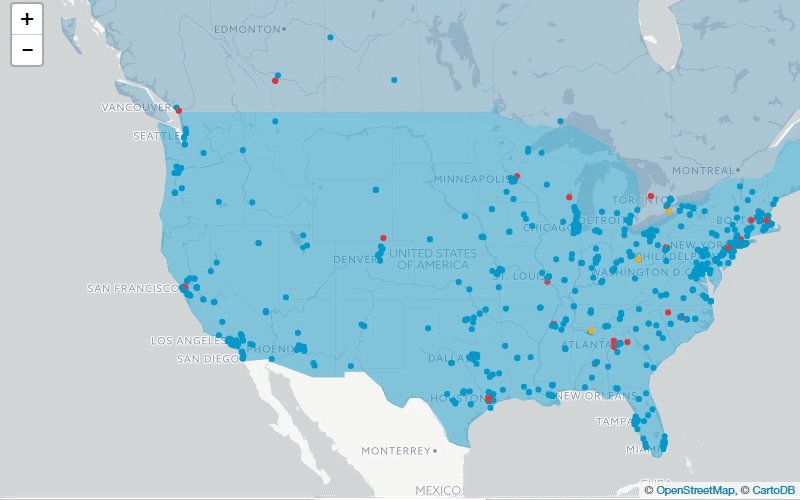
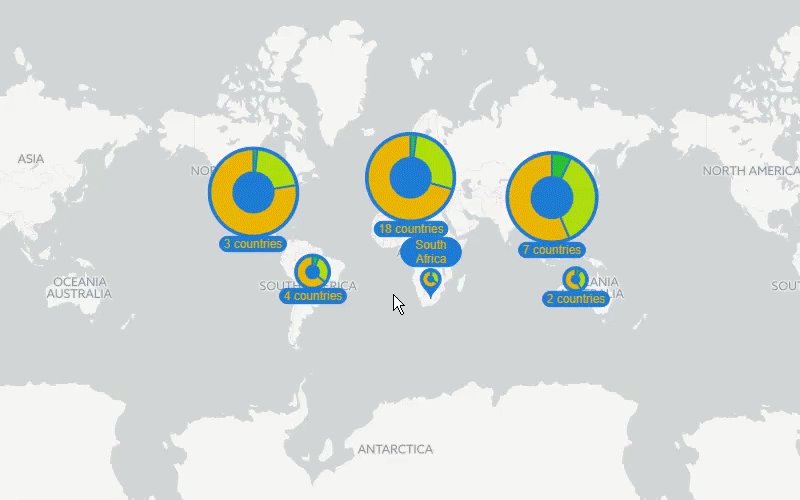
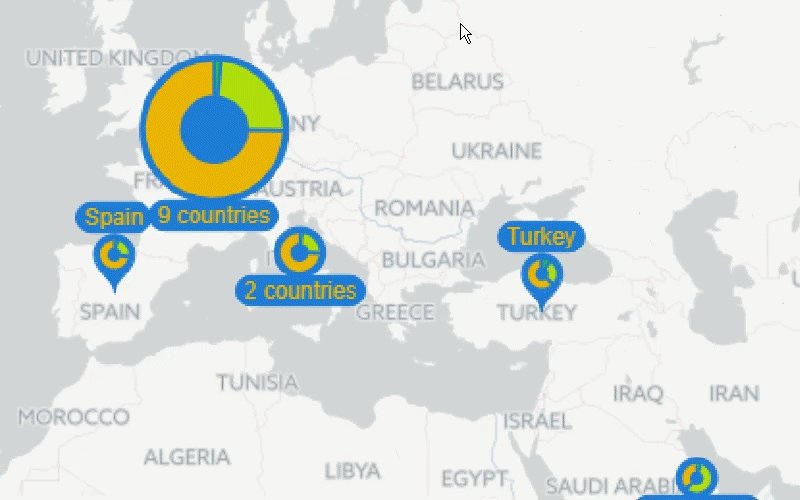
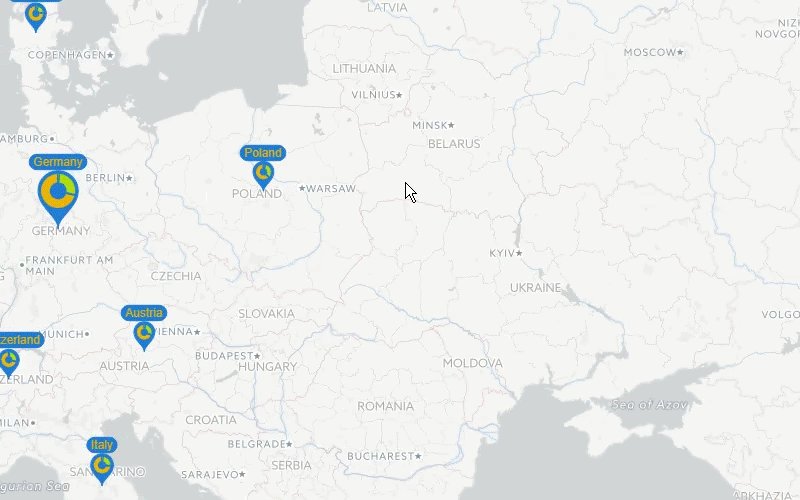
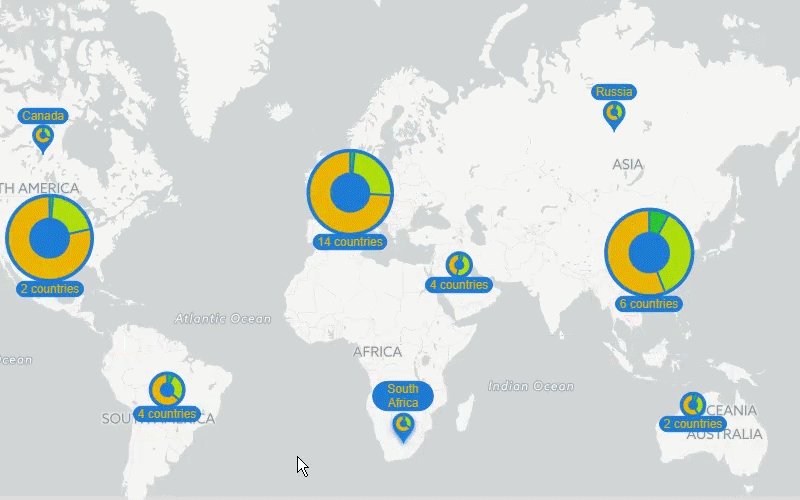
Geo Chart
Location based data on an interactive map